原生JS實現(xiàn)點擊數(shù)字小游戲
原生JS實現(xiàn)點擊數(shù)字小游戲,供大家參考,具體內容如下
最近公司在季度測試中出了一道很有趣的測試題,要求使用我們自己的黑科技?IVX來實現(xiàn),感興趣的朋友可以去了解哦,是真的黑科技,在這里我還是用原生JS來實現(xiàn)吧,題目是這樣的:
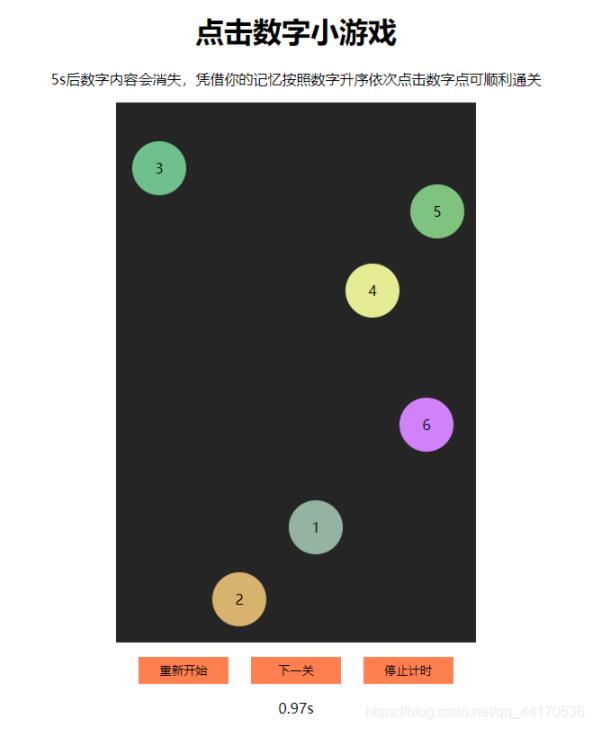
實現(xiàn)一個點擊數(shù)字的小游戲:依次點擊容器中隨機生成的數(shù)字元素,生成的數(shù)字元素會在5S后消失,你將憑借記憶點擊按照數(shù)字升序依次點擊生成的數(shù)字方可通過該關卡游戲。
話不多說直接看運行效果圖:

上代碼:
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8' /> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta name='viewport' content='width=device-width, initial-scale=1.0' /> <title>點擊數(shù)字小游戲</title> <style> #cointainer {margin: auto;height: 600px;width: 400px;background-color: rgb(37, 37, 37);position: relative; } .header {width: auto;text-align: center;margin: auto; } .parm {height: 60px;width: 60px;border-radius: 30px;position: absolute;text-align: center;line-height: 60px; } .parm:hover {cursor: pointer; } .todo {text-align: center;margin-top: 16px; } button {width: 100px;height: 30px;background-color: coral;border: none;outline: none; } </style> </head> <body> <div class='header'> <h1>點擊數(shù)字小游戲</h1> <p>5s后數(shù)字內容會消失,憑借你的記憶按照數(shù)字升序依次點擊數(shù)字點可順利通關 </p> </div> <div id='cointainer'></div> <div class='todo'> <button onclick='restart(6)'>重新開始</button> <button onclick='nextPass()'>下一關</button> <button onclick='window.clearInterval(timmer2);window.clearTimeout(timmer1)' >停止計時 </button> <p>時間</p> </div> </body> <script> let circleList = []; //circle構造器 function getPosition() { let parm = { x: '', y: '' }; parm.x = Math.round(Math.random() * 340); parm.y = Math.round(Math.random() * 540); return parm; } //創(chuàng)建不重疊circle function createCircle(total) { if (circleList.length === 0) {circleList.push(getPosition()); } //限制創(chuàng)建次數(shù)200 for (let i = 0; i < 200; i++) {if (circleList.length < total) { let circle = getPosition(); let distan = []; for (let n = 0; n < circleList.length; n++) { let dis = Math.abs(circle.x - circleList[n].x) ** 2 + Math.abs(circle.y - circleList[n].y) ** 2; distan.push(dis); } if (Math.min(...distan) > 3600) { circleList.push(circle); }} else { break;} } } //創(chuàng)建8個circle createCircle(8); //隨機顏色選擇器 function selectColor() { let r = 100 + Math.round(Math.random() * 155); let g = 100 + Math.round(Math.random() * 155); let b = 100 + Math.round(Math.random() * 155); return `rgb(${r},${g},${b})`; } //在DOM中創(chuàng)建circle let containner = document.getElementById('cointainer'); //構造關卡 function creatGame(num) { circleList = []; createCircle(num); for (let i = 0; i < circleList.length; i++) {let node = document.createElement('span');containner.appendChild(node);node.className = 'parm';node.innerText = i + 1;node.style.left = circleList[i].x + 'px';node.style.top = circleList[i].y + 'px';node.style.backgroundColor = selectColor(); } } //點擊答案 let asw = []; //設置5s后開始游戲 let start = function () { let list = document.querySelectorAll('span'); let right = ''; for (let i = 0; i < list.length; i++) {list[i].innerText = '';list[i].number = i + 1;right = right + (i + 1);list[i].addEventListener( 'click', function () { asw.push(list[i].number); if (asw.length === pass && asw.join('') === right) { window.clearInterval(timmer2); alert('恭喜過關,你的用時為:' + time.toFixed(2) + 's'); asw = []; } else if (asw.length === pass && asw.join('') !== right) { asw = []; window.clearInterval(timmer2); alert('抱歉沒能過關'); } }, false); } }; let time = 0; let sumTime = function () { time = time + 0.01; document.querySelectorAll('p')[1].innerText = time.toFixed(2) + 's'; }; //初始關卡 let pass = 6; creatGame(pass); let timmer1 = setTimeout(start, 5000); let timmer2 = setInterval(sumTime, 10); //重新開始 function restart(nowerPass) { while (containner.hasChildNodes()) {containner.removeChild(containner.firstChild); } pass = nowerPass; creatGame(nowerPass); clearTimeout(timmer1); clearInterval(timmer2); time = 0; timmer1 = setTimeout(start, 5000); timmer2 = setInterval(sumTime, 10); } //下一關 function nextPass() { if (pass < 20) {pass++;restart(pass); } } </script></html>
至此一個很有趣的鍛煉大腦邏輯的小游戲分享完畢。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備