design vue 表格開(kāi)啟列排序的操作
開(kāi)啟排序
1、本地?cái)?shù)據(jù)排序
column數(shù)據(jù)設(shè)置,需要開(kāi)啟的列設(shè)置sorter: (a, b) => a.address.length - b.address.length, 自定義排序方法
2、服務(wù)端排序sorter設(shè)置true
點(diǎn)擊排序,表格觸發(fā)change方法,接受參數(shù)
change (pagination, filters, sorter, { currentDataSource })
第三個(gè)參數(shù)就是排序信息
{field, order}
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' > methods: { handleTableChange (pagination, filters, {field, order}) { this.sort = { field: field || ’’, order: order || ’’ } this.pagination.current = pagination.current this.getList() },}
如何設(shè)置第一次點(diǎn)擊是降序
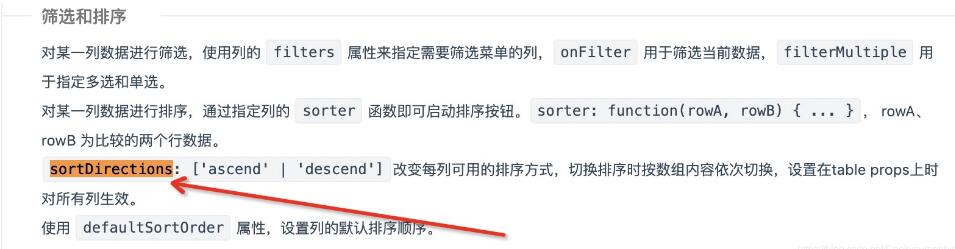
ant design vue 表格排序,默認(rèn)點(diǎn)擊排序順序是[升序,降序,不排序] 如此循環(huán)
如何設(shè)置先降序后升序呢,api文檔有提到

1、可以在column的每一項(xiàng)設(shè)置sortDirections: [’descend’, ’ascend’]
2、在表格直接設(shè)置sortDirections
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' :sortDirections='[’descend’, ’ascend’]' // 這里 >
3、用[’descend’ | ’ascend’]寫(xiě)法不行,用數(shù)組[’descend’, ’ascend’]
4、設(shè)置defaultSortOrder沒(méi)有效果
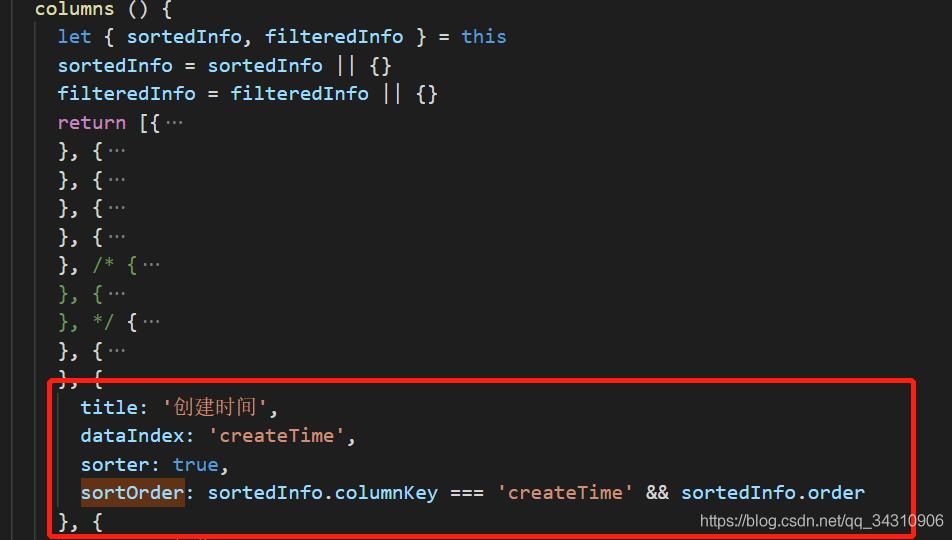
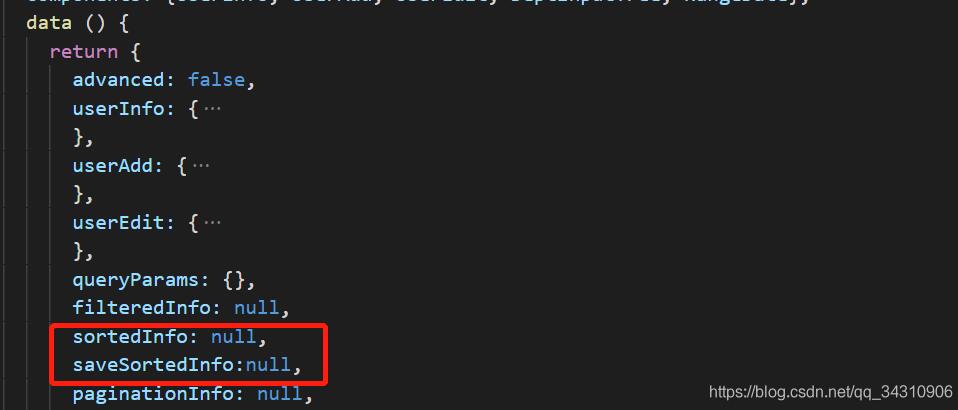
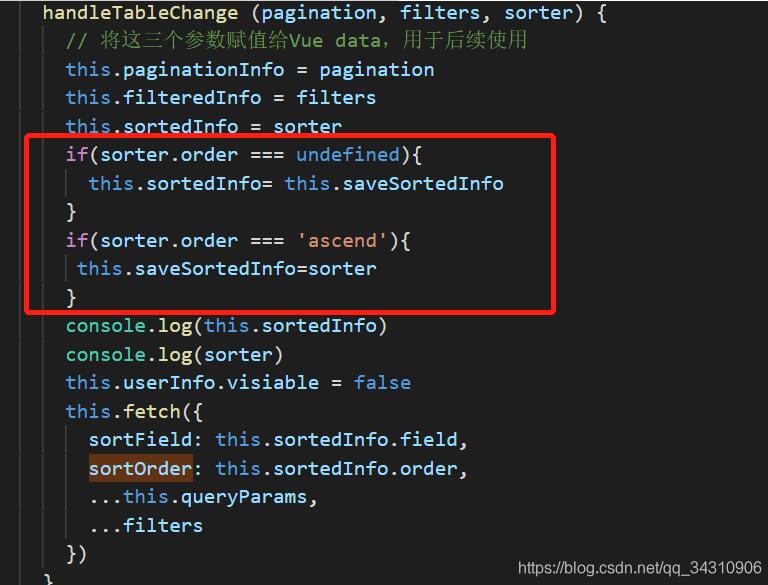
補(bǔ)充知識(shí):Ant Design Vue實(shí)現(xiàn)的表格排序點(diǎn)擊第三次取消排序的解決方法



以上這篇design vue 表格開(kāi)啟列排序的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器2. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. phpstudy apache開(kāi)啟ssi使用詳解4. ASP.NET MVC使用異步Action的方法5. 爬取今日頭條Ajax請(qǐng)求6. jsp文件下載功能實(shí)現(xiàn)代碼7. ajax實(shí)現(xiàn)頁(yè)面的局部加載8. AJAX的跨域問(wèn)題解決方案9. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送10. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備