利用CSS制作3D動畫
目錄
- CSS 3D 基礎知識
- 使用 transform-style 啟用 3D 模式
- 利用 perspective & perspective-origin 設置 3D視距,實現透視/景深效果
- 通過繪制 Webpack Logo 熟悉 CSS 3D
- 實現文字的 3D 效果
- 3D 氖燈文字效果
- 利用 CSS 3D 配合 translateZ 實現真正的文字 3D 效果
- 利用距離、角度及光影構建不一樣的 3D 效果
- 3D 計數器
- 空間效果
- 空間 3D 效果熱身
- 利用圖片素材
- 3D 無限延伸視角動畫
- 視差效果
- 滾動視差文字陰影/虛影效果/多圖展示
- 其他實用場景介紹
- 404 Rolling Box
- 立方體進度條
- 總結一下
CSS 3D 基礎知識
本文默認讀者掌握一定的 CSS 3D 知識,能夠繪制初步的 3D 動畫效果。當然這里會再簡單過一下 CSS 3D 的基礎知識。
使用 transform-style 啟用 3D 模式
要利用 CSS3 實現 3D 的效果,最主要的就是借助 transform-style 屬性。transform-style 只有兩個值可以選擇:
// 語法:transform-style: flat|preserve-3d; transform-style: flat; // 默認,子元素將不保留其 3D 位置transform-style: preserve-3d; // 子元素將保留其 3D 位置。
當我們指定一個容器的 transform-style 的屬性值為 preserve-3d 時,容器的后代元素便會具有 3D 效果,這樣說有點抽象,也就是當前父容器設置了 preserve-3d 值后,它的子元素就可以相對于父元素所在的平面,進行 3D 變形操作。
利用 perspective & perspective-origin 設置 3D視距,實現透視/景深效果
perspective 為一個元素設置三維透視的距離,僅作用于元素的后代,而不是其元素本身。
簡單來說,當元素沒有設置 perspective 時,也就是當 perspective:none/0 時所有后代元素被壓縮在同一個二維平面上,不存在景深的效果。
而如果設置 perspective 后,將會看到三維的效果。
// 語法perspective: number|none;// 語法perspective-origin: x-axis y-axis;// x-axis : 定義該視圖在 x 軸上的位置。默認值:50%// y-axis : 定義該視圖在 y 軸上的位置。默認值:50%
而 perspective-origin 表示 3D 元素透視視角的基點位置,默認的透視視角中心在容器是 perspective 所在的元素,而不是他的后代元素的中點,也就是 perspective-origin: 50% 50%。
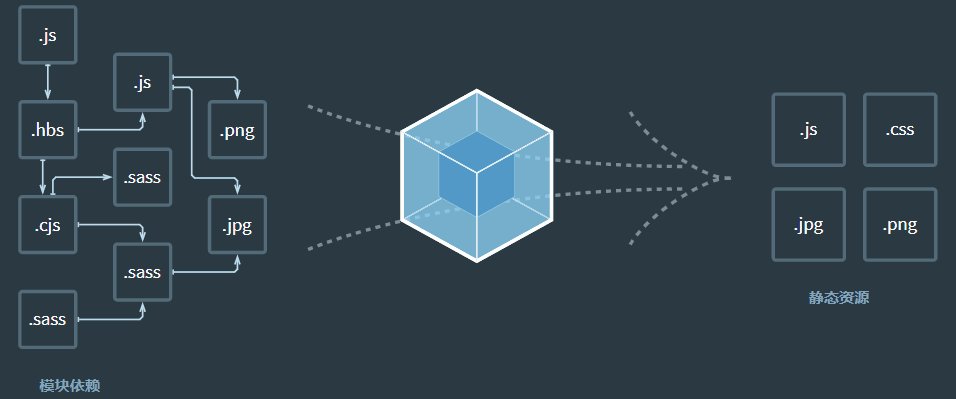
通過繪制 Webpack Logo 熟悉 CSS 3D
對于初次接觸 CSS 3D 的同學而言,可以通過繪制正方體快速熟悉語法,了解規則。
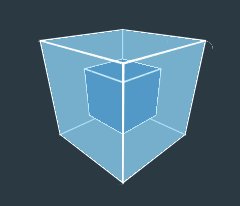
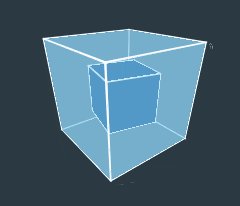
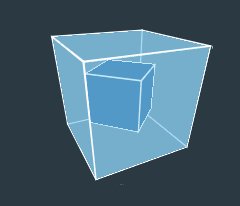
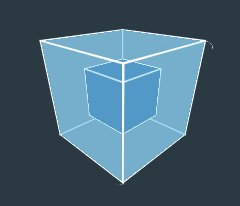
而 Webpack 的 Logo,正是由 2 個 立方體組成:

以其中一個正方體而言,實現它其實非常容易:
- 1. 一個正方體由 6 個面組成,所以首先設定一個父元素 div,然后這個 div 再包含 6 個子 div,同時,父元素設置
transform-style: preserve-3d; - 2. 6 個子元素,依次首先旋轉不同角度,再通過
translateZ位移正方體長度的一半距離即可 - 3. 父元素可以通過
transform和perspective調整視覺角度
以一個正方體為例子,簡單的偽代碼如下:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul>
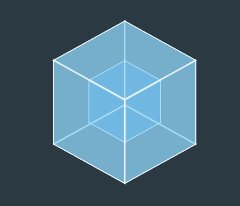
.cube { width: 100px; height: 100px; transform-style: preserve-3d; transform-origin: 50px 50px; transform: rotateX(-33.5deg) rotateY(45deg); li { position: absolute; top: 0; left: 0; width: 100px; height: 100px; background: rgba(141, 214, 249); border: 1px solid #fff; } .top { transform: rotateX(90deg) translateZ(50px); } .bottom { transform: rotateX(-90deg) translateZ(50px); } .front { transform: translateZ(50px); } .back { transform: rotateX(-180deg) translateZ(50px); } .left { transform: rotateY(-90deg) translateZ(50px); } .right { transform: rotateY(90deg) translateZ(50px); }}疊加兩個,調整顏色和透明度,我們可以非常輕松的實現 Webpack 的 LOGO:

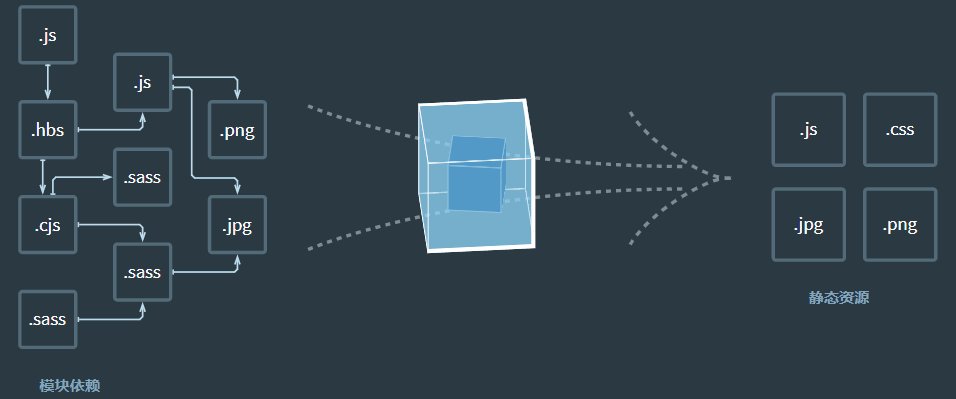
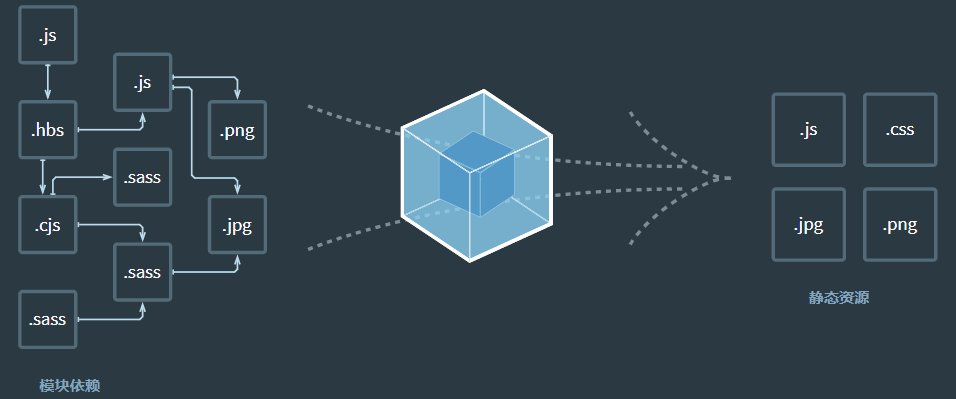
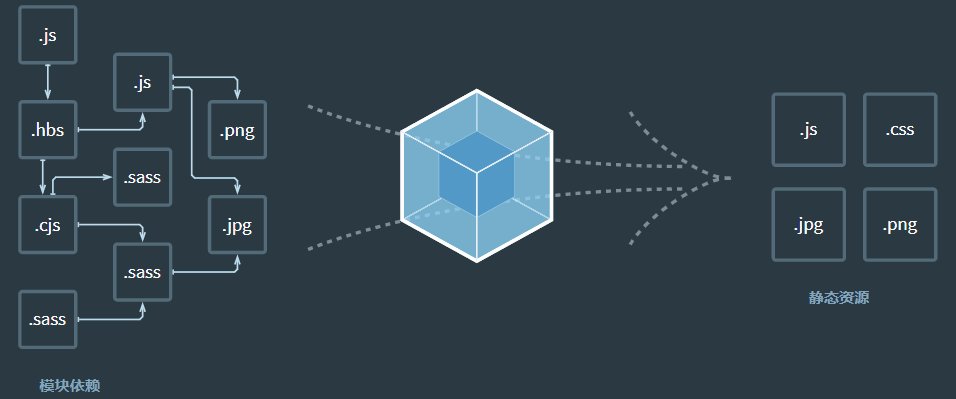
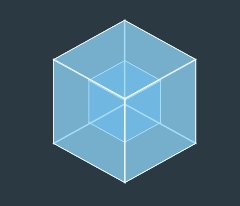
當然,這里的 LOGO 為了保證每條線條視覺上的一致性,其實是沒有設置景深效果 perspective 的,我們可以嘗試給頂層父容器添加一下如下代碼,通過 transform 和 perspective 調整視覺角度,設置景深效果:
.father { transform-style: preserve-3d; perspective: 200px; transform: rotateX(10deg);}就可以得到真正的 3D 效果,感受很不一樣:

完整的代碼,你可以戳這里:CodePen Demo -- Webpack LOGO
OK,熱身完畢,接下來,讓我們插上想象的翅膀,走進 CSS 3D 的世界。
實現文字的 3D 效果
首先,看看一些有意思的 CSS 3D 文字特效。
要實現文字的 3D 效果,看起來是立體的,通常的方式就是疊加多層。
下面有一些實現一個文字的 3D 效果的方式。
假設我們有如下結構:
<div> <p>Lorem ipsum</p></div>
如果什么都不加,文字的展示可能是這樣的:

我們可以通過疊加陰影多層,營造 3D 的感覺,主要是合理控制陰影的距離及顏色,核心 CSS 代碼如下:
p { text-shadow: 4px 4px 0 rgba(0, 0, 0, .8),8px 8px 0 rgba(0, 0, 0, .6),12px 12px 0 rgba(0, 0, 0, .4),16px 16px 0 rgba(0, 0, 0, .2),20px 20px 0 rgba(0, 0, 0, .05);}
這樣,就有了基礎的 3D 視覺效果。
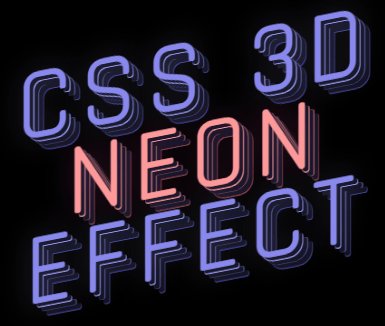
3D 氖燈文字效果
基于此,我們可以實現一些 3D 文字效果,來看一個 3D 氖燈文字效果,核心就是:
利用 text-shadow 疊加多層文字陰影
利用 animation 動態改變陰影顏色
<div> <p>CSS 3D</p> <p>NEON</p> <p>EFFECT</p></div>
核心 CSS 代碼:
.container { transform: rotateX(25deg) rotateY(-25deg);}.a { color: #88e; text-shadow: 0 0 0.3em rgba(200, 200, 255, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #88e, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #66c, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #44a; animation: pulsea 300ms ease infinite alternate;}.b { color: #f99; text-shadow: 0 0 0.3em rgba(255, 100, 200, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #f99, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #b66, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #a44; animation: pulseb 300ms ease infinite alternate;}@keyframes pulsea { // ... 陰影顏色變化}@keyframes pulseb { // ... 陰影顏色變化}可以得到如下效果:

完整的代碼,你可以猛擊這里 CSS 靈感 -- 使用陰影實現文字的 3D 氖燈效果
利用 CSS 3D 配合 translateZ 實現真正的文字 3D 效果
當然,上述第一種技巧其實沒有運用 CSS 3D。下面我們使用 CSS 3D 配合 translateZ 再進一步。
假設有如下結構:
<div> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> </div>
我們通過給父元素 div 設置 transform-style: preserve-3d,給每個 <h1> 設定不同的 translateZ() 來達到文字的 3D 效果:
div { transform-style: preserve-3d;}h1:nth-child(2) { transform: translateZ(5px);}h1:nth-child(3) { transform: translateZ(10px);}h1:nth-child(4) { transform: translateZ(15px);}h1:nth-child(5) { transform: translateZ(20px);}h1:nth-child(6) { transform: translateZ(25px);}h1:nth-child(7) { transform: translateZ(30px);}h1:nth-child(8) { transform: translateZ(35px);}h1:nth-child(9) { transform: translateZ(40px);}h1:nth-child(10) { transform: translateZ(45px);}當然,輔助一些旋轉,色彩變化,就可以得到更純粹一些 3D 文字效果:

完整的代碼,你可以猛擊這里 CSS 靈感 -- 3D 光影變換文字效果
利用距離、角度及光影構建不一樣的 3D 效果
還有一種很有意思的技巧,制作的過程需要比較多的調試。
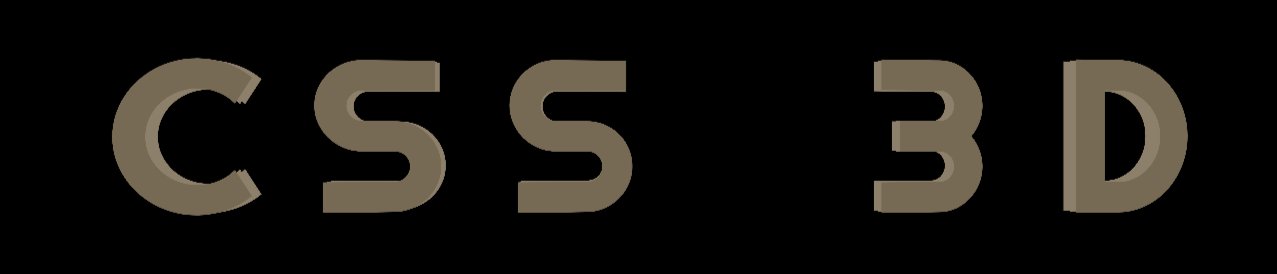
合理的利用距離、角度及光影構建出不一樣的 3D 效果。看看下面這個例子,只是簡單是設置了三層字符,讓它們在 Z 軸上相距一定的距離。
簡單的偽代碼如下:
<div> <span class="C">C</span> <span class="S">S</span> <span class="S">S</span> <span></span> <span class="3">3</span> <span class="D">D</span></div>
$bright : #AFA695;$gold : #867862;$dark : #746853;$duration : 10s;div { perspective: 2000px; transform-style: preserve-3d; animation: fade $duration infinite;}span { transform-style: preserve-3d; transform: rotateY(25deg); animation: rotate $duration infinite ease-in; &:after, &:before { content: attr(class); color: $gold; z-index: -1; animation: shadow $duration infinite; } &:after{ transform: translateZ(-16px); } &:before { transform: translateZ(-8px); }}@keyframes fade { // 透明度變化}@keyframes rotate { // 字體旋轉}@keyframes shadow { // 字體顏色變化}簡單捋一下,上述代碼的核心就是:
- 1.父元素、子元素設置
transform-style: preserve-3d - 2.用
span元素的兩個偽元素復制兩個相同的字,利用translateZ()讓它們在 Z 軸間隔一定距離 - 3.添加簡單的旋轉、透明度、字體顏色變化
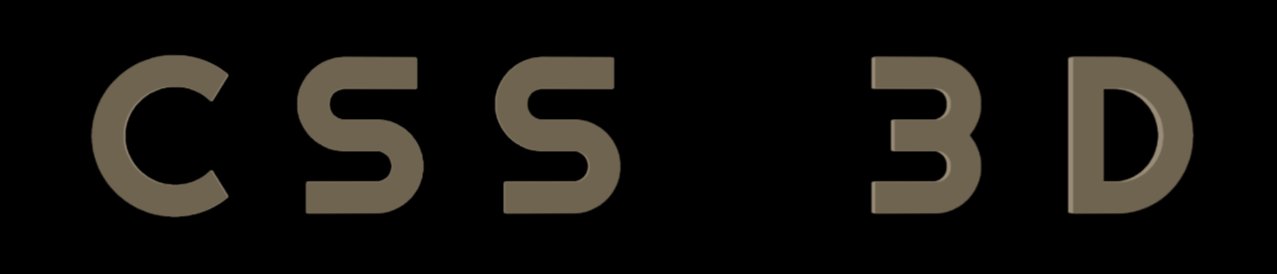
可以得到這樣一種類似電影開片的標題 3D 動畫,其實只有 3 層元素,但是由于角度恰當,視覺上的銜接比較完美,看上去就非常的 3D。

為什么上面說需要合理的利用距離、角度及光影呢?
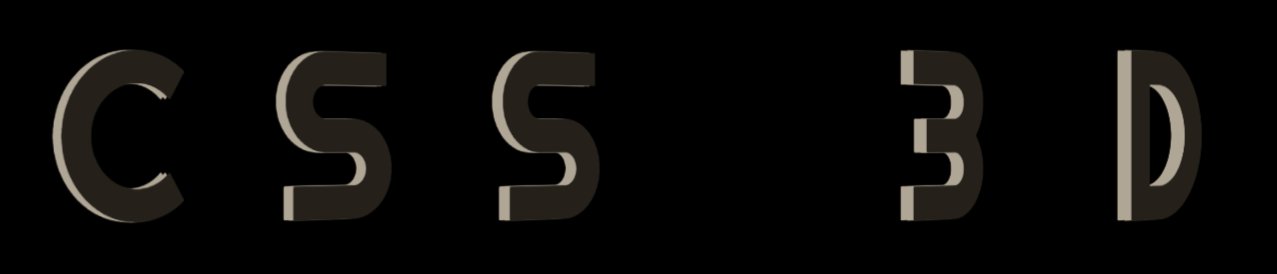
還是同一個動畫效果,如果動畫的初始旋轉角度設置的稍微大一點,整個效果就會穿幫:

可以看到,在前幾幀,能看出來簡單的分層結構。又或者,簡單調整一下 perspective,設置父容器的 perspective 由 2000px 改為 500px,穿幫效果更為明顯:

也就是說,在恰當的距離,合適的角度,我們僅僅通過很少的元素,就能在視覺上形成比較不錯的 3D 效果。
上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 文字出場動畫
3D 計數器
當然,發揮想象,我們還可以利用 3D 文字效果,制作出非常多有意思的效果。
譬如這個,我之前運用在我們業務的可視化看板項目中的 3D 計數器:

代碼比較長,就不貼出來了,但是也是使用純 CSS 可以實現的效果。
完整的代碼,你可以猛擊這里 CSS 靈感 -- 3D 數字計數動畫
空間效果
嗯,上述章節主要是關于文字的 3D 效果,下面我們繼續探尋 3D 在營造空間效果上的神奇之處。
優秀的 3D 效果,能讓人有一種身臨其境的感覺,都說 CSS 3D 其實作用有限,能做的不多,但是不代表它不能實現酷炫逼真的效果。
要營造逼真的 3D 效果,關鍵是恰當好處的運用 perspective 屬性。
簡單掌握原理,我們也可以很輕松的利用 CSS 3D 繪制一些非常有空間美感的效果。
這里我帶領大家快速繪制一副具有空間美感的 CSS 3D 作品。
空間 3D 效果熱身
首先,我們借助 Grid/Flex 等布局,在屏幕上布滿格子(item),隨意點就好:
<ul> <li></li> <li></li> // ... 很多子 li <li></li></ul>
初始背景色為黑色,每個 item 填充為白色

接著,改變下每個 item 的形狀,讓他變成長條形的,可以改變通過改變 item 寬度,使用漸變填充部分等等方式:

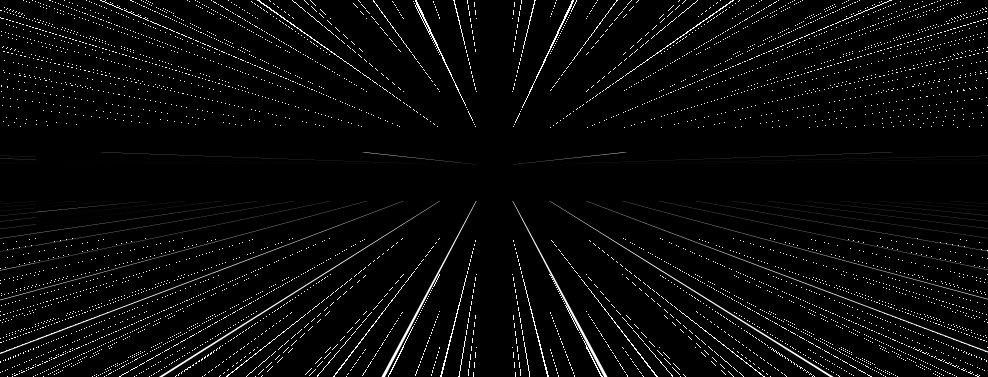
接下來,父容器設置 transform-style: preserve-3d 和 perspective,子元素設置 transform: rotateX(45deg),神奇的事情就發生了:

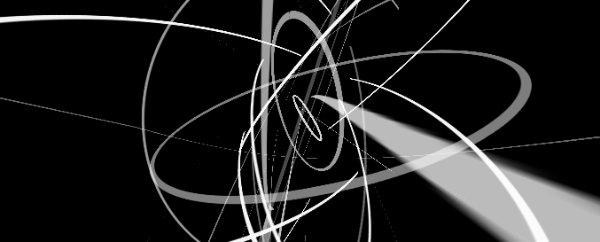
Wow,僅僅 3 步,我們就初步得到了一副具有空間美感的圖形,讓我們再回到每個子 item 的顏色設置,給它們隨機填充不同的顏色,并且加上一個 transform: translate3d() 的動畫,一個簡單的 CSS 3D 作品就繪制完成了:

基于這個技巧的變形和延伸,我們就可以繪制非常多類似的效果。
在這里,我再次推薦 CSS-Doodle 這個工具,它可以幫助我們快速的創造復雜 CSS 效果。
CSS-doodle 是一個基于 Web-Component 的庫。允許我們快速的創建基于 CSS Grid 布局的頁面,以實現各種 CSS 效果(或許可以稱之為 CSS 藝術)。
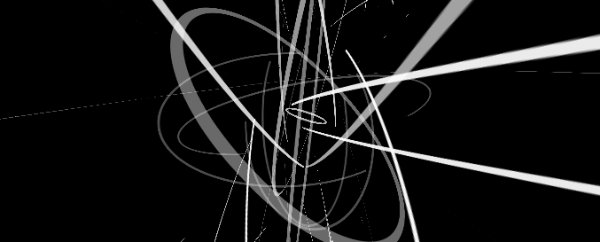
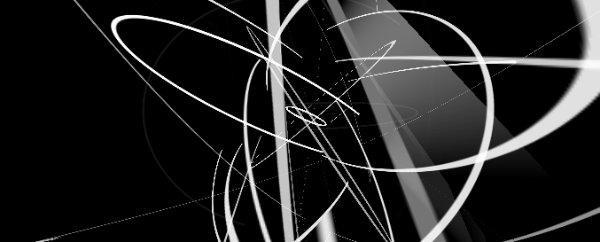
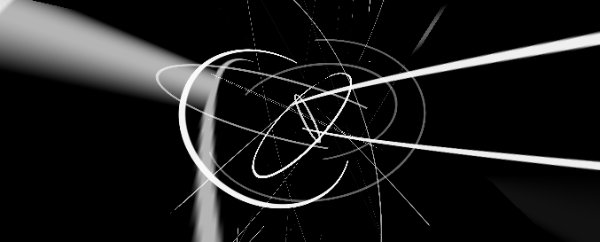
我們可以把上述的線條切換成圓弧:

完整的代碼可以戳這里,利用 CSS-Doodle 也就幾十行:CodePen Demo - CSS-Doodle Random Circle
又譬如袁川老師創作的 Seeding:

利用圖片素材
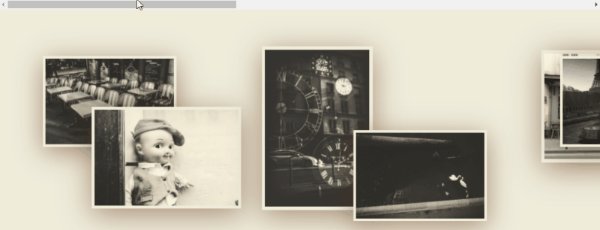
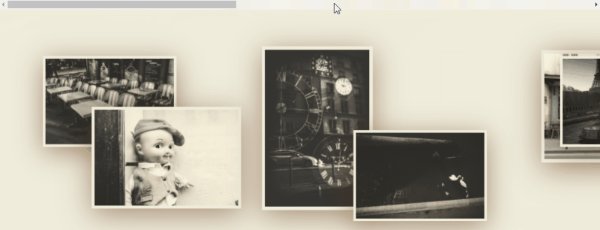
當然,基于上述技巧,有的時候會認為利用 CSS 繪制一些線條、圓弧、方塊比較麻煩。可以進一步嘗試利用現有的素材基于 CSS 3D 進行二次創作,這里有一個非常有意思的技巧。
假設我們有這樣一張圖形:

這張圖先放著備用。在使用這張圖之前,我們會先繪制這樣一個圖形:
<div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div></div>
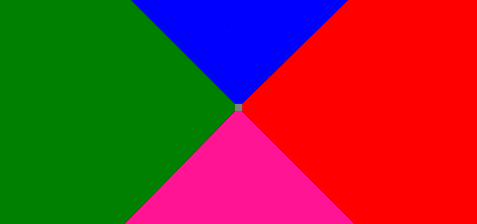
body { background: #000;}.g-container { position: relative;}.g-group { position: absolute; width: 100px; height: 100px; left: -50px; top: -50px; transform-style: preserve-3d;}.item { position: absolute; width: 100%; height: 100%; background: rgba(255, 255, 255, .5);}.item-right { background: red; transform: rotateY(90deg) translateZ(50px);}.item-left { background: green; transform: rotateY(-90deg) translateZ(50px);}.item-top { background: blue; transform: rotateX(90deg) translateZ(50px);}.item-bottom { background: deeppink; transform: rotateX(-90deg) translateZ(50px);}.item-middle { background: rgba(255, 255, 255, 0.5); transform: rotateX(180deg) translateZ(50px);}一共設置了 5 個子元素,不過仔細看 CSS 代碼,其中 4 個子元素都設置了 rotateX/Y(90deg/-90deg),也就是繞 X 軸或者 Y 軸旋轉了 90°,在視覺上是垂直屏幕的一張平面,所以直觀視覺上我們是不到的,只能看到一個平面 .item-middle。
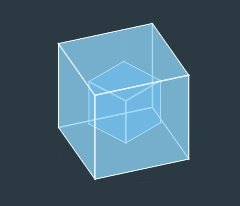
我將 5 個子 item 設置了不同的背景色,結果如下:

現在看來,好像平平無奇,確實也是。
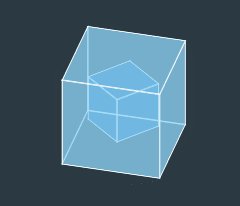
不過,見證奇跡的時候來了,此時,我們給父元素 .g-container 設置一個極小的 perspective,譬如,設置一個 perspective: 4px,看看效果:
.g-container { position: relative;+ perspective: 4px;}// ...其余樣式保持不變此時,畫風驟變,整個效果就變成了這樣:

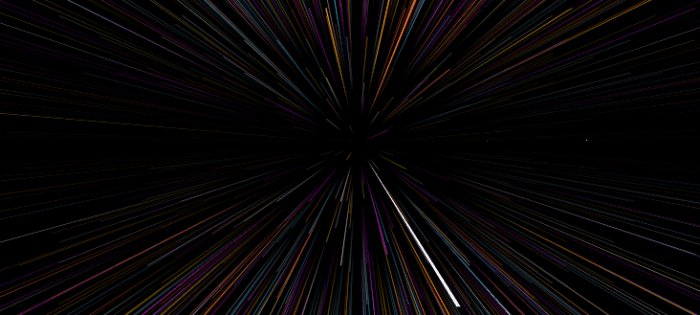
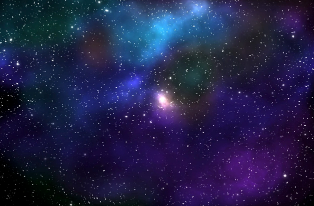
由于 perspective 生效,原本的平面效果變成了 3D 的效果。接下來,我們使用上面準備好的星空圖,替換一下上面的背景顏色,全部都換成同一張圖,神奇的事情發生了:

由于設置的 perspective 非常之下,而每個 item 的 transform: translateZ(50px) 設置的又比較大,所以圖片在視覺上被拉伸的非常厲害。但是整體是充滿整個屏幕的。
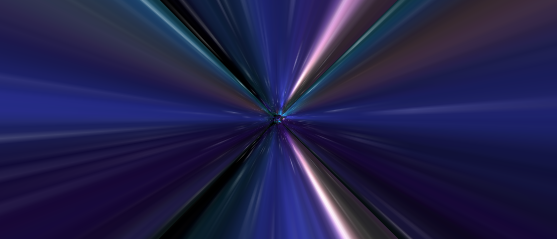
接下來,我們只需要讓視角動起來,給父元素增加一個動畫,通過控制父元素的 translateZ() 進行變化即可:
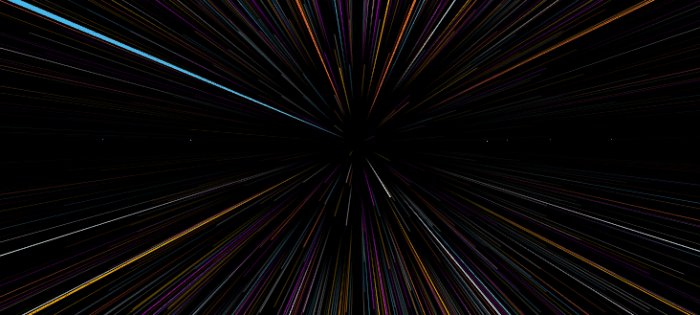
.g-container{ position: relative; perspective: 4px; perspective-origin: 50% 50%;}.g-group{ position: absolute; // ... 一些定位高寬代碼 transform-style: preserve-3d; + animation: move 8s infinite linear;}@keyframes move { 0%{ transform: translateZ(-50px) rotate(0deg); } 100%{ transform: translateZ(50px) rotate(0deg); }}看看,神奇美妙的星空穿梭的效果就出來了,Amazing:

美中不足之處在于,動畫沒能無限銜接上,開頭和結尾都有很大的問題。
當然,這難不倒我們,我們可以:
- 1.通過疊加兩組同樣的效果,一組比另一組通過負的
animation-delay提前行進,使兩組動畫銜接起來(一組結束的時候另外一組還在行進中) - 2.再通過透明度的變化,隱藏掉
item-middle迎面飛來的突兀感 - 3.最后,可以通過父元素的濾鏡
hue-rotate控制圖片的顏色變化
我們嘗試修改 HTML 結構如下:
<div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <!-- 增加一組動畫 --> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div></div>
修改后的核心 CSS 如下:
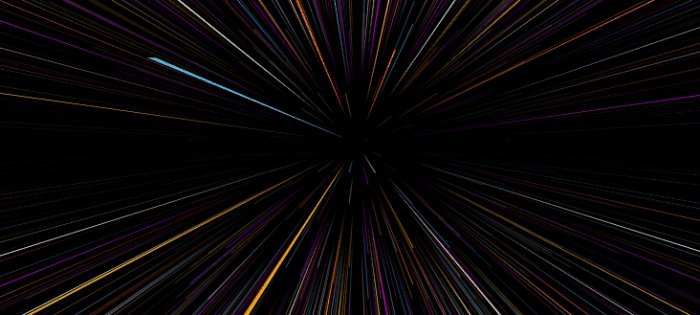
.g-container{ perspective: 4px; position: relative; // hue-rotate 變化動畫,可以讓圖片顏色一直變換 animation: hueRotate 21s infinite linear;}.g-group{ transform-style: preserve-3d; animation: move 12s infinite linear;}// 設置負的 animation-delay,讓第二組動畫提前進行.g-group:nth-child(2){ animation: move 12s infinite linear; animation-delay: -6s;}.item { background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; opacity: 1; // 子元素的透明度變化,減少動畫銜接時候的突兀感 animation: fade 12s infinite linear; animation-delay: 0;}.g-group:nth-child(2) .item { animation-delay: -6s;}@keyframes move { 0%{ transform: translateZ(-500px) rotate(0deg); } 100%{ transform: translateZ(500px) rotate(0deg); }}@keyframes fade { 0%{ opacity: 0; } 25%, 60%{ opacity: 1; } 100%{ opacity: 0; }}@keyframes hueRotate { 0% { filter: hue-rotate(0); } 100% { filter: hue-rotate(360deg); }}最終完整的效果如下,星空穿梭的效果,整個動畫首尾相連,可以一直無限下去,幾乎沒有破綻,非常的贊:

上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 宇宙時空穿梭效果
3D 無限延伸視角動畫
OK,當掌握了上述技巧之后,我們可以很容易的對其繼續變形發散,實現各種各樣的無限延伸的 3D 視角動畫。
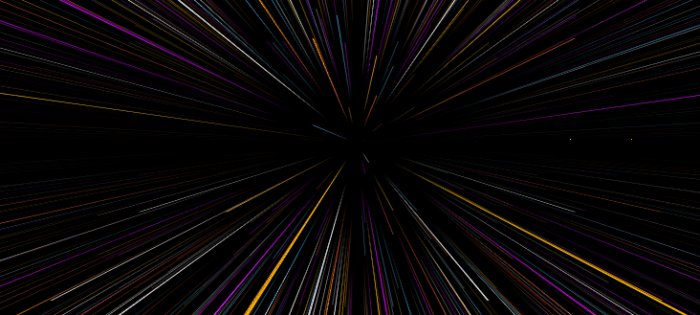
這里還有一個非常有意思的運用了類似技巧的動畫:

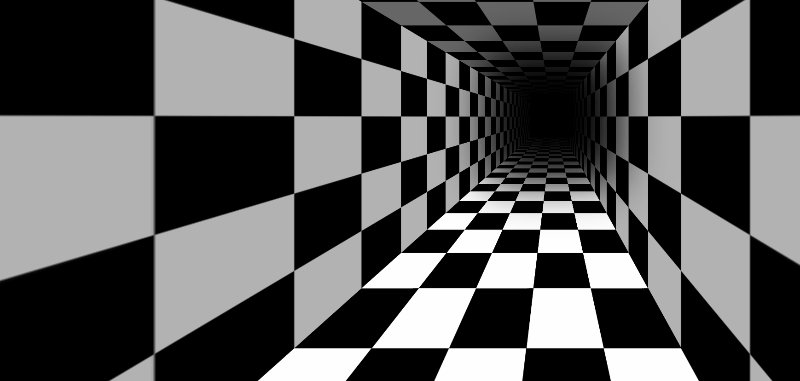
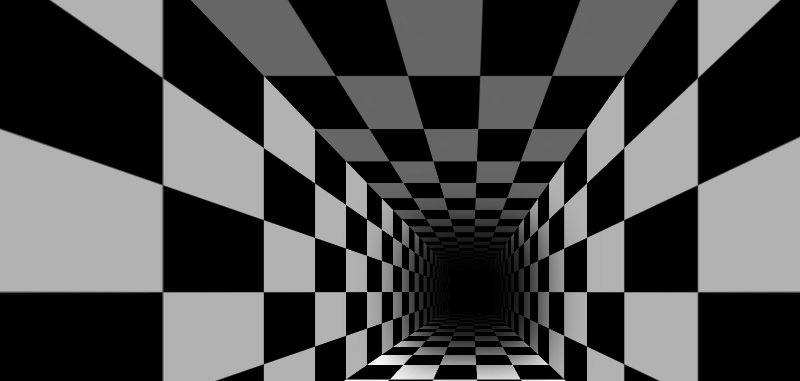
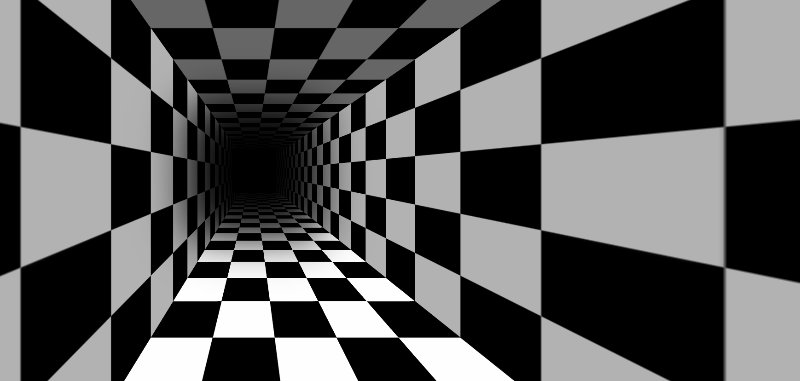
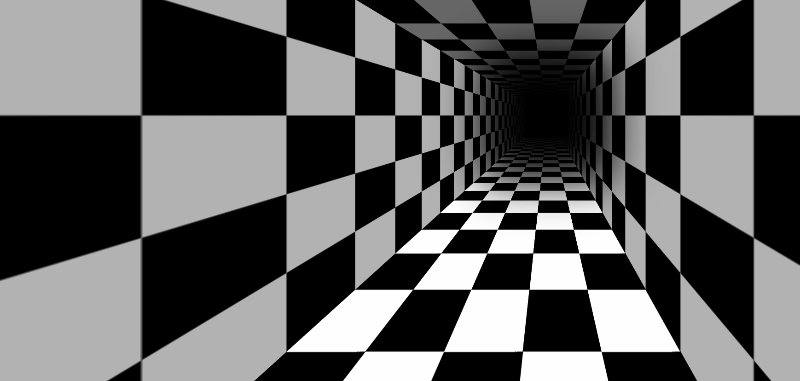
原理與上述的星空穿梭大致相同,4 面墻的背景圖使用 CSS 漸變可以很輕松的繪制出來,接下來就只是需要考慮如何讓動畫能無限循環下去,控制好首尾的銜接。
該效果最早見于 jkantner 的 CodePen,在此基礎上我對其進行了完善和豐富,完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 無限延伸視角動畫
視差效果
由于 CSS 3D 的特性,它天生就非常適合拿來制作一些視差效果。
本章節的內容之前在我的另外一篇文章,也有過一些討論 -- CSS 實現視差效果
原理就是:
- 我們給容器設置上
transform-style: preserve-3d和perspective: [x]px,那么處于這個容器的子元素就將位于3D空間中, - 再給子元素設置不同的
transform: translateZ(),這個時候,不同元素在 3D Z軸方向距離屏幕(我們的眼睛)的距離也就不一樣 - 滾動滾動條,由于子元素設置了不同的
transform: translateZ(),那么他們滾動的上下距離translateY相對屏幕(我們的眼睛),也是不一樣的,這就達到了滾動視差的效果。
核心代碼表示就是:
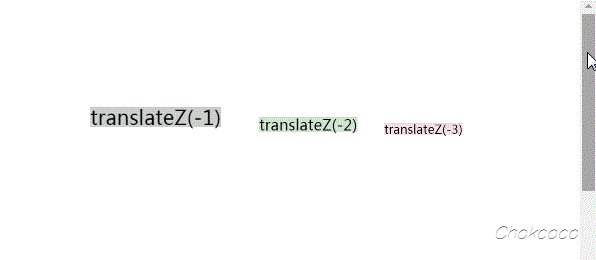
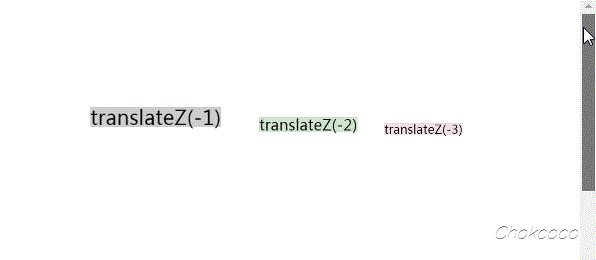
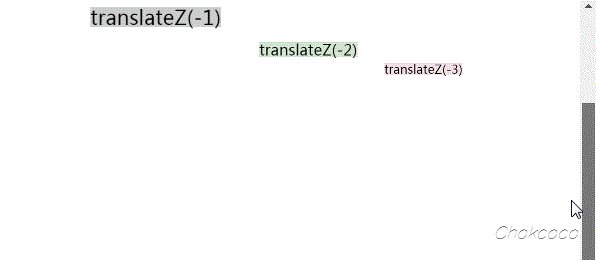
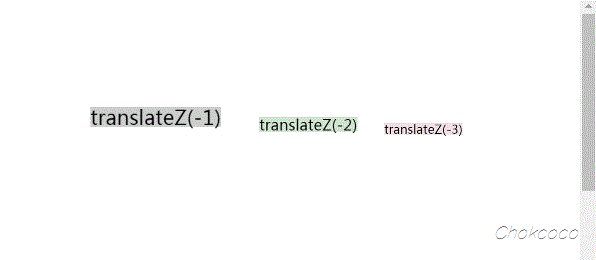
<div> <div>translateZ(-1)</div> <div>translateZ(-2)</div> <div>translateZ(-3)</div></div>
html { height: 100%; overflow: hidden;}body { perspective: 1px; transform-style: preserve-3d; height: 100%; overflow-y: scroll; overflow-x: hidden;}.g-container { height: 150%; .section-one {transform: translateZ(-1px); } .section-two {transform: translateZ(-2px); } .section-three {transform: translateZ(-3px); }}總結就是父元素設置 transform-style: preserve-3d 和 perspective: 1px,子元素設置不同的 transform: translateZ,滾動滾動條,效果如下:

CodePen Demo -- CSS 3D parallax
很明顯,當滾動滾動條時,不同子元素的位移程度從視覺上看是不一樣的,也就達到了所謂的滾動視差效果。
滾動視差文字陰影/虛影效果/多圖展示
那么,運用 translate3d 的視差效果,又能有一些什么好玩的效果呢?下面這個滾動視差文字陰影/虛影效果很有意思:

CodePen Demo -- CSS translate3d Parallax
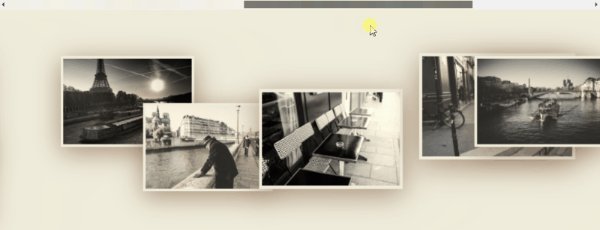
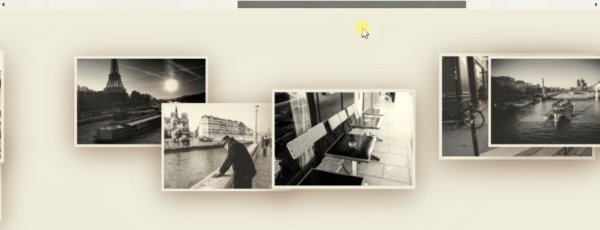
另外一種就是我們可以把這個技巧運用到類似個人主頁,圖片展示等一些大屏場景下。
核心就是給每張圖片設置不同的 translateZ,給父元素設置一個 persepective 即可,這樣,在上下滾動的過程中,就能出現簡單的視差效果:

CodePen Demo -- CSS Scroll Parallax Effect
同理,這個滾動視差不僅僅可以作用于上下的滾動,對于左右方向的滾動也是同樣生效的:

CodePen Demo -- CSS-Only Horizontal Parallax Gallery By Paulina Hetman
其他實用場景介紹
在這一章節,會介紹一些有趣的,可以落地的 3D 效果或者動畫。
404 Rolling Box
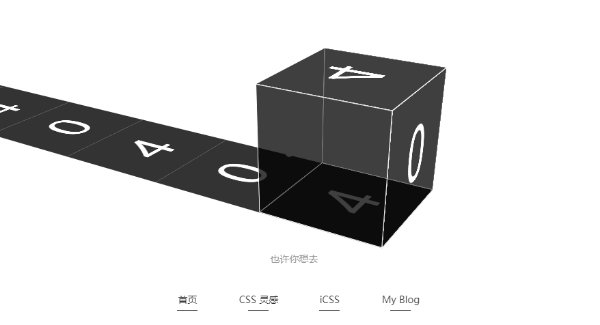
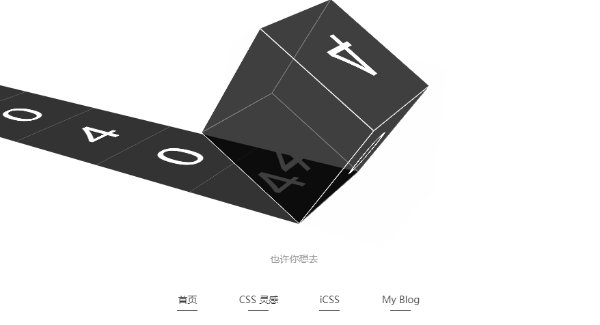
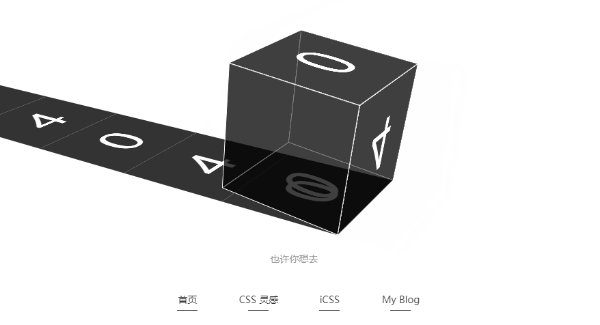
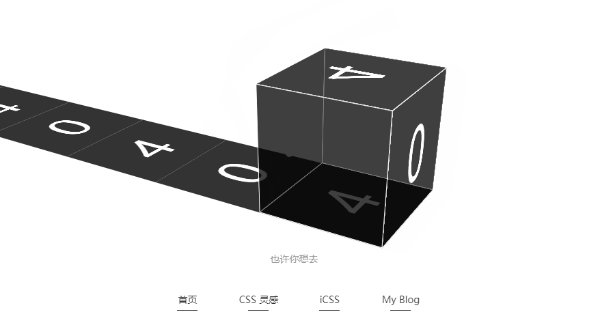
在我自己的個人網站的 404 頁面,就使用 CSS 3D 實現的立方體制作的一個 404 效果:

其核心就在于在一個 CSS 3D 立方體的基礎上:
添加立方體的滾動動畫
控制下落的緩動函數,及落地的震蕩動畫(為了效果更為逼真,運用了設計動畫中的預備動作、跟隨和重疊動畫等技巧)
控制立方體及地面數字畫面的平移
控制動畫的無限循環
整體制作還是非常有難度的,但是用在自己的 404 頁面,確實也是非常的酷炫。這個效果,我最早見于 Yusuke Nakaya 大神,完整的代碼你可以戳這里:CodePen -- Only CSS: 404 Rolling Box
立方體進度條
嗯,下面這個還是借助了立方體。我們來實現一個立方體進度條~
首先,實現一個立方體,結構如下:
<div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul></div>

我們可以把這個立方體想象成一個立體的進度條容器,通過控制 6 面的顏色,我們可以巧妙的得到一種 3D 進度條效果。
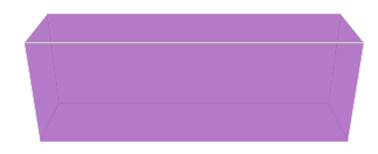
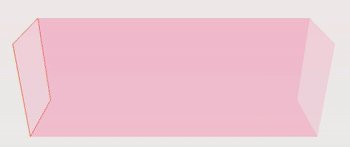
當然,其實我們不需要那么多面,4 個面即可,去掉左右,然后利用漸變修改一下立方體各個面的顏色,去掉 border,核心的 CSS 代碼如下:
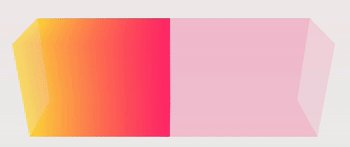
.demo-cube { position: relative; .cube { position: absolute; top: 50%; left: 50%; width: 300px; height: 100px; transform-style: preserve-3d; transform: translate(-50%, -50%) rotateX(-33.5deg); li { position: absolute; width: 300px; height: 100px; background: linear-gradient(90deg, rgba(156, 39, 176, .3), rgba(255, 34, 109, .8) 70%, rgba(255, 255, 255, .6) 70%, rgba(255, 255, 255, .6)); } .top { transform: rotateX(90deg) translateZ(50px); } .bottom { transform: rotateX(-90deg) translateZ(50px); } .front { transform: translateZ(50px); } .back { transform: rotateX(-180deg) translateZ(50px); } }}我們就可以得到一個非常酷炫的 3D 進度條效果:

利用 CSS Property 給 3D 進度條加上動畫
當然,進度條嘛,它需要一個填充動畫。由于我們使用的是漸變實現的進度條的進度,需要去控制其中的顏色百分比變化。
而正常而言,CSS 是不支持漸變的動畫的,不過這也難不倒我們,因為我們可以使用 CSS @Property 。
簡單改造一下代碼:
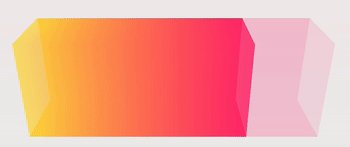
@property --per { syntax: "<percentage>"; inherits: false; initial-value: 0%;}.demo-cube .cube { .top, .front, .bottom, .back { background: linear-gradient(90deg, rgba(255, 217, 34, .6), rgba(255, 34, 109, .8) var(--per), rgba(255, 34, 109, .1) var(--per), rgba(255, 34, 109, .1)); animation: perChange 6s infinite; }}@keyframes perChange { 0% { --per: 0%; } 90%, to { --per: 80%; }}這樣,我們就實現了一個會動的 3D 進度條,只需要控制 --per CSS 自定義屬性即可,效果如下:

對于 CSS @Property 不算很了解的,可以看看作者的這篇文章 -- CSS @property,讓不可能變可能,它的出現,讓 CSS 極大的提升了制作各種動畫的能力。
上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 立方體進度條
總結一下
感謝閱讀到此,如果認真看完上述內容,相信你一定會驚嘆于 CSS 的神奇。希望本文的內容能夠讓你:
1.了解 CSS 3D 的各種用途
2.激發你新的靈感,感受動畫之美提
3.升你的 CSS 動畫制作水平
當然,新奇有趣的 CSS 3D 內容還有很多,我還有非常多個有意思的 DEMO 沒有貼出來,當然對于本文的內容,我覺得已經足夠充實,剩下的下次繼續分享。
僅使用 CSS 能制作出多驚艷的動畫?我覺得這個問題沒有答案,隨著 CSS 語言不斷發展,各種新特性的持續加入,雖然某些方面比不上一些更專業的語言,但是它也在便利性、易學性上有著自己的優勢。
到此這篇關于利用CSS制作3D動畫的文章就介紹到這了,更多相關CSS制作3D動畫內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:

 網公網安備
網公網安備