VUE和Antv G6實現在線拓撲圖編輯操作
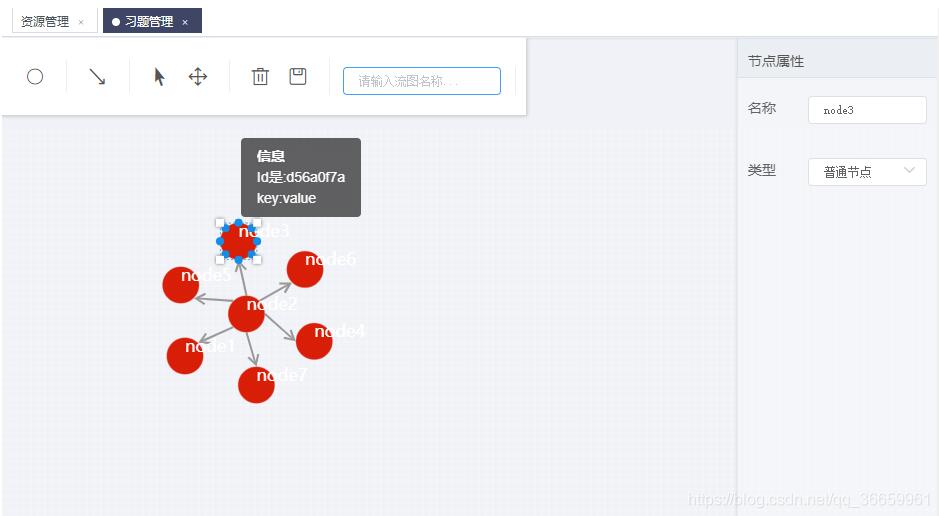
效果圖如下:

我使用的是G6 2.0,也可以使用 G6 3.0,3.0的拓撲圖單獨作為一個編輯器使用,使用更加方便。不過2.0的比較簡單,容易上手。
1.首先在Antv官網上找到螞蟻Antv G6插件,引入插件。
也可以npm 方式引入。
2.寫組件
export default {name: “index”,components: {},mounted() {this.initG6();},data() {return {action: ‘’,name: ‘’,func: ‘’,account: ‘’,workflow: ‘’,nodeType: 0,color: ‘’,net: ‘’,Util: ‘’,workflowName: ‘’,activation: ‘’, //當前激活的節點isNode: false, //當前是節點isBlank: true, //當前是空白區checked: true, //網格對齊infoTitle: ‘畫布’,//屬性標題oldColor: ‘’, //獲取節點本身顏色type: ‘’, //有值為編輯狀態actionList:[],nodeTypeList: [{id: 0, label: ‘普通節點’}]}},methods: {initG6() {let self = this;self.Util = G6.Util;let grid;if (self.checked) {grid = {forceAlign: true, // 是否支持網格對齊cell: 25, // 網格大小};} else {grid = null;}// 生成度量. . . . . .// 工具方法. . . . . .var sourcesData={ }; //后臺返回的數據var trainScale = function(dim, scale){var max = -Infinity;var min = Infinity;sourcesData.source.nodes.map(function(node){max =30;min =25;});scale.domain([min, max]);};var colors = [’#007AE7’, ‘#40BCD2’, ‘#81D6C3’, ‘#C1E4BC’, ‘#FFDD9B’, ‘#FEAC4C’, ‘#FF7C01’, ‘#C4201D’];. . . . . .// 生成圖http://self.net = new http://G6.Net({id: ‘knowledge’, // 容器IDheight: canvasHeight, // 畫布高mode: ‘edit’});G6.Global.nodeLabelStyle = {fill: ‘#fff’,textAlign: ‘left’,textBaseline: ‘bottom’,fontSize:24};self.net.tooltip(true);self.net.node().size(function(model){return sizeScale(model.weight)*2;});self.net.source(sourcesData.source.nodes, sourcesData.source.edges);self.net.removeBehaviour([‘dragCanvas’, ‘dragHideEdges’, ‘dragHideTexts’]);self.net.addBehaviour([‘dragBlank’]);self.net.read(sourcesData);self.net.render();self.net.zoomAt(graphCenterX, graphCenterY, 0.7);// 生成布局var layoutNodes = sourcesData.source.nodes;var layoutEdges = Util.clone(sourcesData.source.edges);var ticked = function(){self.net.updateNodesPosition();};…/**點擊空白處/self.net.on(‘click’, (ev) => {if (!self.Util.isNull(ev.item)) {self.isBlank = false} else {self.isBlank = true;self.infoTitle = ‘畫布’}});/點擊節點/self.net.on(‘itemclick’, function (ev) {self.isNode = self.Util.isNode(ev.item); //是否為Nodeself.activation = ev.item;if (self.isNode) {/ 激活節點后節點名稱input聚焦/self.KaTeX parse error: Expected ’}’, got ’EOF’ at end of input: …ick(()=>{ self.refs.inputFocus.$el.querySelector(‘input’).focus();});self.infoTitle = ‘節點’;self.name = ev.item.get(‘model’).label;self.func = ev.item.get(‘model’).func;self.account = ev.item.get(‘model’).account || [];self.workflow = ev.item.get(‘model’).workflow;} else {self.infoTitle = ‘邊’;self.action = ev.item.get(‘model’).action;}self.color = self.oldColor;});/**鼠標移入移出事件改變顏色/self.net.on(‘itemmouseenter’, ev => {const item = ev.item;self.oldColor = item.get(‘model’).color; //獲取節點顏色self.net.update(item, {color: ‘#108EE9’,});self.net.refresh();});self.net.on(‘itemmouseleave’, ev => {const item = ev.item;self.net.update(item, {color: self.oldColor});self.net.refresh();});/*提示信息*/self.net.tooltip({title: ‘信息’, // @type {String} 標題split: ‘:’, // @type {String} 分割符號dx: 0, // @type {Number} 水平偏移dy: 0 // @type {Number} 豎直偏移});self.net.edge().tooltip() .size(‘val’, function(val){return 3;});/**渲染*//self.net.source(self.nodes, self.edges);/ //加載資源數據// self.net.render();},addCircle() {},//添加起始節點addRect() {},//添加常規節點addRhombus() {}, //添加條件節點addLine() {}, //添加直線addSmooth() {}, //添加曲線addArrowSmooth() {}, //添加箭頭曲線addArrowLine() {}, //添加箭頭直線addPolyLine() {}, //添加折線changeMode(mode) {}, //拖拽與編輯模式的切換del() {this.net.del()},//刪除save() {/* 驗證流圖名稱*/if (this.workflowName !== ‘’) {let data = this.net.save();if (data.source.nodes.length === 0) {this.KaTeX parse error: Expected ’EOF’, got ’}’ at position 61: …; return false }̲ /* 驗證節點名稱*/ fo…message({type: ‘error’, message: ‘節點名稱不能為空’});return false}}data.source[‘name’] = this.workflowName;/let json = JSON.stringify(data, null, 2);/this.KaTeX parse error: Expected ’EOF’, got ’}’ at position 43: …e, this.type); }̲ else { this.message({type: ‘error’, message: ‘拓撲名稱不能為空’})}/console.log(saveData, json);/},//保存update() {}, //更新節點clearView() {this.type = ‘’;this.workflowName = ‘’;this.net.changeData()}, //清空視圖source(nodes, edges, name, type) {this.type = type;this.workflowName = name;this.net.changeData(nodes, edges)}, //更新數據},watch: {/**監聽輸入框/action: function () {this.update()},name: function () {this.update()},func: function () {this.update()},account: function () {this.update()},workflow: function () {this.update()},nodeType: function () {this.update()},color: function () {this.update()},/*網格切換*/checked: function () {let _saveData = this.net.save();this.net.destroy(); //銷毀畫布this.initG6();this.net.read(_saveData);this.net.render()}}}
3.注意:
在實現過程中,我采用了度量的生成方法使節點均勻分布,否則需要指定節點的位置。不指定位置頁面不會顯示任何東西。
補充知識:antv G6關系樹,拓撲圖 不同層級不同顏色
前端菜雞… 近期遇到一個需求,要求關系圖每個層級不同顏色展示,位置還得隨機,目前echart實現后都不太滿意…em 于是G6 …
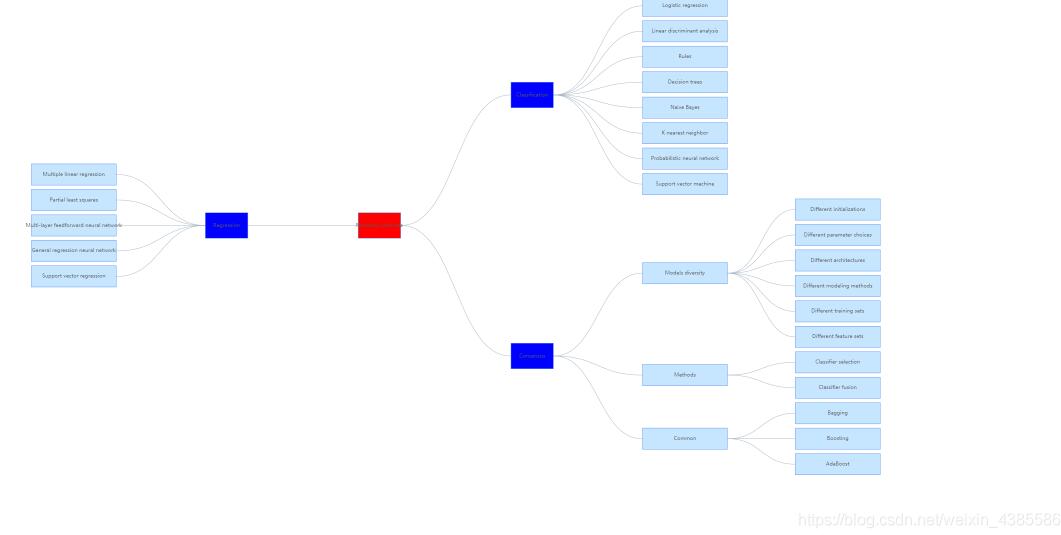
廢話不多說 看代碼(效果)//
1、引入G6 相關 (基礎數據是官方的)
import G6 from ’@antv/g6’ fetch(’https://gw.alipayobjects.com/os/antvdemo/assets/data/algorithm-category.json’).then(res => res.json()).then(data => { console.log(data) const width = document.getElementById(’map’).scrollWidth; const height = document.getElementById(’map’).scrollHeight || 500; const graph= new G6.TreeGraph({ container: ’map’, width, height, pixelRatio: 2, modes: { default: [{type: ’collapse-expand’,onChange: function onChange(item, collapsed) { console.log(item) const data = item.get(’model’).data; data.collapsed = collapsed; return true;} }, ’drag-canvas’, ’zoom-canvas’] }, defaultNode: { size: [200, 50], shape: ’rect’, style: {fill: ’#C6E5FF’,stroke: ’#5B8FF9’ } }, defaultEdge: { shape: ’cubic-horizontal’, style: {stroke: ’#A3B1BF’ } }, layout: { type: ’mindmap’, direction: ’H’, getHeight: () => {return 40; }, getWidth: () => {return 160; }, getVGap: () => {return 10; }, getHGap: () => {return 100; } } }); let centerX = 0; // 以下重點 graph.node(function (node) { // depth 類似節點標識 if(node.depth == 0){ console.log(node) return {size:[100,60],style:{ fill:’red’, // stroke:’’},label:node.id } } if(node.depth == 1){ console.log(node) return {size:[100,60],style:{ fill:’blue’, },label:node.id } } return { label: node.id, // 設置顯示名稱 labelCfg: {// position: node.children && node.children.length > 0 ? ’left’ : node.x > centerX ? ’right’ : ’left’, // 設置顯示左右offset: 5 } }; }); graph.data(data); graph.render(); graph.fitView();});
這樣效果就出來了. 不同級不同顏色 看圖

以上這篇VUE和Antv G6實現在線拓撲圖編輯操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備