文章詳情頁(yè)
解決IDEA2020控制臺(tái)亂碼的方法
瀏覽:196日期:2024-08-23 14:48:02
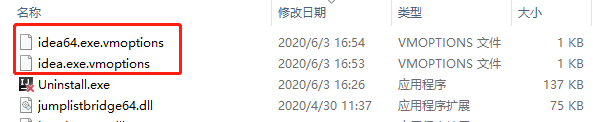
以前使用idea2019版本時(shí),控制臺(tái)亂碼都是修改這兩處來解決1、idea安裝的bin目錄下找到這兩個(gè)文件

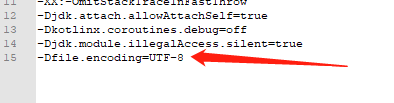
這兩個(gè)文件最后一行添加上 -Dfile.encoding=UTF-8

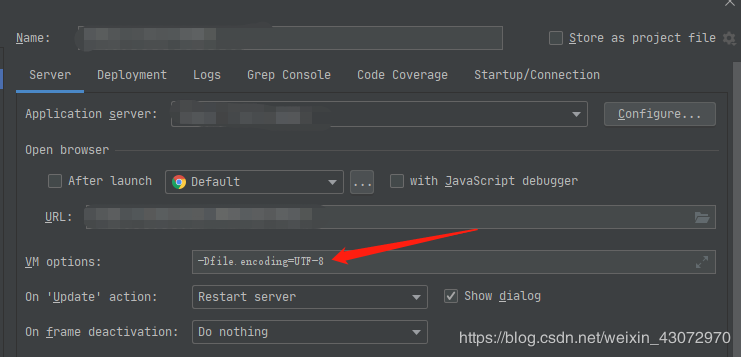
2、idea中tomcat配置上添加 -Dfile.encoding=UTF-8

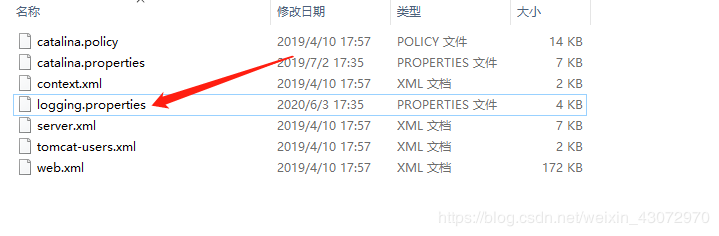
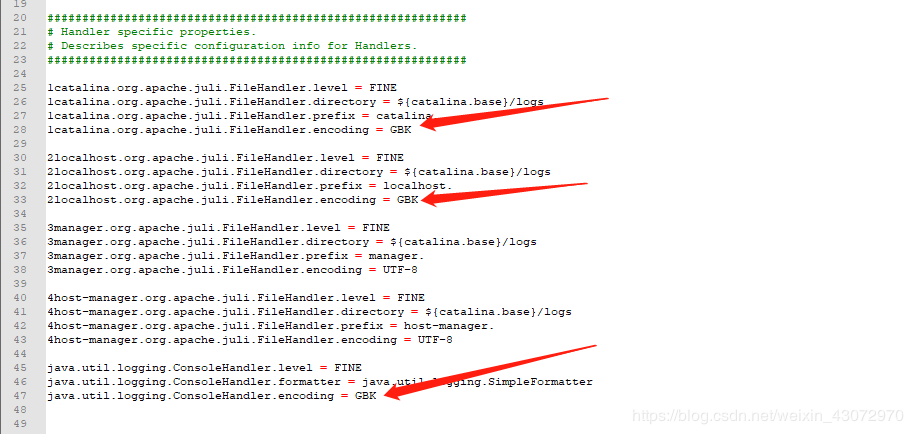
這樣基本就可以解決了。但是今天換成idea2020以后,這樣修改,控制臺(tái)還是亂碼。如果只是tomcat日志中文亂碼,就需要修改tomcat配置文件conf/logging.properties

找到此處,原來這三處都是UTF-8,把它們修改為GBK就可以了。

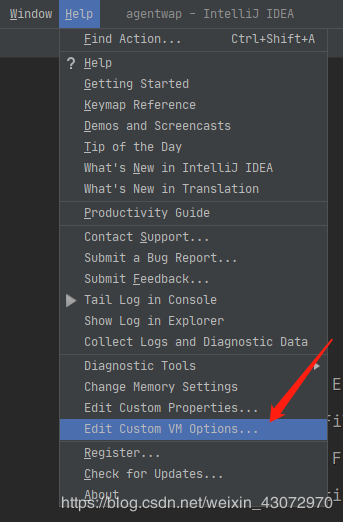
如果,tomcat和應(yīng)用日志都亂碼,這還是idea的問題了,打開help->Edit Custom VM Options

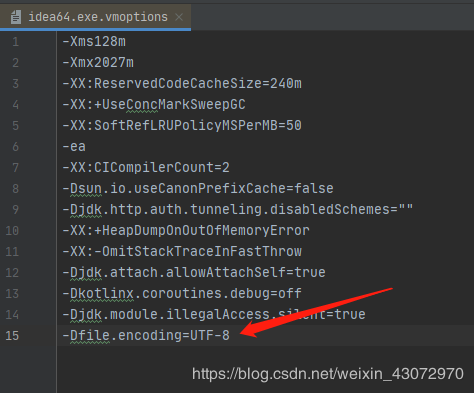
后面加上 -Dfile.encoding=UTF-8

改完這個(gè)記得保證tomcat配置文件里都是UTF-8
到此這篇關(guān)于解決IDEA2020控制臺(tái)亂碼的方法的文章就介紹到這了,更多相關(guān)IDEA2020控制臺(tái)亂碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
IDEA
上一條:idea導(dǎo)入項(xiàng)目不顯示maven側(cè)邊欄的問題及解決方法下一條:如何把idea中的項(xiàng)目導(dǎo)入github倉(cāng)庫(kù)中(圖文詳解)
相關(guān)文章:
1. 不要在HTML中濫用div2. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)3. CSS百分比padding制作圖片自適應(yīng)布局4. React優(yōu)雅的封裝SvgIcon組件示例5. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑6. vue前端RSA加密java后端解密的方法實(shí)現(xiàn)7. CSS清除浮動(dòng)方法匯總8. Electron調(diào)用外接攝像頭并拍照上傳實(shí)現(xiàn)詳解9. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))10. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備