文章詳情頁(yè)
HTML實(shí)現(xiàn)title 屬性換行小技巧
瀏覽:204日期:2022-06-02 11:42:35
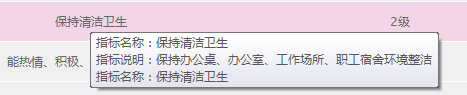
在換行的地方添加 或 實(shí)現(xiàn)換行
<tr title="指標(biāo)名稱(chēng):${target.intename} 指標(biāo)說(shuō)明:${target.remark} 指標(biāo)名稱(chēng):${target.intename}">
是不是超級(jí)美觀~,簡(jiǎn)單的2個(gè)字符就搞定了,有需要的小伙伴參考下吧。
相關(guān)文章:
1. html小技巧之td,div標(biāo)簽里內(nèi)容不換行2. JavaScript用document.write()輸出換行的示例代碼3. Android studio 自動(dòng)換行和取消自動(dòng)換行操作4. vue封裝自定義指令之動(dòng)態(tài)顯示title操作(溢出顯示,不溢出不顯示)5. Python 整行讀取文本方法并去掉readlines換行操作6. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法7. Vue 實(shí)現(xiàn)對(duì)quill-editor組件中的工具欄添加title8. python怎么換行9. 解決vue字符串換行問(wèn)題(絕對(duì)管用)10. 解決vue使用vant下拉框van-dropdown-item 綁定title值不變問(wèn)題
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備