原生JavaScript寫(xiě)出Tabs標(biāo)簽頁(yè)的實(shí)例代碼
最近在重新學(xué)習(xí)JavaScript,手寫(xiě)了一個(gè)tabs標(biāo)簽頁(yè)。
話不多說(shuō),直接開(kāi)始。
首先,是前端頁(yè)面。

圖1 tabs
先來(lái)把tabs分解一下:

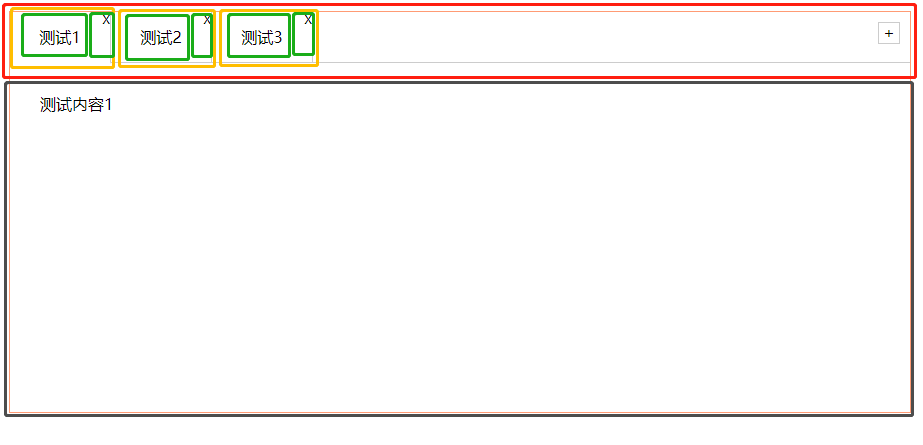
圖2 tabs分解
首先,一個(gè)大的框div,上面紅色的框是導(dǎo)航欄nav,導(dǎo)航欄里是一個(gè)無(wú)序列表ul,里面三個(gè)li標(biāo)簽(黃色的框),li標(biāo)簽里兩個(gè)綠色標(biāo)簽是兩個(gè)span,一個(gè)用來(lái)放導(dǎo)航的名字,一個(gè)用來(lái)放導(dǎo)航關(guān)閉的icon,右邊是一個(gè)button,用來(lái)添加新的導(dǎo)航欄及內(nèi)容;下方是導(dǎo)航欄的內(nèi)容section。
導(dǎo)航tabs.html代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <main> <div id='tab'> <!-- tab標(biāo)簽 --> <nav class='firstnav'><ul> <li class='liactive'><span>測(cè)試1</span><span class='icon-guanbi'>X</span></li> <li><span>測(cè)試2</span><span class='icon-guanbi'>X</span></li> <li><span>測(cè)試3</span><span class=' icon-guanbi'>X</span></li></ul><div class='tabadd'> <span>+</span></div> </nav> <!-- tab內(nèi)容 --> <div class='tabscon'><section class='conactive'>測(cè)試內(nèi)容1</section><section>測(cè)試內(nèi)容2</section><section>測(cè)試內(nèi)容3</section> </div> </div> </main> <script src='http://www.hdgsjgj.cn/bcjs/js/tabs.js'></script></body></html><style> * { margin: 0; padding: 0;}ul li { list-style: none;}main { width: 960px; height: 500px; border-radius: 10px; margin: 50px auto;}main h4 { height: 100px; line-height: 100px; text-align: center;}.tabsbox { width: 900px; margin: 0 auto; height: 400px; border: 1px solid lightsalmon; position: relative;}nav ul { overflow: hidden;}nav ul li { float: left; width: 100px; height: 50px; line-height: 50px; text-align: center; border-right: 1px solid #ccc; position: relative;}nav ul li.liactive { border-bottom: 2px solid #fff; z-index: 9;}#tab input { width: 80%; height: 60%;}nav ul li span:last-child { position: absolute; user-select: none; font-size: 12px; top: -18px; right: 0; display: inline-block; height: 20px;}.tabadd { position: absolute; /* width: 100px; */ top: 0; right: 0;}.tabadd span { display: block; width: 20px; height: 20px; line-height: 20px; text-align: center; border: 1px solid #ccc; float: right; margin: 10px; user-select: none;}.tabscon { width: 100%; height: 300px; position: absolute; padding: 30px; top: 50px; left: 0px; box-sizing: border-box; border-top: 1px solid #ccc;}.tabscon section,.tabscon section.conactive { display: none; width: 100%; height: 100%;}.tabscon section.conactive { display: block;}</style>
由于給導(dǎo)航欄增刪查改的js代碼很多,我單獨(dú)用一個(gè)js文件寫(xiě)tabs.js,在tabs.html里引用就行。
實(shí)現(xiàn)的導(dǎo)航欄功能有:
1)導(dǎo)航欄的切換功能
2)增加導(dǎo)航欄的功能
3)刪除導(dǎo)航欄的功能
tabs.js代碼如下:
var that;class Tab { constructor(id){ that = this; //獲取元素 this.main = document.querySelector(id); this.add = this.main.querySelector(’.tabadd’); //li的父元素 this.ul = this.main.querySelector(’.firstnav ul:first-child’); //section的父元素 this.fsection = this.main.querySelector(’.tabscon’); this.init(); } //初始化操作 init(){ this.updateNode(); this.add.onclick = this.addTab; for(let i = 0;i<this.lis.length;i++){ this.lis[i].index = i; this.lis[i].onclick = this.toggleTab; this.remove[i].onclick = this.removeTab; this.spans[i].ondblclick = this.editTab; this.sections[i].ondblclick = this.editTab; } } //獲取li跟section updateNode(){ this.lis = this.main.querySelectorAll(’li’); this.sections = this.main.querySelectorAll(’section’); this.remove = this.main.querySelectorAll(’.icon-guanbi’); this.spans = this.main.querySelectorAll(’.firstnav li span:first-child’) } //1.切換功能 toggleTab(){ that.clearClass(); this.className = ’liactive’; that.sections[this.index].className = ’conactive’; } clearClass(){ for(let i = 0;i<this.lis.length;i++){ this.lis[i].className = ’’; this.sections[i].className = ’’; } } //2.添加功能 addTab(){ that.clearClass(); //1)添加li元素和section var random = Math.random() var li = ’<li class='liactive'><span>新選項(xiàng)卡</span><span class='iconfont icon-guanbi'>X</span></li>’; var section = ’<section class='conactive'>’+random+’</section>’; //2)把兩個(gè)元素添加到對(duì)應(yīng)的父級(jí)元素中 that.ul.insertAdjacentHTML(’beforeend’,li); that.fsection.insertAdjacentHTML(’beforeend’,section); that.init(); } //3.刪除功能 removeTab(e){ e.stopPropagation(); var index = this.parentNode.index; console.log(index); //刪除對(duì)應(yīng)節(jié)點(diǎn) that.lis[index].remove(); that.sections[index].remove(); //刪除后及時(shí)更新頁(yè)面中的節(jié)點(diǎn) that.init(); //如果當(dāng)前頁(yè)面有選中狀態(tài),就不用執(zhí)行下面的步驟 if(document.querySelector(’.liactive’)) return; //讓index前一個(gè)處于選中狀態(tài) index--; that.lis[index] && that.lis[index].click(); } //4.修改功能 editTab(){ let str = this.innerHTML; // console.log(str); //禁止雙擊選中文字 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); this.innerHTML=’<input type='text'>’ let input = this.children[0]; input.value = str; input.select(); //input失去焦點(diǎn)后變回span input.onblur = function(){ this.parentNode.innerHTML= this.value; } //按回車(chē)也能 input.onkeyup = function(e){ if(e.keyCode == 13){ this.blur();//獲得焦點(diǎn) } } }} new Tab(’#tab’);// tab.init();
到此這篇關(guān)于原生JavaScript寫(xiě)出Tabs標(biāo)簽頁(yè)的文章就介紹到這了,更多相關(guān)js tabs 標(biāo)簽頁(yè)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何換行輸出2. Java 接口和抽象類的區(qū)別詳解3. Android Studio中一套代碼多渠道打包的實(shí)現(xiàn)方法4. python如何計(jì)算圓的面積5. Java使用Tesseract-Ocr識(shí)別數(shù)字6. Python:UserWarning:此模式具有匹配組。要實(shí)際獲得組,請(qǐng)使用str.extract7. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備