純JS實現五子棋游戲
本文實例為大家分享了JS實現五子棋游戲的具體代碼,供大家參考,具體內容如下
基本實現方式是表格,當時想用黑白圓棋代替的,但是尺寸沒調好,就先上黑白底色了

說一下實現思路,剛開始是想每次落子的時候都把整個棋盤上的子遍歷一遍,然后判斷四個方向(橫,豎,左斜,右斜)上的點數是不是想加等于5,做到一半的時候感覺這種效率太低了,也沒必要,,然后就在每次落子之后判斷它四個方向相加是不是等于5(不算落子本身),這是各個方向的最終效果
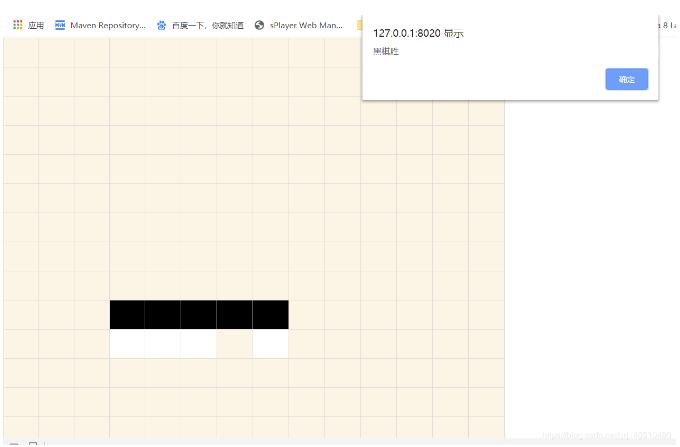
橫向:

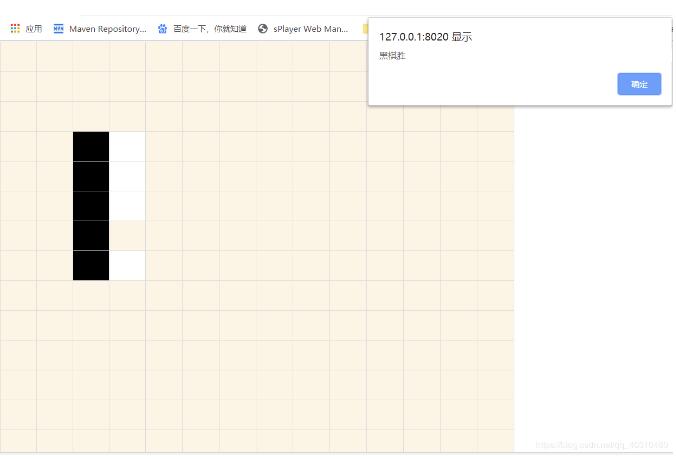
豎向:

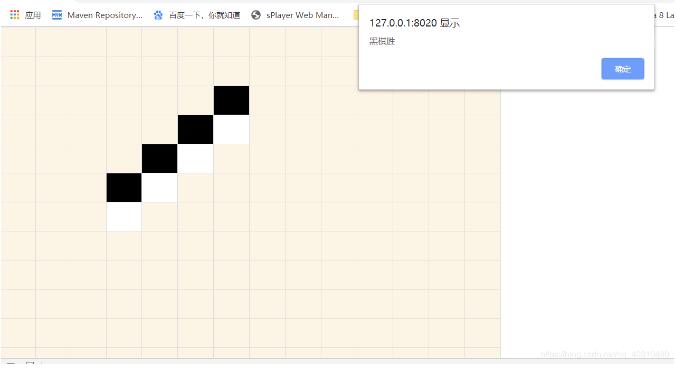
左斜:

右斜:

橫向和豎向的圖是我修改過后的,加了一個定時器,所以先上色再彈窗左斜和右斜的圖,不知道為什么先彈窗再上色,這個待會研究一下
不多說,直接上代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> </head> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bootstrap-3.3.7/dist/css/bootstrap.min.css' rel='external nofollow' /> <script type='text/javascript' src='http://www.hdgsjgj.cn/js/jquery.min.js'></script> <body> <table style='width: 50%;'> <tbody id='tb'> </tbody> </table> <button style='width: 20%;'>重置棋盤 </button> </body> <script type='text/javascript'> var k = 1; var countRow = 14; $(function() { createTable(); }) $('#reloadTb').click(function() { $('#tb').empty(); createTable(); }) var createTable = function() { for(let i = 0; i < countRow; i++) { let tr = $('<tr></tr>'); for(var j = 0; j < countRow; j++) { let td = $('<td style=’background-color: #FDF5E6;’></td>'); td.css('height', '40px'); td.css('width', '40px'); tr.append(td); td.appendTo(tr).bind(’click’, tdClick); } $('#tb').append(tr); } } function tdClick() { var hang = $(this).parent('tr').prevAll().length; var lie = $(this).prevAll().length; hang = Number(hang); //字符串變為數字 lie = Number(lie); //console.log('第' + hang + '行' + '第' + lie + '列'); if(k == 1) { $(this).css('background-color', 'black'); $(this).css('color', 'black'); $(this).html(1); $(this).unbind('click'); checksuc(hang, lie, 1); k++; } else { $(this).css('background-color', 'white'); $(this).css('color', 'white'); $(this).html(2); $(this).unbind('click'); checksuc(hang, lie, 2); k--; } } function checksuc(hang, lie, flag) { let trArr = $('#tb').children(); var leftNum = 0,rightNum = 0,i; /** * 左右判斷 */ i = lie - 1; leftNum = caculate(i, hang, lie, flag, leftNum, trArr, 1, 1); i = lie + 1; rightNum = caculate(i, hang, lie, flag, rightNum, trArr, 2, 1); if(alert2((leftNum + rightNum), flag) != -1){ return false; } /** * 上下判斷 */ leftNum = 0; rightNum = 0; i = hang - 1; leftNum = caculate(i, hang, lie, flag, leftNum, trArr, 1, 2); i = hang + 1; rightNum = caculate(i, hang, lie, flag, rightNum, trArr, 2, 2); if(alert2((leftNum + rightNum), flag) != -1){ return false; } leftNum = 0; rightNum = 0;//初始化數值 let hang2,lie2; /** * 左斜判斷 */ hang2 = hang; lie2 = lie; leftNum = obliqueCheck(hang2, lie2, trArr, flag, leftNum, 1, 1); hang2 = hang; lie2 = lie; rightNum = obliqueCheck(hang2, lie2, trArr, flag, rightNum, 2, 2); if(alert2((leftNum + rightNum), flag) != -1){ return false; } leftNum = 0; rightNum = 0;//初始化數值 hang2 = hang; lie2 = lie; /** * 右斜判斷 */ leftNum = obliqueCheck(hang2, lie2, trArr, flag, leftNum, 2, 1); hang2 = hang; lie2 = lie; //初始化數值 rightNum = obliqueCheck(hang2, lie2, trArr, flag, rightNum, 1, 2); alert2((leftNum + rightNum), flag); } function obliqueCheck(hang2, lie2, trArr, flag, num, subtractHang, subtractLie) { while(hang2 >= 0 && lie2 >= 0) {//左斜右斜判斷的時候行和列的左邊都必須大于0 hang2 = subtractHang == 1 ? (hang2 - 1) : (hang2 + 1); lie2 = subtractLie == 1 ? (lie2 - 1) : (lie2 + 1); var val = trArr.eq(hang2).find('td').eq(lie2).html(); if(flag == val) { num++; } else { break; } } return num; } function caculate(i, hang, lie, flag, num, trArr, ff, dd) { //ff用來判斷while里的條件,dd判斷列使用的哪個參數 var result; result = (ff == 1) ? (i >= 0) : (i < countRow); while(result) { var val = trArr.eq(dd == 1 ? hang : i).find('td').eq(dd == 2 ? lie : i).html(); if(flag == val) { num++; } else { break; } i = ff == 1 ? (i - 1) : (i + 1); result = (ff == 1) ? (i >= 0) : (i < countRow); } return num; } function alert2(count, flag) { if(count == 4) {//左邊相同棋子加右邊棋子為4則符合 if(flag == 1) { alert('黑棋勝'); } else { alert('白棋勝'); } return 1; } return -1; } /*while(i >= 0) { //1 var val = trArr.eq(hang).find('td').eq(i).html(); //1 if(flag == val) { leftNum++; } else { break; } i--; }*/ /*while(i < countRow) { //2 var val = trArr.eq(hang).find('td').eq(i).html(); //1 if(flag == val) { rightNum++; } else { break; } i++; }*/ /*while(i >= 0) { var val = trArr.eq(i).find('td').eq(lie).html(); if(flag == val) { leftNum++; } else { break; } i--; } i = hang + 1; while(i < countRow) { var val = trArr.eq(i).find('td').eq(lie).html(); if(flag == val) { rightNum++; } else { break; } i++; }*/ </script></html>
剛開始實現的時候直接寫了8個for循環,兩百多行,最后優化了一下,把相同的合并到一個while里了,自己隨便寫著玩的,之前用的while沒刪直接注釋在最后邊了,有的命名不太規范請見諒!
更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備