Vue 實現對quill-editor組件中的工具欄添加title
前言:quill-editor組件中的工具欄都是英文,而且最難受的時沒有title提示,要怎樣給他添加title,并且是中文的title提示呢?
一、創建一個quill-title.js文件
①、在其中插入以下代碼
const titleConfig = { ’ql-bold’:’加粗’, ’ql-color’:’顏色’, ’ql-font’:’字體’, ’ql-code’:’插入代碼’, ’ql-italic’:’斜體’, ’ql-link’:’添加鏈接’, ’ql-background’:’背景顏色’, ’ql-size’:’字體大小’, ’ql-strike’:’刪除線’, ’ql-script’:’上標/下標’, ’ql-underline’:’下劃線’, ’ql-blockquote’:’引用’, ’ql-header’:’標題’, ’ql-indent’:’縮進’, ’ql-list’:’列表’, ’ql-align’:’文本對齊’, ’ql-direction’:’文本方向’, ’ql-code-block’:’代碼塊’, ’ql-formula’:’公式’, ’ql-image’:’圖片’, ’ql-video’:’視頻’, ’ql-clean’:’清除字體樣式’}; export function addQuillTitle(){ const oToolBar = document.querySelector(’.ql-toolbar’), aButton = oToolBar.querySelectorAll(’button’), aSelect = oToolBar.querySelectorAll(’select’); aButton.forEach(function(item){ if(item.className === ’ql-script’){ item.value === ’sub’ ? item.title = ’下標’: item.title = ’上標’; }else if(item.className === ’ql-indent’){ item.value === ’+1’ ? item.title =’向右縮進’: item.title =’向左縮進’; }else{ item.title = titleConfig[item.classList[0]]; } }); aSelect.forEach(function(item){ item.parentNode.title = titleConfig[item.classList[0]]; });}
②、在頁面中應用
<template> <quill-editor v-model='content' > </quill-editor></template> <script> import { quillEditor } from ’vue-quill-editor’ import { addQuillTitle } from ’./quill-title.js’ export default { components: { quillEditor }, mounted(){ addQuillTitle(); }, data() { return { content: ’<h2>freddy</h2>’, } } }</script>
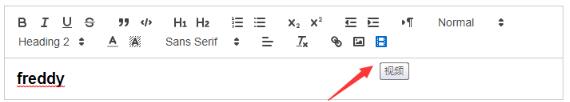
③、運行結果

像這樣鼠標移入的時候就會顯示title了。
補充知識:自定義設置vue-quill-editor toolbar的title屬性
直接看代碼吧~
const titleConfig = { ’ql-bold’:’加粗’, ’ql-color’:’字體顏色’, ’ql-font’:’字體’, ’ql-code’:’插入代碼’, ’ql-italic’:’斜體’, ’ql-link’:’添加鏈接’, ’ql-background’:’背景顏色’, ’ql-size’:’字體大小’, ’ql-strike’:’刪除線’, ’ql-script’:’上標/下標’, ’ql-underline’:’下劃線’, ’ql-blockquote’:’引用’, ’ql-header’:’標題’, ’ql-indent’:’縮進’, ’ql-list’:’列表’, ’ql-align’:’文本對齊’, ’ql-direction’:’文本方向’, ’ql-code-block’:’代碼塊’, ’ql-formula’:’公式’, ’ql-image’:’圖片’, ’ql-video’:’視頻’, ’ql-clean’:’清除字體樣式’};export function addQuillTitle(){ const oToolBar = document.querySelector(’.ql-toolbar’), aButton = oToolBar.querySelectorAll(’button’), aSelect = oToolBar.querySelectorAll(’select’), aSpan= oToolBar.querySelectorAll(’span’); aButton.forEach((item)=>{ if(item.className === ’ql-script’){ item.value === ’sub’ ? item.title = ’下標’: item.title = ’上標’; }else if(item.className === ’ql-indent’){ item.value === ’+1’ ? item.title =’向右縮進’: item.title =’向左縮進’; }else if(item.className === ’ql-list’){ item.value===’ordered’ ? item.title=’有序列表’ : item.title=’無序列表’}else if(item.className === ’ql-header’){ item.value === ’1’ ? item.title = ’標題H1’: item.title = ’標題H2’;}else{ item.title = titleConfig[item.classList[0]]; } }); aSelect.forEach((item)=>{ if(item.className!=’ql-color’&&item.className!=’ql-background’){ item.parentNode.title = titleConfig[item.classList[0]]; } }); aSpan.forEach((item)=>{ if(item.classList[0]===’ql-color’){ item.title = titleConfig[item.classList[0]]; }else if(item.classList[0]===’ql-background’){ item.title = titleConfig[item.classList[0]]; } });}//how to use//import { addQuillTitle } from ’./set-quill-title.js’//addQuillTitle(); --use in mouted//自定義 set title
以上這篇Vue 實現對quill-editor組件中的工具欄添加title就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備