vue 內(nèi)聯(lián)樣式style中的background用法說明
在我們使用vue開發(fā)的時(shí)候 有很多時(shí)候我們需要用到背景圖
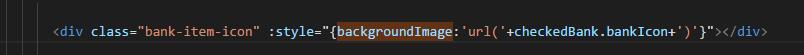
這個(gè)時(shí)候會(huì)直接使用 內(nèi)聯(lián)樣式 直接把你拿到的數(shù)據(jù)拼接上去
注意 在vue中直接使用style時(shí) 花括號(hào)一定別忘記
還有就是你的url一定要加引號(hào)拼接
:style = ’ { backgroundImage : ' url ( ' + item.img + ' ) ' } ’

完事!
補(bǔ)充:
好像還可以這樣寫
<div :style=' ’background-image’ : ’ url( ’ + 內(nèi)容+’ ) ’ '></div>
更新一點(diǎn)
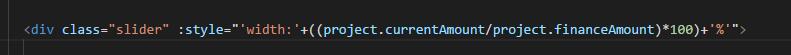
當(dāng)你的style設(shè)置背景色得時(shí)候是需要加{}得
但是如果是width這種就不用加了

over!
知識(shí)拓展:vue 在已有的購(gòu)買列表中(數(shù)據(jù)庫返回的數(shù)據(jù))修改商品數(shù)量
連續(xù)加班一個(gè)月 連續(xù)通宵三天 到最后還是少了一個(gè)功能 心碎
簡(jiǎn)介:一個(gè)生成好的商品列表(數(shù)據(jù)庫返回的數(shù)據(jù))

首先拿到我們需要渲染的數(shù)組

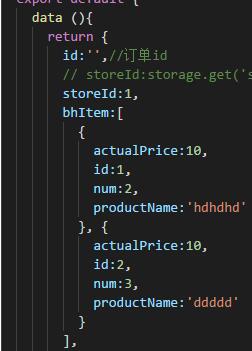
在data中定義

我是在測(cè)試的時(shí)候 直接寫了兩條數(shù)據(jù)
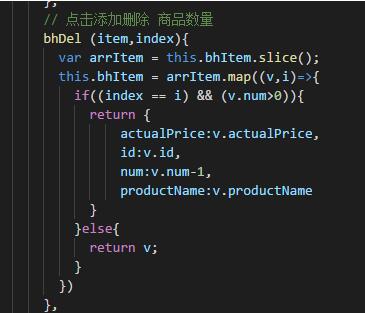
下面開始點(diǎn)擊刪除

點(diǎn)擊添加是一樣的代碼 只不過加號(hào)減號(hào)的區(qū)別
以上這篇vue 內(nèi)聯(lián)樣式style中的background用法說明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何換行輸出2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實(shí)際獲得組,請(qǐng)使用str.extract4. Android Studio中一套代碼多渠道打包的實(shí)現(xiàn)方法5. 詳解java google Thumbnails 圖片處理6. python如何計(jì)算圓的面積7. Java使用Tesseract-Ocr識(shí)別數(shù)字8. Android打包篇:Android Studio將代碼打包成jar包教程9. Java 接口和抽象類的區(qū)別詳解10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備