CSS百分比padding制作圖片自適應布局
一、CSS百分比padding都是相對寬度計算的
在默認的水平文檔流方向下,CSS margin和padding屬性的垂直方向的百分比值都是相對于寬度計算的,這個和top, bottom等屬性的百分比值不一樣。
這么設計的原因在我的新書(應該不出幾個月就要出版了)中會有說明,這里不展開。
對于padding屬性而言,任意方向的百分比padding都現對于寬度計算可以讓我們輕松實現固定比例的塊級容器,舉個例子,假設現在有個<div>元素:
div { padding: 50%; }或者:
div { padding: 100% 0 0; }或者:
div { padding-bottom: 100%; }則這個<div>元素尺寸就是一個寬高1:1的正方形,無論其父容器寬度是多少,這個<div>元素總能保持比例不變。
這種能固定比例的特性什么作用呢?
對于絕大多數都布局,我們并不要求非要比例固定,但是有一種情況例外,那就是圖片,因為圖片原始尺寸它是固定的。在傳統的固定寬度的布局下,我們會通過給圖片設定具體的寬度和高度值,來保證我們的圖片占據區域穩固;但是在移動端或者在響應式開發情況下,圖片最終展現的寬度很可能是不確定的,例如手機端的一個通欄廣告,iPhone7下寬度是375,iPhone7 Plus下是414,還有360等尺寸,此時需要的不是對圖片進行固定尺寸設定,而是比例設定。
通常有如下一些實現:
1. 固定一個高度,然后使用background-size屬性控制,如下:
.banner { height: 40px; background-size: cover;}實時效果如下:
可以看到隨著寬度的變化,總會有部分圖片區域(寬度或高度)無法顯示,并不是完美的做法。
2. 使用視區寬度單位vw,如下:
.banner { height: 15.15vw; background-size: cover;}如果對兼容性要求不是很高,使用vw也是一個不錯的做法,至少理解起來要更輕松一點。
但是,如果我們的圖片不是通欄,而是需要離左右各1rem的距離,此時,我們的CSS代碼就要啰嗦點了,想要保持完美比例,就使用借助CSS3 calc()計算:
.banner { height: calc(0.1515 * (100vw - 2rem)); background-size: cover;}如果,圖片距離兩側的寬度是動態不確定的,則,此時calc()也捉襟見肘了,但,恰恰是普普通通其貌不揚的padding屬性,其兼容性和適應性都一級棒。
3. 使用百分比padding,如下:
.banner { padding: 15.15% 0 0; background-size: cover;}此時無論圖片的外部元素怎么變動,比例都是恒定不變的。
二、CSS百分比padding與寬度自適應圖片布局
但是有時候我們的圖片是不方便作為背景圖呈現的,而是內聯的<img>,百分比padding也是可以輕松應對的,求套路是比較固定的,圖片元素外面需要一個固定比例的容器元素,例如下面的HTML結構:
<div> <img src=""banner.jpg></div>
.banner元素同樣負責控制比例,然后圖片填充.banner元素即可,CSS代碼如下:
.banner { padding: 15.15% 0 0; position: relative;}.banner > img { position: absolute; width: 100%; height: 100%; left: 0; top: 0;}效果就達成了!
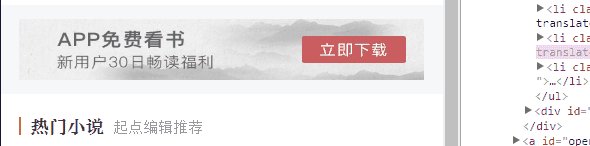
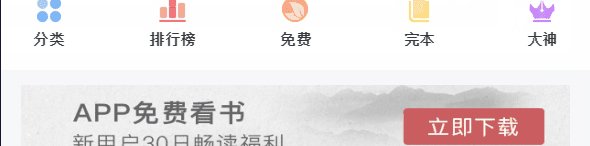
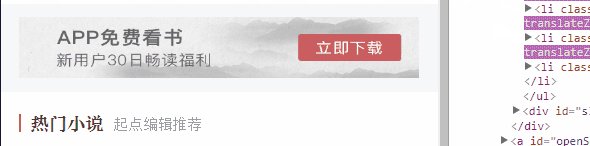
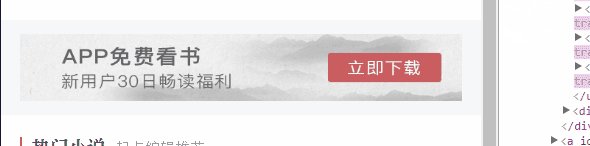
眼見為實,去年起點中文網手機版諸多頁面的通欄廣告就都是這么實現的,最終的效果參見下面的gif截圖(如果圖無法顯示,可以評論反饋):

可以看到,無論屏幕寬度多寬,我們的廣告圖片比例都是固定的,不會有任何剪裁,不會有任何區域缺失,布局就顯得非常有彈性,也更健壯。
————-
其實,我之前一直低估百分比padding的實際應用價值,因為有vw單位的存在,畢竟理解vw看上去要更簡單一些,所以,一直就沒做相關技巧的介紹。但是,隨著圖片相關布局處理越來越多,我發現,百分比padding的實用價值要比想象的大,要比vw單位適用場景更多,兼容性更好(百分比特性IE6+支持,圖片100%覆蓋IE8+支持)。
對于復雜布局,如果圖片的寬度是不固定的自適應的,我們通常會想到這么一個取巧的做法,就是只設定圖片的寬度,例如:
img { width: 100%; }此時瀏覽器默認會保持圖片比例顯示,圖片寬度大了,高度也跟著一起變大;圖片寬度小了,高度也跟著一起變小。開發人員似乎無需關心圖片真實比例是怎樣的。
然而這種技巧有一個非常不好的體驗問題,那就是隨著頁面加載的進行,圖片占據的高度會有一個從0到計算高度的圖片變化,視覺上會有明顯的元素跳動,代碼層面會有布局重計算。
所以對圖片高寬進行同時約定還是有必要的,但是同時要保證寬度自適應,似乎有點難度。記住,如果遇到這種需求場景,沒有比百分比padding布局更好的做法!
縮小瀏覽器寬度可以看到不同寬度下的布局效果,Gif效果截圖如下:

此demo難點就是圖片自適應同時保持比例,以及頁面刷新的時候沒有布局穩固不晃動,其核心HTML和CSS代碼如下:
<div> <img src="./150x200.png"></div>
.works-item-t { padding-bottom: 133%; position: relative;}.works-item-t > img { position: absolute; width: 100%; height: 100%;}可以看到,當把垂直方向padding值只使用padding-bottom表示的時候,如果沒有text-align屬性干擾,<img>元素的left:0;top:0是可以省略的。
對于這種圖片寬度100%容器,高度按比例的場景,padding-bottom的百分比值大小就是圖片元素的高寬比,就這么簡單。
但,有時候,圖片寬度并不是100%容器的,例如,圖片寬度50%容器寬度,圖片高寬比4:3,此時,CSS垂直方向百分比就666了,如下:
.img-box { padding: 0 50% 66.66% 0;}相關文章:
1. vue項目中echarts自適應問題的高級解決過程2. Java實現AES/CBC/PKCS7Padding加解密的方法3. Vue實現input寬度隨文字長度自適應操作4. SpringBoot Redis自適應配置的實現(Cluster Standalone Sentinel)5. 完美解決vue 中多個echarts圖表自適應的問題6. Vue 自適應高度表格的實現方法7. 詳解SpringBoot Redis自適應配置(Cluster Standalone Sentinel)8. vue完美實現el-table列寬自適應9. vue+elementUI 實現內容區域高度自適應的示例10. 父div高度不能自適應子div高度的解決方案

 網公網安備
網公網安備