HTML DOM setInterval和clearInterval方法案例詳解
在javascript編程中,setInterval可以幫助我們實現(xiàn)一個定時器的功能,能夠讓我們定時執(zhí)行某一項操作,如果不需要繼續(xù)執(zhí)行了,我們只需要調(diào)用clearInterval函數(shù),清除定時器即可。
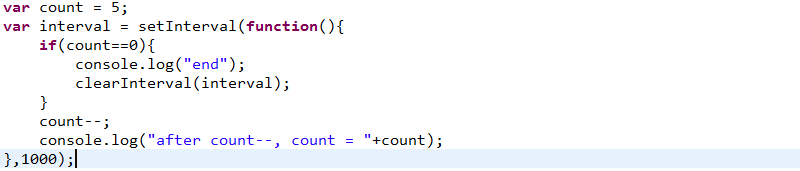
這里要重點說的是清除定時器的時機(jī),我們一般是需要進(jìn)行一個條件判斷,比如 var count=5,我們定時執(zhí)行count--操作,當(dāng)count==0的時候,清除定時器,一般情況下,我們的代碼是這樣寫的。

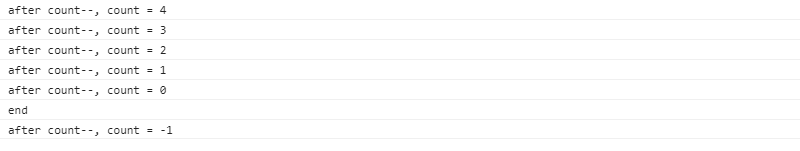
這段代碼,邏輯上沒有什么問題, 就是當(dāng)count==0的時候,我們清除定時器。我們運行這段代碼,看看效果:

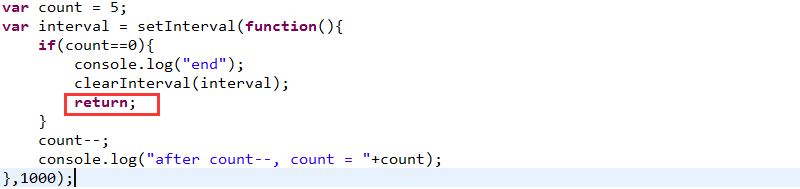
我們驚奇的發(fā)現(xiàn),并不是我們想象中的那樣,setInterval這個函數(shù),并不會在清理定時器之后,就退出,后續(xù)的操作還是會執(zhí)行。為了讓清除定時器之后的代碼不再執(zhí)行,我們可以直接進(jìn)行return返回。

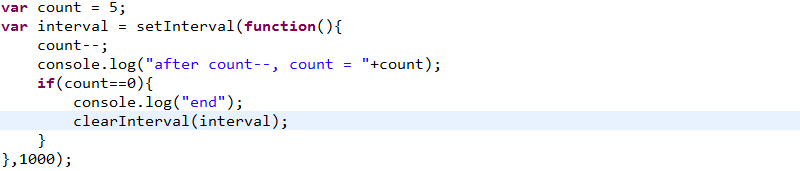
這種辦法是可行的,但是也是沒有太大的必要,我們可以進(jìn)行簡單的語句順序調(diào)換,把條件判斷放到最后,我們的代碼就成了這樣。

同樣,可以達(dá)到我們預(yù)期的效果:

setInterval函數(shù)執(zhí)行,會返回一個定時參數(shù),這里我們叫interval,當(dāng)我們需要清除定時器的時候,就直接傳入這個參數(shù),如clearInterval(interval)。
到此這篇關(guān)于HTML DOM setInterval和clearInterval方法案例詳解的文章就介紹到這了,更多相關(guān)HTML DOM setInterval和clearInterval方法內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)2. 關(guān)于HTML5的img標(biāo)簽3. 關(guān)于在HTML網(wǎng)頁制作中如何添加背景圖片4. php基于DOMDocument操作頁面元素實例 原創(chuàng)5. vue中對虛擬dom的理解知識點總結(jié)6. Android實現(xiàn)觸發(fā)html頁面的Button控件點擊事件方式7. HTML基本語法和語義寫法規(guī)則與實例8. HTML-Canvas的優(yōu)越性能以及實際應(yīng)用9. html form表單基礎(chǔ)入門案例講解10. HTML中l(wèi)ink標(biāo)簽屬性詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備