在vue項目中引用Antv G2,以餅圖為例講解
我就廢話不多說了,大家還是直接看代碼吧~
npm install @antv/g2 --save
template內(nèi)容:
<template> <div id='pieChart'></div></template>
js部分:
//引入G2組件import G2 from '@antv/g2'; export default { name:'', //數(shù)據(jù)部分 data(){ return{ sourceData: [],//聲明一個數(shù)組 chart: {}, //全局定義chart對象 id: Math.random().toString(36).substr(2), //動態(tài)生成ID,便于多次引用 } }, //初始加載 mounted() { this.initComponent(); }, methods: { //初始化獲取數(shù)據(jù) initStrateGoal() { debugger; let _this = this; _this.$http .$get('后臺接口地址') .then(function(response) { if (_this.$util.isBlank(response.data)) { return; } _this.sourceData = response.data; //調(diào)用繪圖方法 _this.getDrawing(_this.sourceData); }) .catch(function(error) { _this.$message.error(_this, error); }); }, //繪制圖形 getDrawing(sourceData) { let _this = this; // Step 1: 創(chuàng)建 Chart 對象 _this.chart = new G2.Chart({ container: _this.id, forceFit: true, height: 255, padding: [30, 0, 35, 0], animate: false // margin: [0, 500] }); let sumCount = 0; for (let i in sourceData) { sumCount = sumCount + Number(sourceData[i].count); } // Step 2: 載入數(shù)據(jù)源 _this.chart.source(sourceData, { percent: { formatter: function formatter(val) { val = val + '%'; return val; } } }); _this.chart.coord('theta', { radius: 0.75, innerRadius: 0.6 }); //消息提示 _this.chart.tooltip({ showTitle: false, itemTpl: ’<li><span class='g2-tooltip-marker'></span>{name}: {value}</li>’ }); // 輔助文本 _this.chart.guide().html({ position: ['50%', '50%'], html: ’<div style='color:#8c8c8c;font-size: 10px;text-align: center;width: 6em;'>目標(biāo)總數(shù)<br><span style='color:#8c8c8c;font-size:14px'>’ + sumCount + '</span></div>', alignX: 'middle', alignY: 'middle' }); // Step 3:創(chuàng)建圖形語法,繪制餅圖 var interval = _this.chart .intervalStack() .position('percent') .color('item') .label('percent', { formatter: function formatter(val, item) { return item.point.item + ': ' + val; } }) .tooltip('item*percent', function(item, percent) { //數(shù)據(jù)顯示為百分比形式 percent = percent + '%'; return { name: item, value: percent }; }) .style({ lineWidth: 1, stroke: '#fff' }); // Step 4:最后一步渲染至畫布 _this.chart.render(); //初始加載圖片后默認(rèn)顯示第一個條目突起,點擊后進(jìn)行變更 interval.setSelected(sourceData[0]); }, //因為父級頁面用的事Tab調(diào)用,會有顯示不全的現(xiàn)象發(fā)生,所以銷毀所有對象后重新加載 reloadDrawing() { //銷毀畫布對象 this.chart.destroy(); //重新調(diào)用數(shù)據(jù)進(jìn)行加載 this.initStrateGoal(); } } }
*父級頁面時tab調(diào)用,并且是一個頁面多次引用,有兩個坑
1.tab點擊時,有的頁面顯示不全,樣式也有問題,需要銷毀重構(gòu)(只是我的個人方案,有其他方案的話可以推薦)
2.一個頁面有多個圖表,id是不能重復(fù)的,必須動態(tài)生成
補充知識:vue+antv與數(shù)據(jù)庫交互實現(xiàn)數(shù)據(jù)可視化圖表
一、安裝antv
npm install @antv/g2
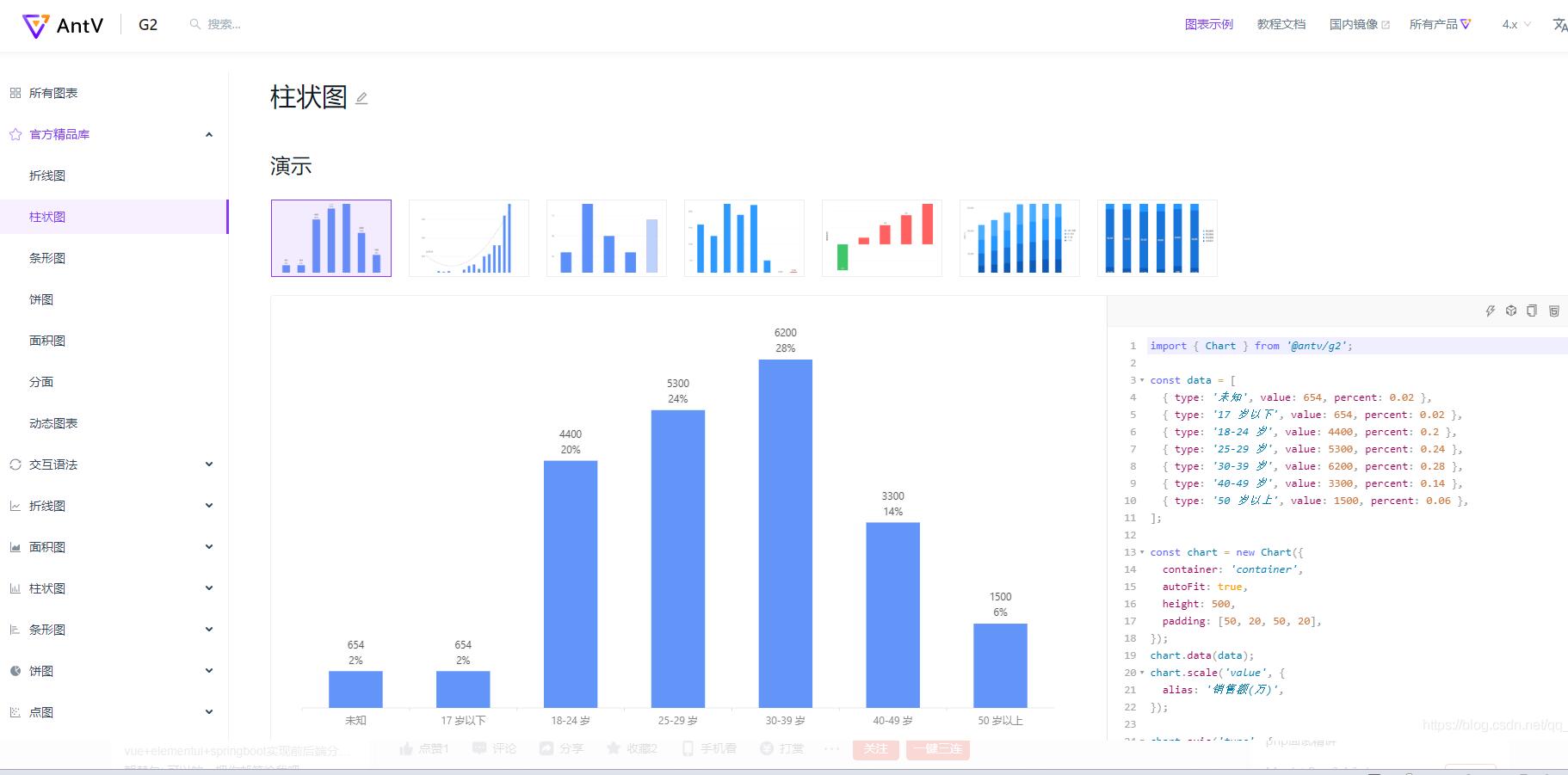
二、在官網(wǎng)選擇自己需要的圖表
https://g2.antv.vision/zh/examples/gallery
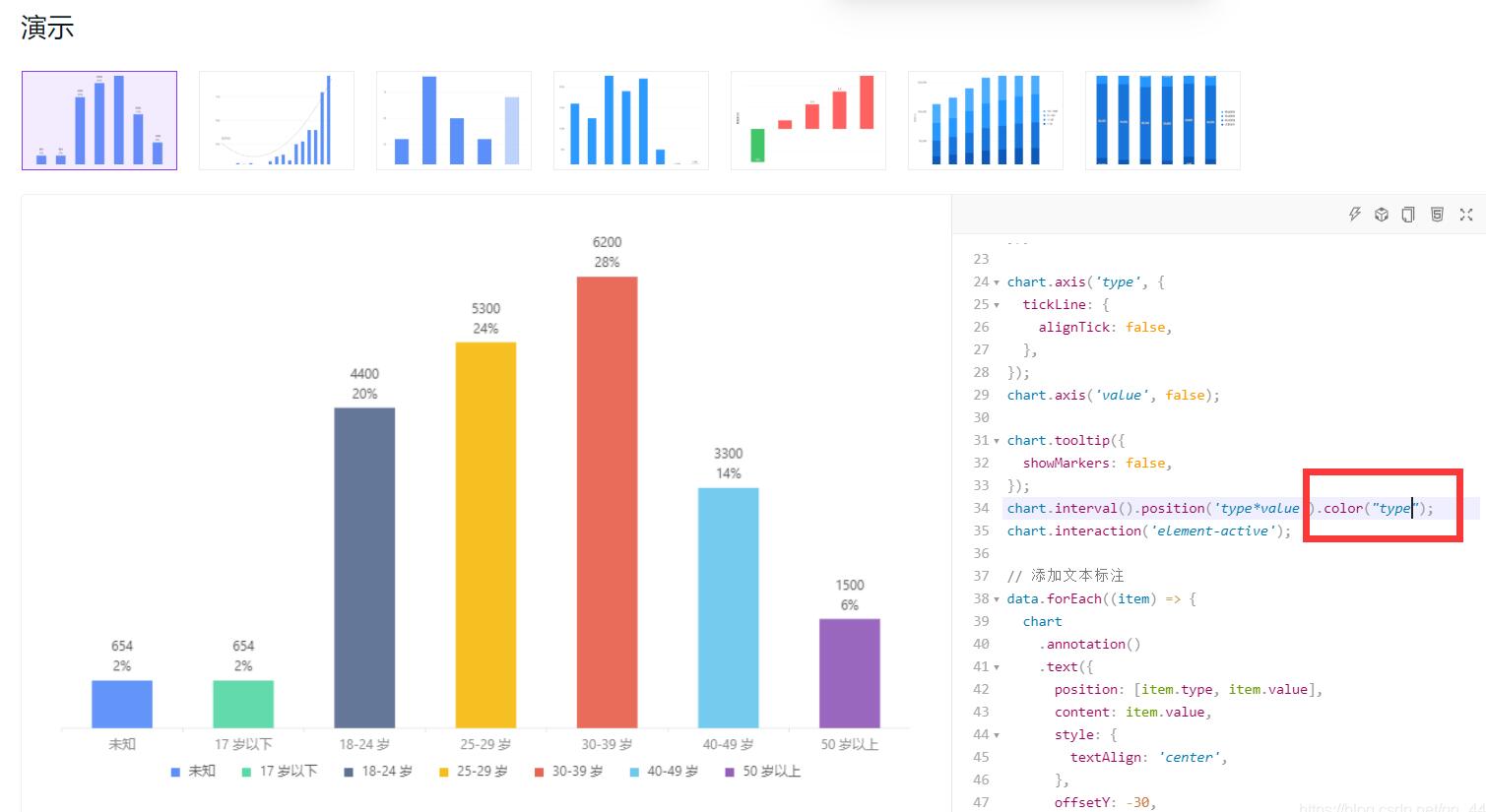
這里以這個圖為例

右側(cè)就是實現(xiàn)這個圖的代碼,在這里加上.color(“type”)即可根據(jù)字段名顯示不同的顏色

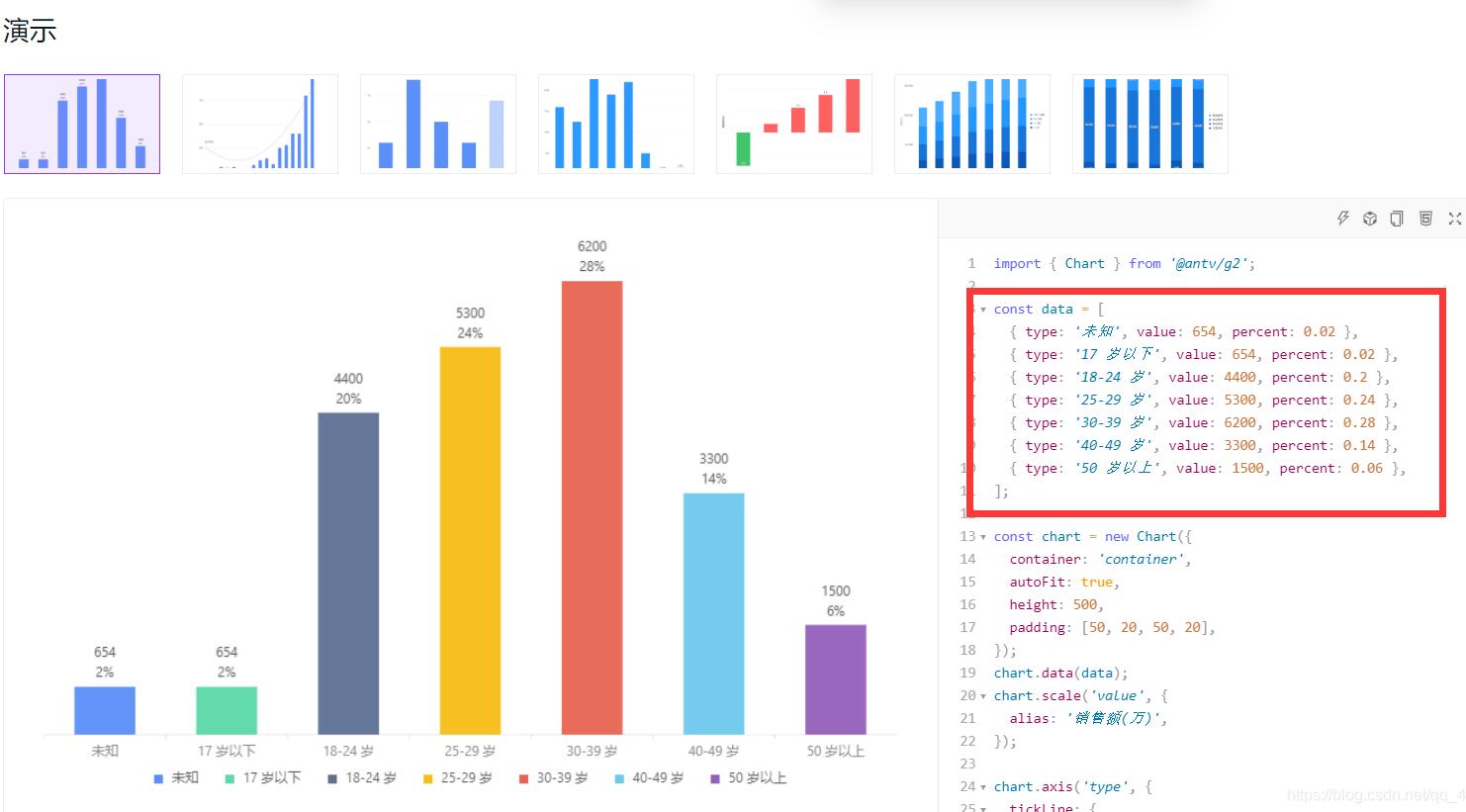
這里數(shù)據(jù)的字段和值可以按需更改(更改字段名稱的話要把下面相關(guān)的字段名全部替換)

三、整合vue antv
在vue中引入antv
import { Chart } from '@antv/g2';
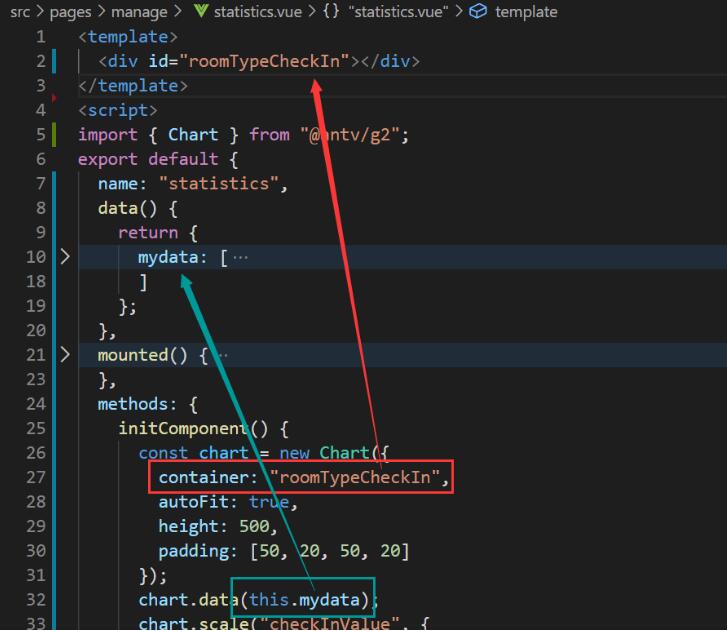
指定一個容器來放圖表
<template><div id='roomTypeCheckIn'></div></template>
替換默認(rèn)的data數(shù)據(jù)
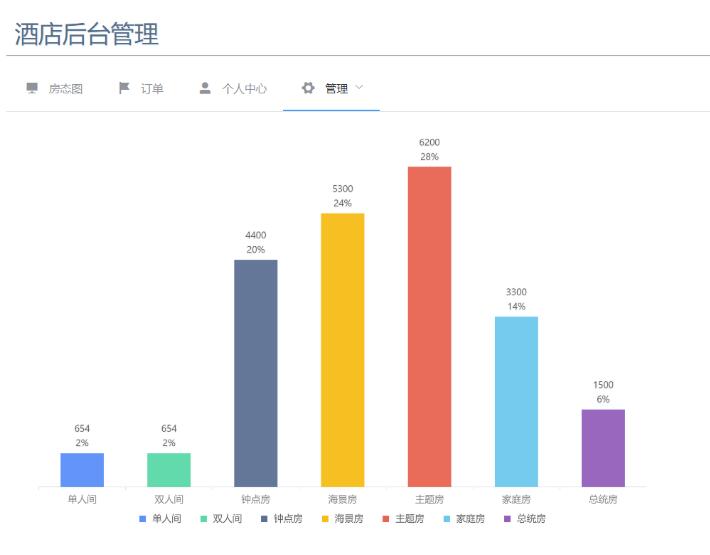
data() { return { mydata: [ { roomTypeName: '單人間', checkInValue: 654, checkInPercent: 0.02 }, { roomTypeName: '雙人間', checkInValue: 654, checkInPercent: 0.02 }, { roomTypeName: '鐘點房', checkInValue: 4400, checkInPercent: 0.2 }, { roomTypeName: '海景房', checkInValue: 5300, checkInPercent: 0.24 }, { roomTypeName: '主題房', checkInValue: 6200, checkInPercent: 0.28 }, { roomTypeName: '家庭房', checkInValue: 3300, checkInPercent: 0.14 }, { roomTypeName: '總統(tǒng)房', checkInValue: 1500, checkInPercent: 0.06 } ] }; },
把繪圖代碼復(fù)制進(jìn)來
此處需要把默認(rèn)的container:‘container’ 修改為自己指定的容器id,渲染數(shù)據(jù)時,將data修改為this.xxx(自己定義的數(shù)據(jù)名稱),不同的圖修改的地方可能會不同

methods: { initComponent() { const chart = new Chart({ container: 'roomTypeCheckIn', autoFit: true, height: 500, padding: [50, 20, 50, 20] }); chart.data(this.mydata); chart.scale('checkInValue', { alias: '銷售額' }); chart.axis('roomTypeName', { tickLine: { alignTick: false } }); chart.axis('checkInValue', false); chart.tooltip({ showMarkers: false }); chart .interval() .position('roomTypeName*checkInValue') .color('roomTypeName'); chart.interaction('element-active'); // 添加文本標(biāo)注 this.mydata.forEach(item => { chart .annotation() .text({ position: [item.roomTypeName, item.checkInValue], content: item.checkInValue, style: { textAlign: 'center' }, offsetY: -30 }) .text({ position: [item.roomTypeName, item.checkInValue], content: (item.checkInPercent * 100).toFixed(0) + '%', style: { textAlign: 'center' }, offsetY: -12 }); }); chart.render(); } }
在mounted函數(shù)中調(diào)用繪圖方法
mounted() { this.initComponent(); },
啟動項目即可看到最終效果

三、與數(shù)據(jù)庫交互
添加一個獲取數(shù)據(jù)的方法(按自己的接口進(jìn)行相應(yīng)的替換)
getData() { roomTypeApi.getRoomTypeStatistics().then(res => { this.mydata = res.data.data }) },
在created函數(shù)中調(diào)用獲取數(shù)據(jù)的函數(shù)
created() { this.getData() },
在watch函數(shù)中監(jiān)聽數(shù)據(jù),數(shù)據(jù)發(fā)生變化時重新渲染圖表
watch: { mydata(b,a) { this.chart.changeData(b) this.chart.render() } },
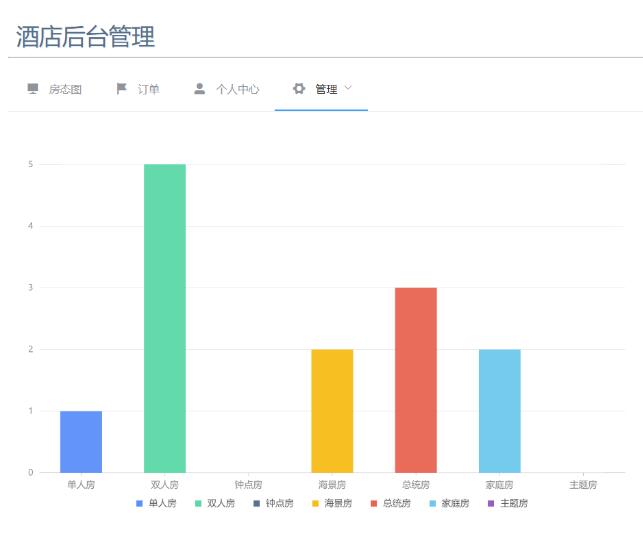
最后得到的圖表數(shù)據(jù)就是數(shù)據(jù)庫中的數(shù)據(jù)了

以上這篇在vue項目中引用Antv G2,以餅圖為例講解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備