js+Html實(shí)現(xiàn)表格可編輯操作
本文實(shí)例為大家分享了js+Html實(shí)現(xiàn)表格可編輯操作的具體代碼,供大家參考,具體內(nèi)容如下
功能描述:?jiǎn)螕繇撁媸箚卧駎d變成可編輯狀態(tài),輸入內(nèi)容后,當(dāng)單元格失去焦點(diǎn)時(shí),保存輸入的內(nèi)容。點(diǎn)擊增加行,在table的末尾增加一行;點(diǎn)擊刪除行,刪除table中最末尾的一行。
<html> <head> <meta http-equiv='Content-Type' content='text/html; charset=UTF-8' /> <title>編輯表格數(shù)據(jù)</title> <style type='text/css'> <!-- body,div,p,ul,li,font,span,td,th{ font-size:10pt; line-height:155%; } table{ border-top-width: 1px; border-right-width: 1px; border-bottom-width: 0px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: none; border-left-style: solid; border-top-color: #CCCCCC; border-right-color: #CCCCCC; border-bottom-color: #CCCCCC; border-left-color: #CCCCCC; } td{ border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #CCCCCC; } .EditCell_TextBox { width: 90%; border:1px solid #0099CC; } .EditCell_DropDownList { width: 90%; } --> </style> <script>/** * JS實(shí)現(xiàn)可編輯的表格 * 用法:EditTables(tb1,tb2,tb2,......); **/ //設(shè)置多個(gè)表格可編輯 function EditTables(){ for(var i=0;i<arguments.length;i++){ SetTableCanEdit(arguments[i]); } } //設(shè)置表格是可編輯的 function SetTableCanEdit(table){ for(var i=1; i<table.rows.length;i++){ SetRowCanEdit(table.rows[i]); } } function SetRowCanEdit(row){ for(var j=0;j<row.cells.length; j++){ //如果當(dāng)前單元格指定了編輯類型,則表示允許編輯 var editType = row.cells[j].getAttribute('EditType'); if(!editType){ //如果當(dāng)前單元格沒有指定,則查看當(dāng)前列是否指定 editType = row.parentNode.rows[0].cells[j].getAttribute('EditType'); } if(editType){ row.cells[j].onclick = function (){ EditCell(this); } } } } //設(shè)置指定單元格可編輯 function EditCell(element, editType){ var editType = element.getAttribute('EditType'); if(!editType){ //如果當(dāng)前單元格沒有指定,則查看當(dāng)前列是否指定 editType = element.parentNode.parentNode.rows[0].cells[element.cellIndex].getAttribute('EditType'); } switch(editType){ case 'TextBox': CreateTextBox(element, element.innerHTML); break; case 'DropDownList': CreateDropDownList(element); break; default: break; } } //為單元格創(chuàng)建可編輯輸入框 function CreateTextBox(element, value){ //檢查編輯狀態(tài),如果已經(jīng)是編輯狀態(tài),跳過 var editState = element.getAttribute('EditState'); if(editState != 'true'){ //創(chuàng)建文本框 var textBox = document.createElement('INPUT'); textBox.type = 'text'; textBox.className='EditCell_TextBox'; //設(shè)置文本框當(dāng)前值 if(!value){ value = element.getAttribute('Value'); } textBox.value = value; //設(shè)置文本框的失去焦點(diǎn)事件 textBox.onblur = function (){ CancelEditCell(this.parentNode, this.value); } //向當(dāng)前單元格添加文本框 ClearChild(element); element.appendChild(textBox); textBox.focus(); textBox.select(); //改變狀態(tài)變量 element.setAttribute('EditState', 'true'); element.parentNode.parentNode.setAttribute('CurrentRow', element.parentNode.rowIndex); } } //為單元格創(chuàng)建選擇框 function CreateDropDownList(element, value){ //檢查編輯狀態(tài),如果已經(jīng)是編輯狀態(tài),跳過 var editState = element.getAttribute('EditState'); if(editState != 'true'){ //創(chuàng)建下接框 var downList = document.createElement('Select'); downList.className='EditCell_DropDownList'; //添加列表項(xiàng) var items = element.getAttribute('DataItems'); if(!items){ items = element.parentNode.parentNode.rows[0].cells[element.cellIndex].getAttribute('DataItems'); } if(items){ items = eval('[' + items + ']'); for(var i=0; i<items.length; i++){ var oOption = document.createElement('OPTION'); oOption.text = items[i].text; oOption.value = items[i].value; downList.options.add(oOption); } } //設(shè)置列表當(dāng)前值 if(!value){ value = element.getAttribute('Value'); } downList.value = value; //設(shè)置創(chuàng)建下接框的失去焦點(diǎn)事件 downList.onblur = function (){ CancelEditCell(this.parentNode, this.value, this.options[this.selectedIndex].text); } //向當(dāng)前單元格添加創(chuàng)建下接框 ClearChild(element); element.appendChild(downList); downList.focus(); //記錄狀態(tài)的改變 element.setAttribute('EditState', 'true'); element.parentNode.parentNode.setAttribute('LastEditRow', element.parentNode.rowIndex); } } //取消單元格編輯狀態(tài) function CancelEditCell(element, value, text){ element.setAttribute('Value', value); if(text){ element.innerHTML = text; }else{ element.innerHTML = value; } element.setAttribute('EditState', 'false'); //檢查是否有公式計(jì)算 CheckExpression(element.parentNode); } //清空指定對(duì)象的所有字節(jié)點(diǎn) function ClearChild(element){ element.innerHTML = ''; } //添加行 function AddRow(table, index){ var lastRow = table.rows[table.rows.length-1]; var newRow = lastRow.cloneNode(true); //計(jì)算新增加行的序號(hào),需要引入jquery 的jar包 var startIndex = $.inArray(lastRow,table.rows); var endIndex = table.rows; table.tBodies[0].appendChild(newRow); newRow.cells[0].innerHTML=endIndex-startIndex; SetRowCanEdit(newRow); return newRow; } //刪除行 function DeleteRow(table, index){ for(var i=table.rows.length - 1; i>0;i--){ var chkOrder = table.rows[i].cells[0].firstChild; if(chkOrder){ if(chkOrder.type = 'CHECKBOX'){ if(chkOrder.checked){ //執(zhí)行刪除 table.deleteRow(i); } } } } } //提取表格的值,JSON格式 function GetTableData(table){ var tableData = new Array(); alert('行數(shù):' + table.rows.length); for(var i=1; i<table.rows.length;i++){ tableData.push(GetRowData(tabProduct.rows[i])); } return tableData; } //提取指定行的數(shù)據(jù),JSON格式 function GetRowData(row){ var rowData = {}; for(var j=0;j<row.cells.length; j++){ name = row.parentNode.rows[0].cells[j].getAttribute('Name'); if(name){ var value = row.cells[j].getAttribute('Value'); if(!value){ value = row.cells[j].innerHTML; } rowData[name] = value; } } //alert('ProductName:' + rowData.ProductName); //或者這樣:alert('ProductName:' + rowData['ProductName']); return rowData; } //檢查當(dāng)前數(shù)據(jù)行中需要運(yùn)行的字段 function CheckExpression(row){ for(var j=0;j<row.cells.length; j++){ expn = row.parentNode.rows[0].cells[j].getAttribute('Expression'); //如指定了公式則要求計(jì)算 if(expn){ var result = Expression(row,expn); var format = row.parentNode.rows[0].cells[j].getAttribute('Format'); if(format){ //如指定了格式,進(jìn)行字值格式化 row.cells[j].innerHTML = formatNumber(Expression(row,expn), format); }else{ row.cells[j].innerHTML = Expression(row,expn); } } } } //計(jì)算需要運(yùn)算的字段 function Expression(row, expn){ var rowData = GetRowData(row); //循環(huán)代值計(jì)算 for(var j=0;j<row.cells.length; j++){ name = row.parentNode.rows[0].cells[j].getAttribute('Name'); if(name){ var reg = new RegExp(name, 'i'); expn = expn.replace(reg, rowData[name].replace(/,/g, '')); } } return eval(expn); } /// /** * 格式化數(shù)字顯示方式 * 用法 * formatNumber(12345.999,’#,##0.00’); * formatNumber(12345.999,’#,##0.##’); * formatNumber(123,’000000’); * @param num * @param pattern */ /* 以下是范例 formatNumber(’’,’’)=0 formatNumber(123456789012.129,null)=123456789012 formatNumber(null,null)=0 formatNumber(123456789012.129,’#,##0.00’)=123,456,789,012.12 formatNumber(123456789012.129,’#,##0.##’)=123,456,789,012.12 formatNumber(123456789012.129,’#0.00’)=123,456,789,012.12 formatNumber(123456789012.129,’#0.##’)=123,456,789,012.12 formatNumber(12.129,’0.00’)=12.12 formatNumber(12.129,’0.##’)=12.12 formatNumber(12,’00000’)=00012 formatNumber(12,’#.##’)=12 formatNumber(12,’#.00’)=12.00 formatNumber(0,’#.##’)=0 */ function formatNumber(num,pattern){var strarr = num?num.toString().split(’.’):[’0’];var fmtarr = pattern?pattern.split(’.’):[’’];var retstr=’’;// 整數(shù)部分var str = strarr[0];var fmt = fmtarr[0];var i = str.length-1; var comma = false;for(var f=fmt.length-1;f>=0;f--){ switch(fmt.substr(f,1)){ case ’#’:if(i>=0 ) retstr = str.substr(i--,1) + retstr;break; case ’0’:if(i>=0) retstr = str.substr(i--,1) + retstr;else retstr = ’0’ + retstr;break; case ’,’:comma = true;retstr=’,’+retstr;break; }}if(i>=0){ if(comma){ var l = str.length; for(;i>=0;i--){retstr = str.substr(i,1) + retstr;if(i>0 && ((l-i)%3)==0) retstr = ’,’ + retstr; } } else retstr = str.substr(0,i+1) + retstr;}retstr = retstr+’.’;// 處理小數(shù)部分str=strarr.length>1?strarr[1]:’’;fmt=fmtarr.length>1?fmtarr[1]:’’;i=0;for(var f=0;f<fmt.length;f++){ switch(fmt.substr(f,1)){ case ’#’:if(i<str.length) retstr+=str.substr(i++,1);break; case ’0’:if(i<str.length) retstr+= str.substr(i++,1);else retstr+=’0’;break; }}return retstr.replace(/^,+/,’’).replace(/.$/,’’);} </script> </head> <body> <form name='form1' method='post' action=''> <h3>可編輯的表格</h3> <table border='0' cellpadding='0' cellspacing='0' id='tabProduct'> <tr> <td bgcolor='#EFEFEF' Name='Num'><input type='checkbox' name='checkbox' value='checkbox' /></td> <td bgcolor='#EFEFEF' Name='Num' EditType='TextBox'>序號(hào)</td> <td bgcolor='#EFEFEF' Name='ProductName' EditType='DropDownList' DataItems='{text:’A’,value:’a’},{text:’B’,value:’b’},{text:’C’,value:’c’},{text:’D’,value:’d’}'>商品名稱</td> <td bgcolor='#EFEFEF' Name='Amount' EditType='TextBox'>數(shù)量</td> <td bgcolor='#EFEFEF' Name='Price' EditType='TextBox'>單價(jià)</td> <td bgcolor='#EFEFEF' Name='SumMoney' Expression='Amount*Price' Format='#,###.00'>合計(jì)</td> </tr> <tr> <td bgcolor='#FFFFFF'><input type='checkbox' name='checkbox2' value='checkbox' /></td> <td bgcolor='#FFFFFF'>1</td> <td bgcolor='#FFFFFF' Value='c'>C</td> <td bgcolor='#FFFFFF'>0</td> <td bgcolor='#FFFFFF'>0</td> <td bgcolor='#FFFFFF'>0</td> </tr> <tr> <td bgcolor='#FFFFFF'><input type='checkbox' name='checkbox22' value='checkbox' /></td> <td bgcolor='#FFFFFF'>2</td> <td bgcolor='#FFFFFF' Value='d'>D</td> <td bgcolor='#FFFFFF'>0</td> <td bgcolor='#FFFFFF'>0</td> <td bgcolor='#FFFFFF'>0</td> </tr> </table> <br /> <input type='button' name='Submit' value='新增' onclick='AddRow(document.getElementById(’tabProduct’),1)' /> <input type='button' name='Submit2' value='刪除' onclick='DeleteRow(document.getElementById(’tabProduct’),1)' /> <input type='button' name='Submit22' value='重置' onclick='window.location.reload()' /> <input type='submit' name='Submit3' value='提交' onclick='GetTableData(document.getElementById(’tabProduct’));return false;' /> </form> <script language='javascript' src='http://www.hdgsjgj.cn/bcjs/GridEdit.js'></script> <script language='javascript'> var tabProduct = document.getElementById('tabProduct'); // 設(shè)置表格可編輯 // 可一次設(shè)置多個(gè),例如:EditTables(tb1,tb2,tb2,......) EditTables(tabProduct); </script> </body> </html>
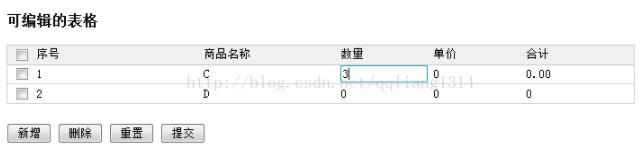
效果如下:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備