javascript實現(xiàn)畫板功能
本文實例為大家分享了javascript實現(xiàn)畫板功能的具體代碼,供大家參考,具體內(nèi)容如下
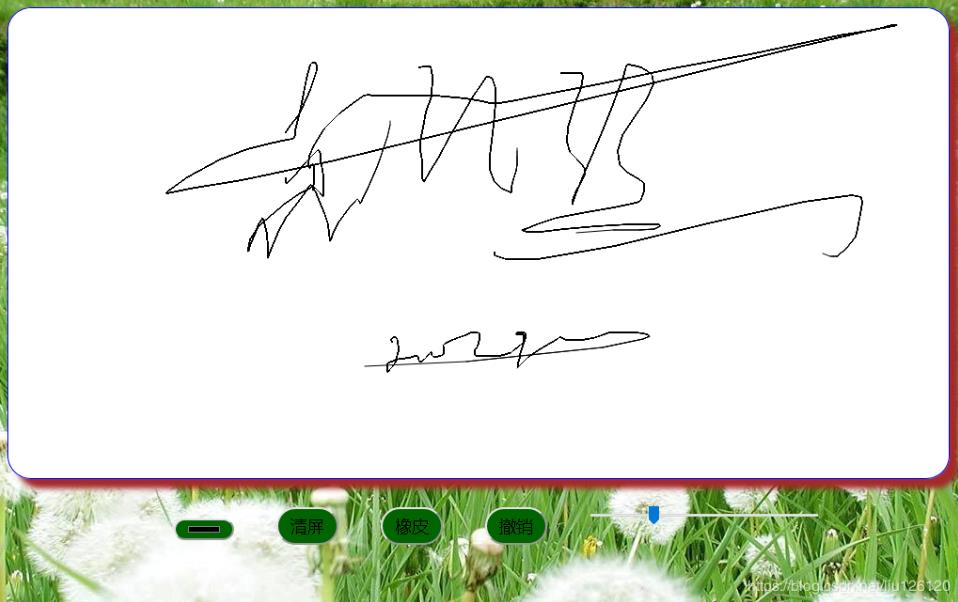
畫板功能的實現(xiàn)
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> <style type='text/css'> *{ margin: 0; padding: 0; list-style: none; } body{ background:url(11.jpg) 0 0 no-repeat; } .wrapper{ margin: 10px; } .wrapper canvas{ border: 1px solid blue; border-radius:25px; box-shadow: 10px 10px 5px brown; margin-bottom: 16px; background-color: #fff; } .wrapper .btn-list{ width: 1000px; text-align: center; } .wrapper .btn-list li{ display: inline-block; margin-left: 40px; } .wrapper .btn-list li input{ background-color: darkgreen; color: blanchedalmond border: none; padding: 6px 13px; cursor: pointer; border-radius:25px; font-size: 18px; display: block; transition-duration: 0.2s; } .wrapper .btn-list li input:hover{ border: 1px solid chocolate; box-shadow: 0 12px 15px 0 rgba(0,0,0,0.5); } </style> </head> <body> <!-- div.wrapper>canvas+ul.btn-list>li*5>input --> <div class='wrapper'> <canvas height='500'></canvas> <ul class='btn-list'> <li><input type='color' value='colorBoard'></li> <li><input type='button' value='清屏'></li> <li><input type='button' value='橡皮'></li> <li><input type='button' value='撤銷'></li> <li><input type='range' value='線條' min='1' max='30'></li> </ul> </div> </body> <script src='http://www.hdgsjgj.cn/bcjs/jquery-3.4.1.min.js'></script> <script> var drawingLineObj = { cavs:$(’.cavs’), context:$(’.cavs’).get(0).getContext(’2d’), colorBoard:$(’#colorBoard’), cleanBoard:$(’#cleanBoard’), arrImg:[], eraser:$('#eraser'), rescind:$(’#rescind’), lineRuler:$(’#lineRuler’), bool:false, init:function(){ this.context.lineCap = ’round’; //線條起始與結(jié)尾樣式 this.context.lineJoin = ’round’; //轉(zhuǎn)彎 this.draw(); //畫筆函數(shù) this.btnFn(); //按鈕函數(shù) }, draw:function(){ var cavs = this.cavs, self = this; var c_x = cavs.offset().left, //canvas離左邊的距離 c_y = cavs.offset().top; //canvas離上邊的距離 cavs.mousedown(function(e){ e = e||window.event; self.bool = true; var m_x = e.pageX - c_x, //鼠標(biāo)點距離減去canvas離左邊的距離等于畫布點 m_y = e.pageY - c_y; //鼠標(biāo)點距離減去canvas離上邊的距離等于畫布點 self.context.beginPath(); self.context.moveTo(m_x,m_y);//鼠標(biāo)在畫布上的點 var imgData = self.context.getImageData(0,0,self.cavs[0].width,self.cavs[0].height); self.arrImg.push(imgData); //console.log(self.arrImg); }) cavs.mousemove(function(e){ if(self.bool){ //定義一把鎖,防止鼠標(biāo)移開滑動 self.context.lineTo(e.pageX-c_x,e.pageY-c_y); self.context.stroke(); //繪制出路徑 } }) cavs.mouseup(function(){ self.context.closePath(); //結(jié)束自動閉合 self.bool = false; //鼠標(biāo)不移動時畫筆斷開 }) cavs.mouseleave(function(){ self.context.closePath(); //結(jié)束自動閉合 self.bool = false; //鼠標(biāo)不移動時畫筆斷開 }) }, btnFn:function(){ var self = this; $(’.btn-list’).on(’click’,function(e){ e = e||window.event; switch(e.target.id){ //target case ’cleanBoard’: self.context.clearRect(0,0,self.cavs[0].width,self.cavs[0].height) //[0] break case ’eraser’: self.context.strokeStyle = ’#fff’ break case ’rescind’: if(self.arrImg.length>0){ self.context.putImageData(self.arrImg.pop(),0,0); break } } }) this.colorBoard.change(function(e){ //當(dāng)顏色變化時改變字體的顏色 self.context.strokeStyle = $(this).val(); }) this.lineRuler.change(function(e){ //線條的變化值 self.context.lineWidth = $(this).val(); }) } } drawingLineObj.init(); </script></html>

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python+unittest+requests 接口自動化測試框架搭建教程2. Python的文本常量與字符串模板之string庫3. 利用CSS制作3D動畫4. 存儲于xml中需要的HTML轉(zhuǎn)義代碼5. 完美解決vue 中多個echarts圖表自適應(yīng)的問題6. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進(jìn))7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程9. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法10. SpringBoot+TestNG單元測試的實現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備