解決vue一個(gè)頁(yè)面中復(fù)用同一個(gè)echarts組件的問(wèn)題
因?yàn)轫?yè)面中要用echarts圖表的地方比較多,所以封裝了組件,方便復(fù)用,如圖:
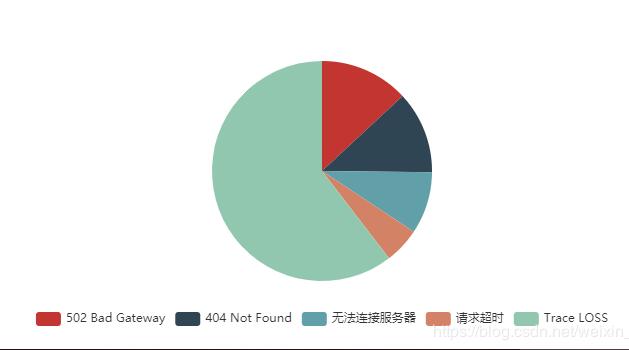
我需要這樣一個(gè)餅圖,并且接下來(lái)在很多次地方要用到。

直接復(fù)制官網(wǎng)的代碼,再改改數(shù)據(jù),需要用的時(shí)候直接拿來(lái)用。
但是接下來(lái)出現(xiàn)了一個(gè)問(wèn)題:如果我在同一個(gè)頁(yè)面多次使用這個(gè)組件,圖表將不能正常顯示。分析了一下, echarts通過(guò)id獲取對(duì)象
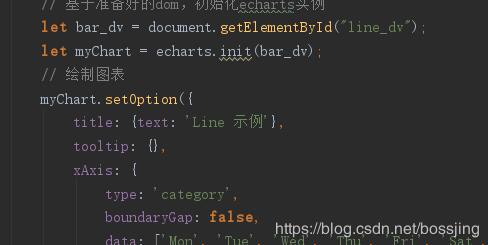
// 基于準(zhǔn)備好的dom,初始化echarts實(shí)例
var myChart = echarts.init(document.getElementById(’main’));
當(dāng)封裝為組件使用的時(shí)候,id固定,同一個(gè)頁(yè)面多次出現(xiàn)相同id,所以不能正常顯示。
所以想出來(lái)以下解決方案:
舉個(gè)栗子,如果我需要在一個(gè)頁(yè)面中使用該組件兩次,
在組件的data中,另外賦一個(gè)變量,暫且定為type。在父組件的data中,第一個(gè)圖標(biāo)的數(shù)據(jù)pieData1中添加一個(gè)type:1,第二個(gè)添加一個(gè)type:2
pieData1:{ type: 1, title: ’失敗次數(shù)’, list:[ {value:335, name:’502 Bad Gateway’}, {value:310, name:’404 Not Found’}, {value:234, name:’無(wú)法連接服務(wù)器’}, {value:135, name:’請(qǐng)求超時(shí)’}, {value:1548, name:’Trace LOSS’}, ], pieStyle: { width: ’400px’, height: ’400px’, float: ’right’ } }, pieData2:{ type: 2, title: ’失敗次數(shù)’, list:[ {value:335, name:’502 Bad Gateway’}, {value:310, name:’404 Not Found’}, {value:234, name:’無(wú)法連接服務(wù)器’}, {value:135, name:’請(qǐng)求超時(shí)’}, {value:1548, name:’Trace LOSS’}, ], pieStyle: { width: ’400px’, height: ’400px’, float: ’right’ } }
接下來(lái)改需要在同一個(gè)vue頁(yè)面中用兩次的子組件:
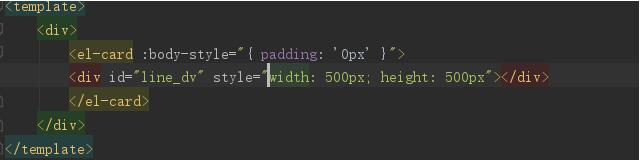
html:
<div : v-if='pieData.type==1'></div>
<div : v-if='pieData.type==2'></div>
js:
var myPie if(this.pieData.type==1){ myPie = echarts.init(document.getElementById('demo1')); }else if(this.pieData.type==2){ myPie = echarts.init(document.getElementById('demo2')); }
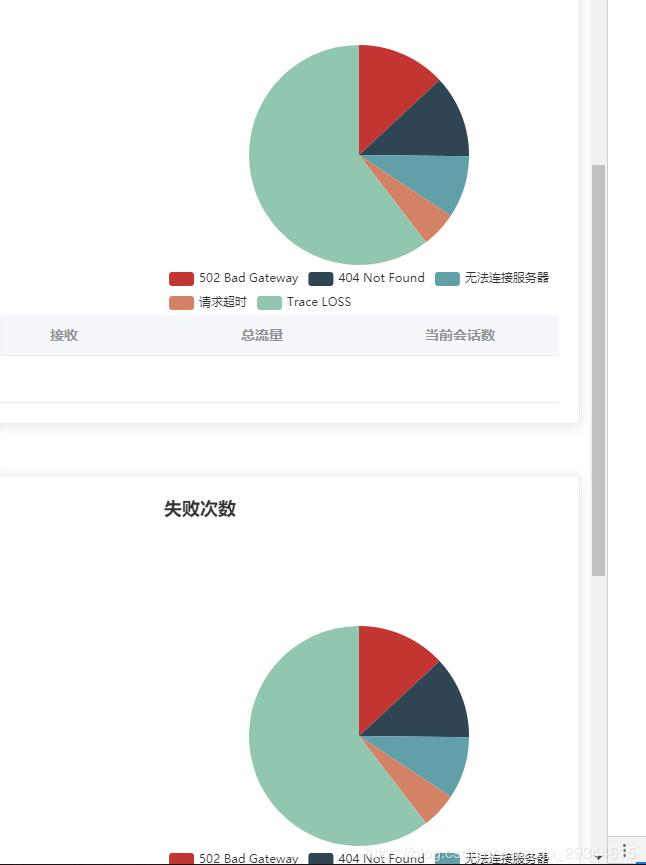
好了,問(wèn)題解決了,效果圖如下:

如果想到其它方法再補(bǔ)充。
補(bǔ)充知識(shí):vue中,封裝的Echart組件被同一個(gè)頁(yè)面多次調(diào)用,數(shù)據(jù)被覆蓋問(wèn)題解決辦法。
大概率是echarts init有問(wèn)題,是不是用class或id選擇器選擇元素來(lái)init了
錯(cuò)誤版本:


正確版本:


以上這篇解決vue一個(gè)頁(yè)面中復(fù)用同一個(gè)echarts組件的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語(yǔ)音合成中的應(yīng)用2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. 不要在HTML中濫用div4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))6. XML入門的常見(jiàn)問(wèn)題(三)7. jscript與vbscript 操作XML元素屬性的代碼8. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別9. .NET Core 分布式任務(wù)調(diào)度ScheduleMaster詳解10. XML 非法字符(轉(zhuǎn)義字符)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備