基于JavaScript實(shí)現(xiàn)大文件上傳后端代碼實(shí)例
這里只寫后端的代碼,基本的思想就是,前端將文件分片,然后每次訪問上傳接口的時候,向后端傳入?yún)?shù):當(dāng)前為第幾塊文件,和分片總數(shù)
下面直接貼代碼吧,一些難懂的我大部分都加上注釋了:
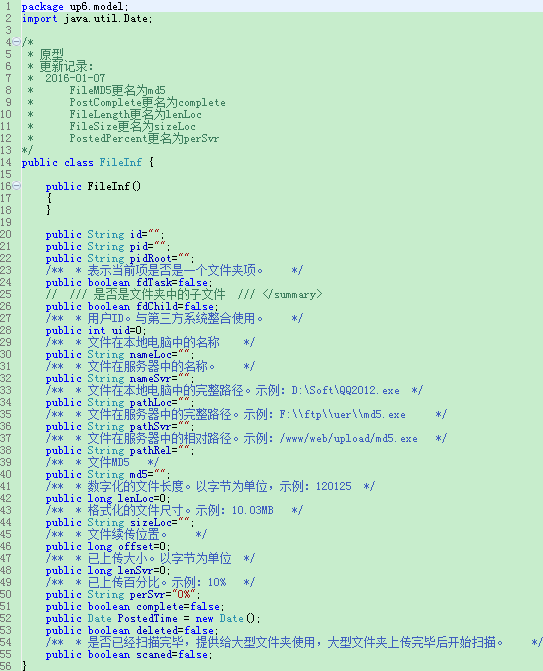
上傳文件實(shí)體類:
看得出來,實(shí)體類中已經(jīng)有很多我們需要的功能了,還有實(shí)用的屬性。如MD5秒傳的信息。

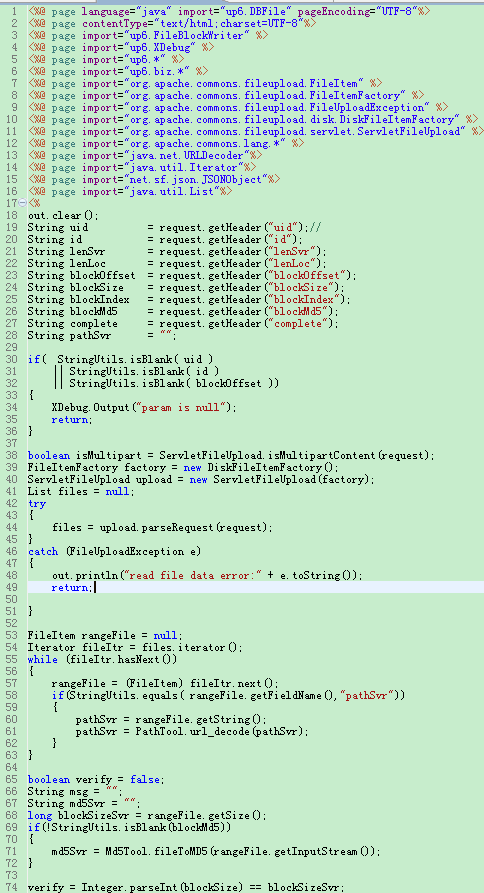
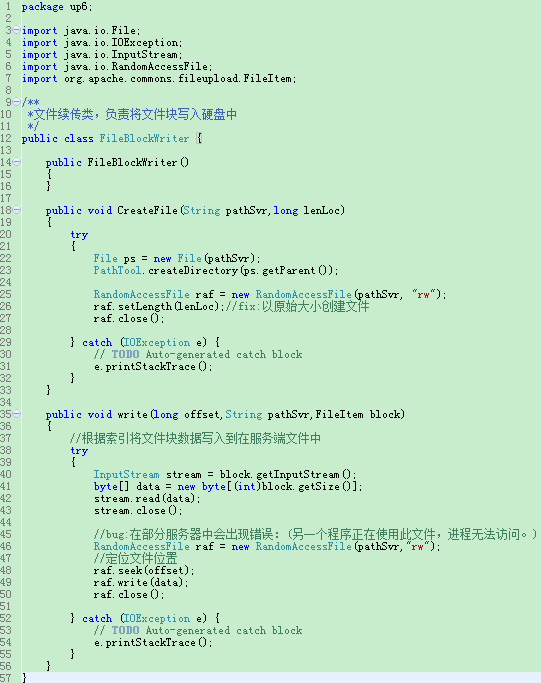
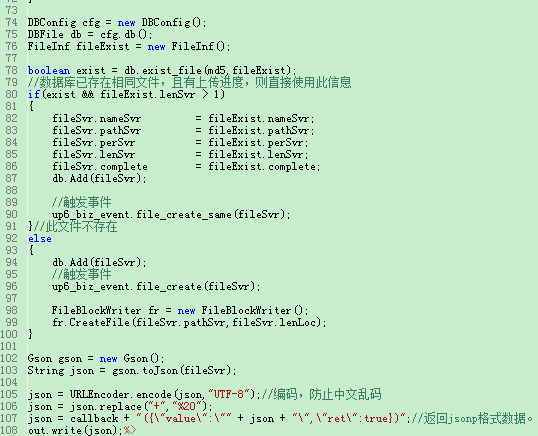
首先是文件數(shù)據(jù)接收邏輯,負(fù)責(zé)接收控件上傳的文件塊數(shù)據(jù),然后寫到服務(wù)器的文件中。控件已經(jīng)提供了塊的索引,大小,MD5和長度信息,我們可以根據(jù)需要來靈活進(jìn)行處理,也可以將文件塊的數(shù)據(jù)保存到分布式存儲系統(tǒng)中。

文件初始化部分

第一步:獲取RandomAccessFile,隨機(jī)訪問文件類的對象
第二步:調(diào)用RandomAccessFile的getChannel()方法,打開文件通道 FileChannel,這塊邏輯可以優(yōu)化,如果以后有分布式存儲需求,可以改為分布式存儲,減輕單臺服務(wù)器的壓力。

第三步:獲取當(dāng)前是第幾個分塊,計(jì)算文件的最后偏移量
第四步:獲取當(dāng)前文件分塊的字節(jié)數(shù)組,用于獲取文件字節(jié)長度
第五步:使用文件通道FileChannel類的 map()方法創(chuàng)建直接字節(jié)緩沖器MappedByteBuffer
第六步:將分塊的字節(jié)數(shù)組放入到當(dāng)前位置的緩沖區(qū)內(nèi)mappedByteBuffer.put(byte[] b);
第七步:釋放緩沖區(qū)
第八步:檢查文件是否全部完成上傳

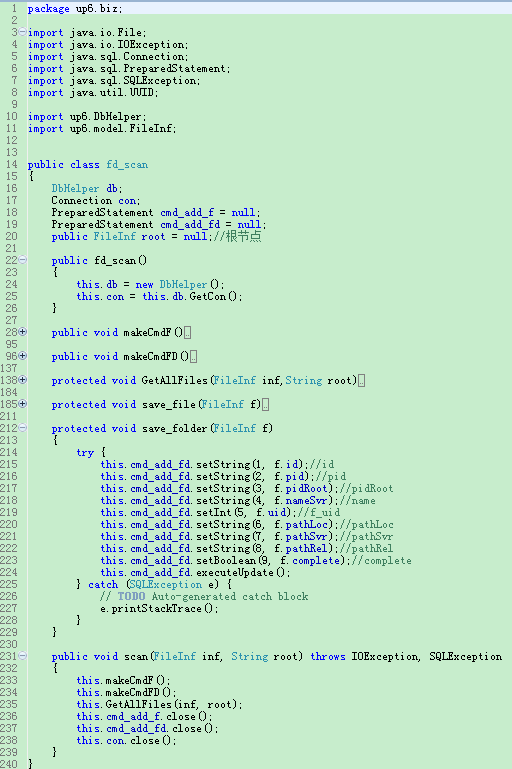
文件夾掃描類

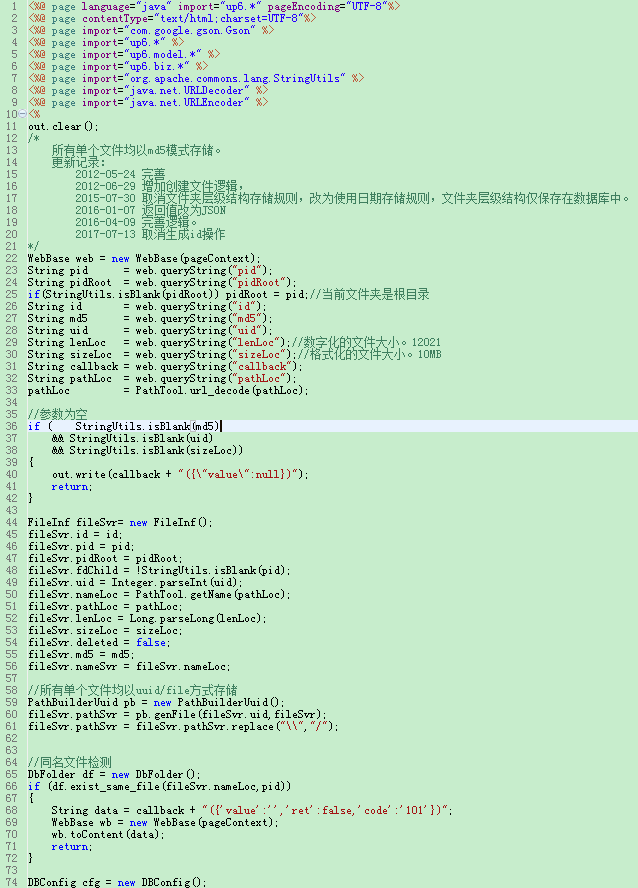
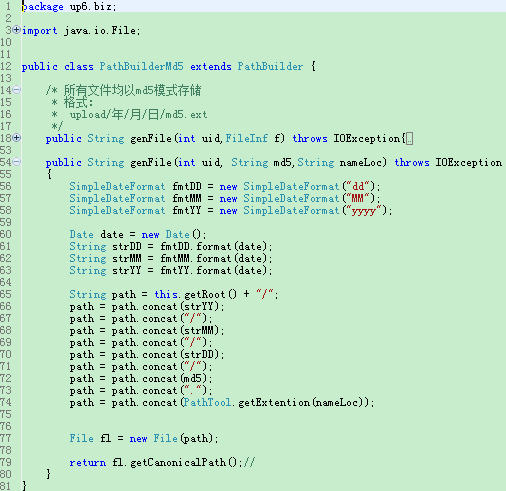
存儲路徑生成類

好了,到此就全部結(jié)束了,如果有疑問或批評,歡迎評論和私信,我們一起成長一起學(xué)習(xí)。
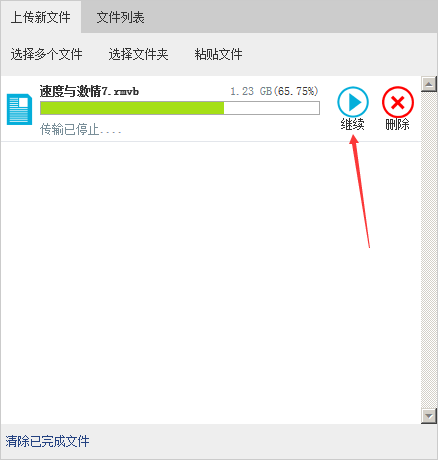
最后放一張實(shí)現(xiàn)的效果圖

后端代碼邏輯大部分是相同的,目前能夠支持MySQL,Oracle,SQL。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python+unittest+requests 接口自動化測試框架搭建教程2. Python的文本常量與字符串模板之string庫3. 利用CSS制作3D動畫4. 存儲于xml中需要的HTML轉(zhuǎn)義代碼5. 完美解決vue 中多個echarts圖表自適應(yīng)的問題6. jsp+servlet簡單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程9. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法10. SpringBoot+TestNG單元測試的實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備