HTML clearfix清除浮動(dòng)講解
一、浮動(dòng)的概念
浮動(dòng)的框可以向左或向右移動(dòng),直到它的外邊緣碰到包含框或另一個(gè)浮動(dòng)框的邊框?yàn)橹埂?br>由于浮動(dòng)框不在文檔的普通流中,所以文檔的普通流中的塊框表現(xiàn)得就像浮動(dòng)框不存在一樣。
二、浮動(dòng)的影響
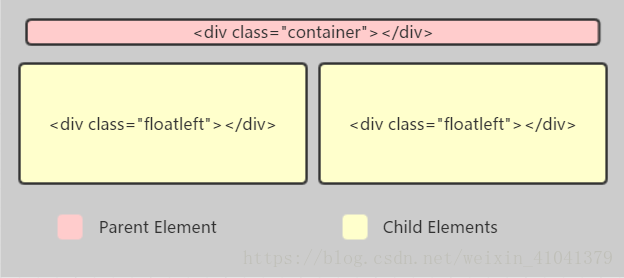
1. 浮動(dòng)會(huì)導(dǎo)致父元素高度坍塌

父元素中有子元素,并且父元素沒有設(shè)置高度,子元素在父元素中浮動(dòng),結(jié)果必然是父元素的高度為0,這也就導(dǎo)致了父元素高度塌陷問題。
浮動(dòng)脫離文檔流,這個(gè)問題會(huì)對(duì)整個(gè)頁(yè)面布局帶來很大影響,如何解決高度坍塌問題,我們需要清除浮動(dòng)。
三、浮動(dòng)的清除
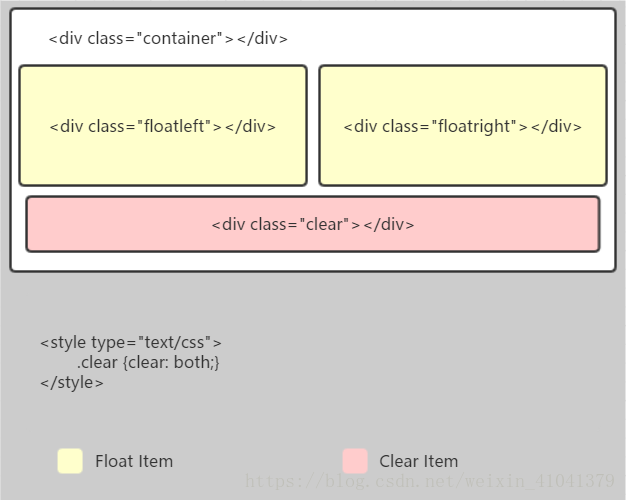
1. clear屬性的空標(biāo)簽
在浮動(dòng)元素后添加一個(gè)空標(biāo)簽
<div></div>
,并且在CSS中設(shè)置
.clear{clear:both;}即可清理浮動(dòng)。

- 原理:添加一個(gè)空標(biāo)簽,利用CSS提高的clear:both清除浮動(dòng),讓父元素可以自動(dòng)獲取到高度
- 優(yōu)點(diǎn):簡(jiǎn)單,代碼少,兼容所有瀏覽器
- 缺點(diǎn):增加頁(yè)面的標(biāo)簽,造成結(jié)構(gòu)的混亂
- 建議:不推薦使用,此方法已經(jīng)過時(shí)
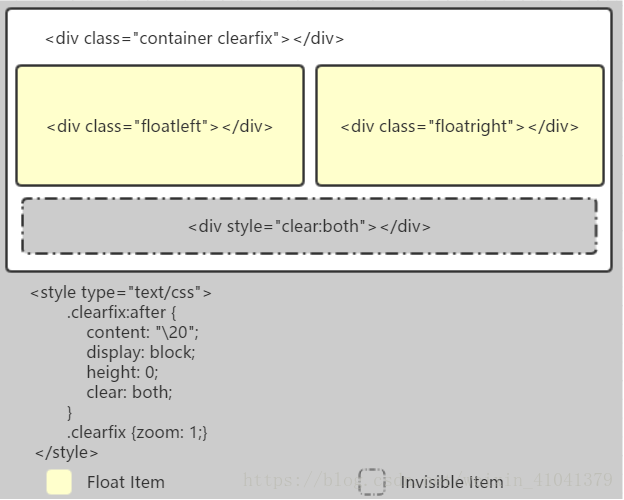
2. :after偽元素
給浮動(dòng)元素的容器添加一個(gè)clearfix的class,然后給這個(gè)class添加一個(gè):after偽元素實(shí)現(xiàn)元素之后添加一個(gè)看不見的塊元素(Block element)清理浮動(dòng)。

- 原理:通過CSS偽元素在容器的內(nèi)部元素之后添加一個(gè)看不見的空格“/20”或點(diǎn)“.” ,并且設(shè)置clear屬性清除浮動(dòng)。
- 優(yōu)點(diǎn):瀏覽器支持較好
- 缺點(diǎn):clearfix這個(gè)class需要添加zoom: 1(觸發(fā)haslayout),才能支持IE6和IE7瀏覽器
- 建議:推薦使用,設(shè)置公共類,減少CSS代碼
到此這篇關(guān)于HTML clearfix清除浮動(dòng)講解的文章就介紹到這了,更多相關(guān)HTML clearfix清除浮動(dòng)內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. HTML基本語(yǔ)法和語(yǔ)義寫法規(guī)則與實(shí)例2. Android實(shí)現(xiàn)觸發(fā)html頁(yè)面的Button控件點(diǎn)擊事件方式3. HTML5視頻播放標(biāo)簽video和音頻播放標(biāo)簽audio標(biāo)簽的正確用法4. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼5. Html5播放器實(shí)現(xiàn)倍速播放的方法示例6. android webview獲取html代碼和根據(jù)id獲取value實(shí)例7. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)8. HTML常用標(biāo)簽超詳細(xì)整理9. HTML實(shí)現(xiàn)title 屬性換行小技巧10. HTML DOM setInterval和clearInterval方法案例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備