文章詳情頁
vue 需求 data中的數據之間的調用操作
瀏覽:101日期:2022-12-17 08:15:35
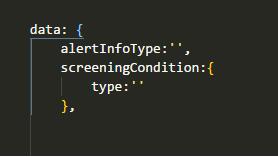
我遇到過這種情況 就是在我的data中 會有數據調用data中的其他數據
如圖 我的alertInfoType需要拿到screeningCondition中type的值

用過vue的都知道 我是不能寫成alertInfoType:this.screeningCondition.type這種的
原理是什么?忘記了 知道了可以評論說下
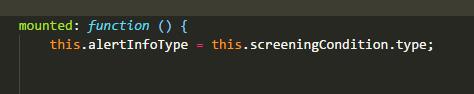
所以 我們可以這樣寫

在mounted中直接賦值就可以了!
不知道你們有么有遇到過這種情況 反正我是遇到了兩次了 第一次忘記怎么處理的了 ......
over 希望能幫到你~~~
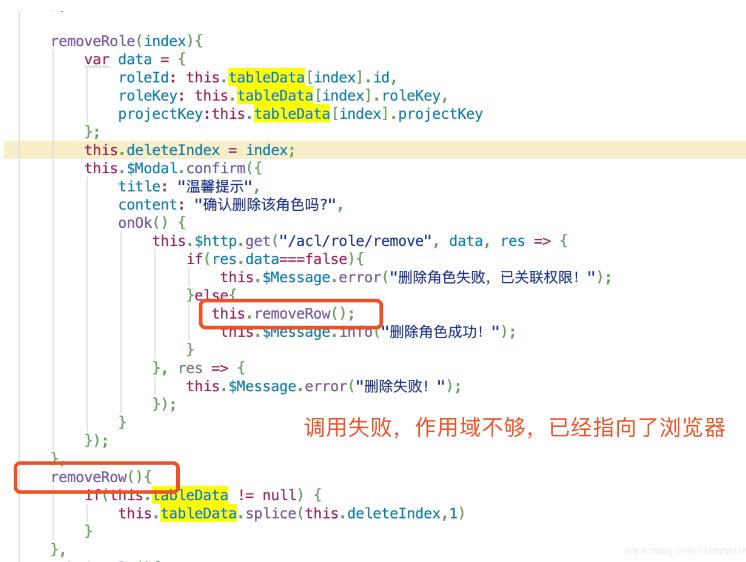
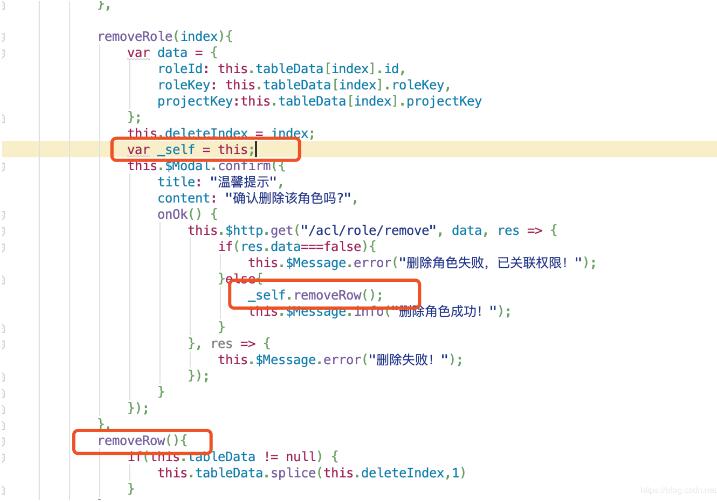
補充知識:Vue方法之間相互調用作用域問題
查了好幾個寫的什么玩意,看的我是一陣難受

錯誤例子

保存this作用域,在指向調用的方法刪除成功
以上這篇vue 需求 data中的數據之間的調用操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備