完美解決vue 中多個echarts圖表自適應的問題
看代碼吧~
<div class='echarts'><IEcharts :option='bar' ref='echarts'></IEcharts> </div>mounted () { this.selfAdaption () }, methods: { //echarts自適應 selfAdaption () { const self = this; setTimeout(() => { window.onresize = function () { self.$refs.echarts.resize() } }, 10) }}
上面這段代碼在出現多個echarts圖表時只有一個圖表自適應,修改了一下
<div class='echarts'><IEcharts :option='bar' ref='echarts'></IEcharts></div> mounted () { this.selfAdaption ();},methods: { //echarts自適應 selfAdaption () { let _this = this; setTimeout(() => { window.addEventListener(’resize’, function () { _this.$refs.echarts.resize(); }) }, 10) } }
------------------------------------------------------------------------------------------------------------------------------------
在vue中引入多個echart圖表時
<div class='linebox'> <div : ref='Echart'></div> </div>methods: { init(){ const self = this;//因為箭頭函數會改變this指向,指向windows。所以先把this保存 setTimeout(() => { window.addEventListener(’resize’, function() { self.chart = self.$echarts.init(self.$refs.Echart); self.chart.resize(); }) },10) }}
補充知識:vue項目在同一頁面中引入多個echarts圖表 ,并實現封裝,自適應和動態數據改變
vue-Echarts
公司最近做項目需要用到圖表,以前是使用echarts,現在也是用這個,沒什么好糾結的! 但是最近發現以前每次做圖表之類的都沒有封裝,每次做圖表都要從新去配置之類的,寫了好多重復代碼,感覺很累啊,所以自己把圖表封裝成子組件使用,代碼工作量減輕了很多,而且子組件使用了數據進行監聽和圖表自適應屏幕大小,這樣以后會方便很多了!
當然公司的項目肯定不能發出來了,我會做個簡單的demo出來
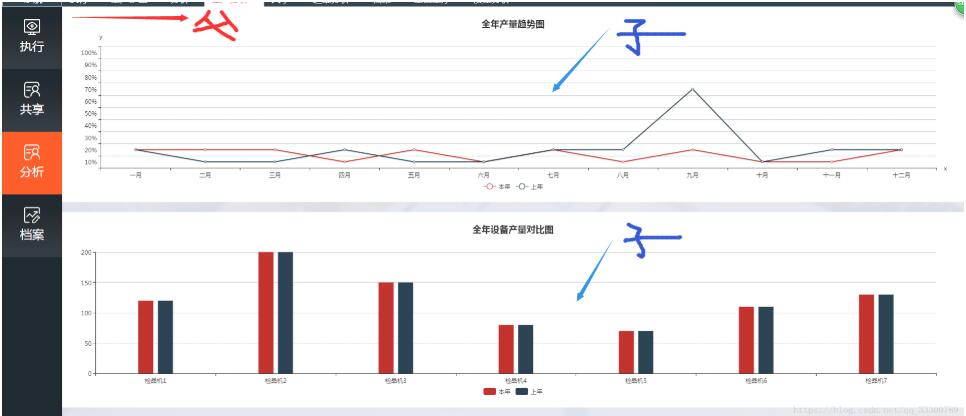
先截個圖吧!

其實我也未作什么太復雜的工作,以前工作中,頁面中要2個圖表,我在methods:{}中寫兩個方法配置之類的,類似這樣子:

好了,首先第一步,使用echarts當然要引用了
1. vue 項目中 引用echarts
cnpm install echarts -S
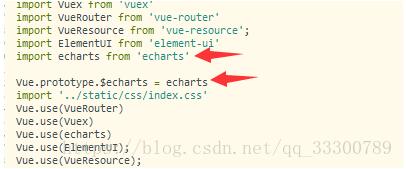
執行完畢后再 main.js中引入

因為是pc端的項目,用了element ui (不重要),引入之后就可以在全局使用了,之前對這個不是很懂,每個要圖表頁面都引入echarts,就像這個樣子:

使代碼寫的亂七八糟的,現在在全局引用了,就不需要在每個用圖表的頁面中引入了
2. 父子組件中使用圖表,現在我做的這個頁面把他分成兩個部分,這個頁面整體為父,兩個圖表為子組件,這樣子

1.先看下父組件代碼,樣式類的請忽視

import linegraph from ’@/components/linegraph.vue’export default {data(){return{notAccess:false,ChartLineGraph2:null,option:{ title: { text: ’全年產量趨勢圖’, left: ’center’ }, tooltip: { trigger: ’item’, formatter: ’{a} <br/>{b} : {c}’ }, legend: { left: ’center’, data: [’本年’, ’上年’], bottom:0 }, xAxis: { type: ’category’, name: ’x’, splitLine: {show: false}, data: [’一月’, ’二月’, ’三月’, ’四月’, ’五月’, ’六月’, ’七月’, ’八月’, ’九月’, ’十月’, ’十一月’, ’十二月’] }, grid: { left: ’1%’, right: ’2%’, bottom: ’8%’, containLabel: true }, yAxis: { type: ’category’, name: ’y’, splitLine: {show: true}, data:[’10%’,’20%’,’30%’,’40%’,’50%’,’60%’,’70%’,’80%’,’90%’,’100%’] }, series: [ { name: ’本年’, type: ’line’, data: [0.8, 0.98, 0.96, 0.27, 0.81, 0.47, 0.74, 0.23, .69, 0.25, 0.36, 0.56] }, { name: ’上年’, type: ’line’, data: [1, 0.2, 0.4, 0.8, 0.16, 0.32, 0.64, 1.28, 5.6, 0.25, 0.63, 0.65, 0.12] }, ]},option2:{ title: { text: ’全年設備產量對比圖’, left: ’center’ }, xAxis: { type: ’category’, data: [’檢品機1’, ’檢品機2’, ’檢品機3’, ’檢品機4’, ’檢品機5’, ’檢品機6’, ’檢品機7’] }, yAxis: { type: ’value’ }, legend: { left: ’center’, data: [’本年’, ’上年’], bottom:0 }, grid: { left: ’1%’, right: ’2%’, bottom: ’8%’, containLabel: true }, series: [ { name: ’本年’, data: [120, 200, 150, 80, 70, 110, 130], type: ’bar’, barWidth:30, }, { name: ’上年’, data: [120, 200, 150, 80, 70, 110, 130], type: ’bar’, barWidth:30, }]} }},mounted(){},components:{ErrorTip,linegraph,}}
這是父組件代碼,兩個圖表不管是折線圖還是柱狀圖都是使用 linegraph.vue這個子組件來進行的,因為我把echarts圖表生成的配置項都放在了父組件里面,然后通過父組件給子組件傳值實現圖表生成,
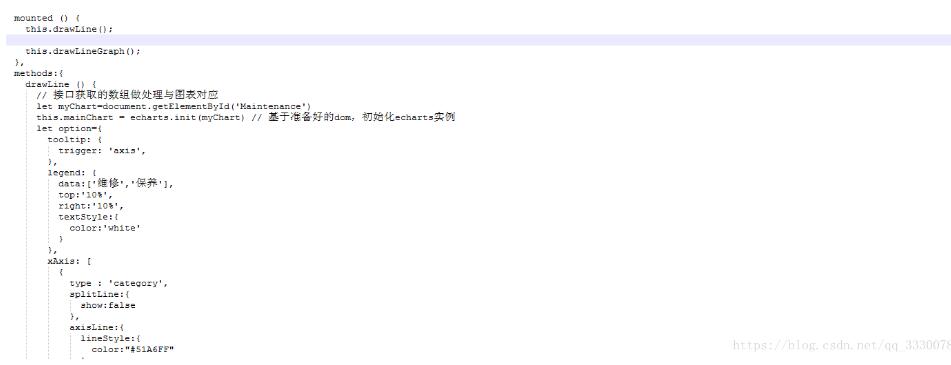
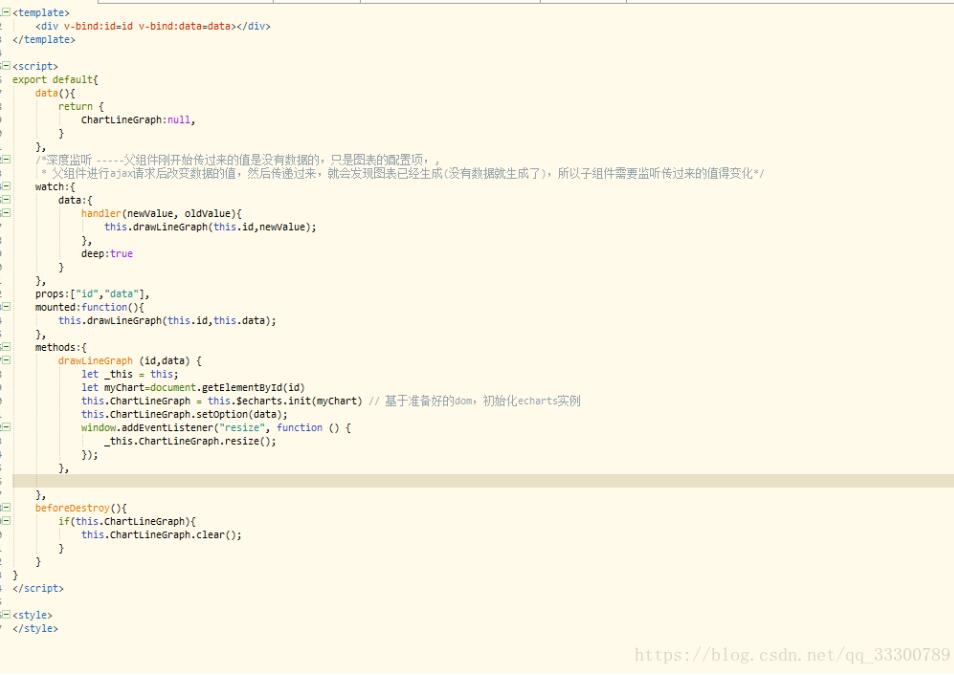
3.父組件我們看完了,現在我們看下是如何封裝的圖表類linegraph.vue子組件,我先截圖一下,然后解釋:

這里需要注意一下這幾個問題,
第一個: 父子組件傳值問題 ,父組件需要傳id值和配置項的值給子組件生成圖表,通過vue的prop傳過來的id和data(配置項) ,具體怎么傳值可看父子組件傳值代碼或百度;
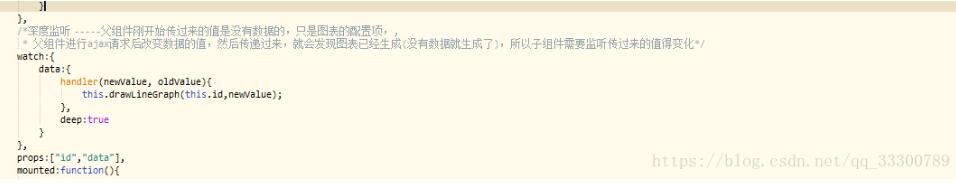
第二點: 我們首先設想這樣一個場景: 當父組件的傳值 option或者option2 (圖表配置項),剛開始在data()里面是設置為option:null,或者是一個空的對象,或者配置項缺少數據這部分,在methods中通過ajax調用接口獲取到數據然后賦值給option,例如:this.option = 一個對象,可以成圖表之類的,當option值未改變時就把option=null的值傳遞給了子組件,這樣圖表生成不了,像這樣


數據不能動態傳值 ,數據不能動態傳值! 要解決這個問題,必須用到vue watch的對象深度監聽,我之前寫了一篇watch,正好用上了

對子組件接受到的data(配置項)進行深度監聽,當父組件通過ajax改變了傳過來的data的值,圖表將會重新渲染。
3.第三個問題
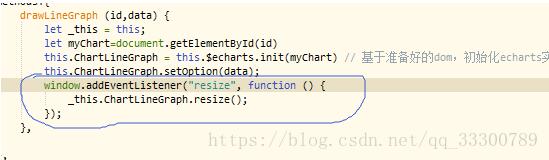
圖表自適應,當屏幕大小改變時,圖表也需要進行自適應,本來挺簡單的東西,被我頭腦轉不過來,搞了一個小時,總算搞好了啊,其實之前寫的就是在 子組件的 drawLineGraph()方法里面寫入一個方法,這個方法
window.onresize =this.ChartLineGraph.resize;
還是出問題了,這個頁面兩個圖表,結果只有后面的圖表會自適應,前面的那個沒反應???,我就蒙了,還以為自己方法寫錯了,真是蛋疼, 改成這樣,那個this一定要注意,我就是搞錯對象了,然后兩個圖表都可以自適應

好吧,這是我封裝的echarts組件,沒有進行ajax的對接操作,如果有問題,歡迎留言!
以上這篇完美解決vue 中多個echarts圖表自適應的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備