javascript實現貪吃蛇小游戲
本文實例為大家分享了js實現貪吃蛇小游戲的具體代碼,供大家參考,具體內容如下
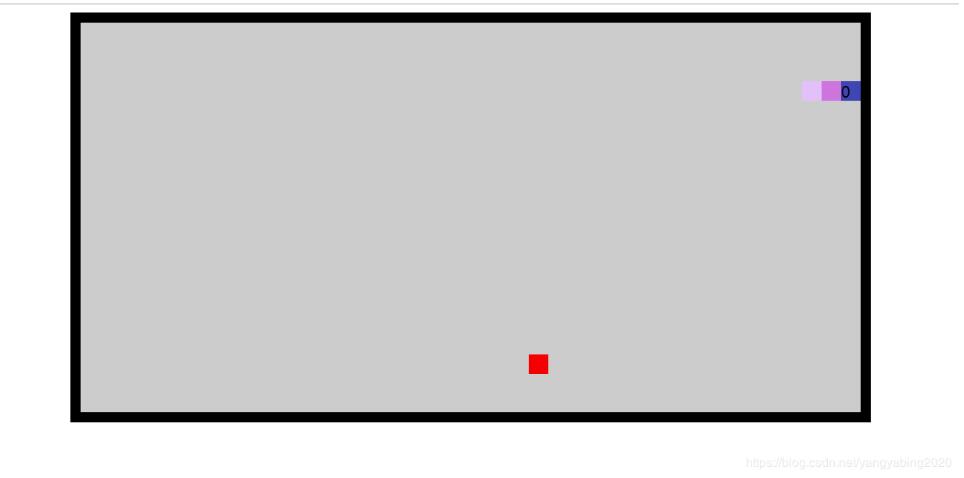
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title></head><body></body><script> // 貪吃蛇: // 鍵盤的方向鍵,控制蛇的方向,碰撞食物,實現增加長度的效果,撞到墻壁或自身,游戲結束 // 分析: // 地圖:提供邊界 // 食物:隨機出現,可以被碰撞(坐標重復) // 蛇:初始的固定長度,移動,改變方向,碰撞食物,碰撞墻,碰撞自己(坐標重復) class Map{ constructor(){ // 提前設定將來的地圖的樣式數據 this.w = 800; this.h = 400; this.c = '#ccc'; // 執行創建地圖方法 this.createEle(); } createEle(){ this.mapEle = document.createElement('div'); this.mapEle.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.c};margin:0 auto;position:relative;border:solid 10px black;`; document.body.appendChild(this.mapEle); } } class Food{ constructor(){ // 提前設定將來的食物的樣式數據 this.w = 20; this.h = 20; this.c = 'red'; this.x = 0; this.y = 0; // 執行創建食物方法 this.createEle(); } createEle(){ this.foodEle = document.createElement('div'); // 設置left和top時要注意,將地圖假設成了20個像素的一個格子,注意位置的換算 this.foodEle.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.c};position:absolute;left:${this.x * this.w}px;top:${this.y * this.h}px;`; // console.log(m.mapEle); m.mapEle.appendChild(this.foodEle); } randomPos(){ // 隨機位置,隨機產生的是格子的位置,不是真正的像素 this.x = random(0,(m.w-this.w) / this.w); this.y = random(0,(m.h-this.h) / this.h); // 設置位置時,要換算成像素,然后再生效 this.foodEle.style.left = this.x * this.w + 'px'; this.foodEle.style.top = this.y * this.h + 'px'; } } // 至少得有多個元素(蛇節)組成 // 每個元素都要有自己的標簽,位置,寬高,顏色 // 單個元素,使用對象包含所有信息 // 所有元素怎么辦?來個數組,包裹起來 class Snake{ constructor(){ // 1.提前設定將來的蛇節的樣式數據 this.w = 20; this.h = 20; // 2.因為蛇由多個設計組成,每個蛇節都有自己的獨立信息,所以數據結構設計成如下格式 this.body = [{ ele:null, x:4, y:3, c:randomColor() },{ ele:null, x:3, y:3, c:randomColor() },{ ele:null, x:2, y:3, c:randomColor() }]; // 7-1.提前設置默認方向 this.d = 'right'; // 3.開始創建蛇節元素,設置樣式 this.createEle(); } createEle(){ // 4.使用循環多次創建,因為有多個蛇節 for(var i=0;i<this.body.length;i++){ // 12.創建之前,需要判斷元素是否已經存在,如果已經存在,不需要創建 if(!this.body[i].ele){ this.body[i].ele = document.createElement('div'); m.mapEle.appendChild(this.body[i].ele); } this.body[i].ele.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.body[i].c};position:absolute;left:${this.body[i].x * this.w}px;top:${this.body[i].y * this.h}px;`; } // 找到蛇頭 this.body[0].ele.innerHTML = '0'; // 5.延遲之后,開始移動 setTimeout(()=>{ this.move(); },300); } move(){ // 6.從最后一個元素向前找前一個元素的坐標,直到第一個 for(var i=this.body.length-1; i>0; i--){ this.body[i].x = this.body[i-1].x; this.body[i].y = this.body[i-1].y; } // 7.第一個元素根據默認方向,決定想哪走 switch(this.d){ case 'left': this.body[0].x -= 1; break; case 'right': this.body[0].x += 1; break; case 'top': this.body[0].y -= 1; break; case 'bottom': this.body[0].y += 1; break; } // 8.移動過程中,判斷是否撞到邊界,任意一個邊界都不行 if(this.body[0].x < 0 || this.body[0].y < 0 || this.body[0].x > ((m.w-this.w) / this.w) || this.body[0].y > ((m.h-this.h) / this.h)){ alert('撞墻了'); // 利用return的停止,結束程序 return; } // 9.移動過程中,判斷是否與食物的坐標重復,如果重復 if(this.body[0].x === f.x && this.body[0].y === f.y){ // 給蛇增加一個蛇節 this.body.push({ ele:null, x:this.body[this.body.length-1].x, y:this.body[this.body.length-1].y, c:randomColor() }) // 刷新食物的坐標 f.randomPos(); } // 10.移動過程中,判斷蛇頭的坐標是否與某個任意一個蛇節的坐標重復 for(var i=1;i<this.body.length;i++){ if(this.body[0].x == this.body[i].x && this.body[0].y == this.body[i].y){ // 如果重復,撞到自己,結束程序 alert('撞到自己了'); return; } } // 以上只是在修改坐標,生效了么?設置回去了么? // 走的過程中有可能吃到食物,增加一個蛇節(元素),創建元素 // 11.所以,使用創建蛇節方法,重新設置蛇節的位置以及判斷是否需要創建新元素 this.createEle(); } direct(type){ // 14.處理鍵盤穿件來的code值 // 處理之前要先判斷,當前是否按下了相反方向 // 如果是相反方向,直接結束判斷,不執行 // 如果不是相反方向,改變初始的默認方向 switch(type){ case 37: if(this.d === 'right') break; this.d = 'left'; break; case 38: if(this.d === 'bottom') break; this.d = 'top'; break; case 39: if(this.d === 'left') break; this.d = 'right'; break; case 40: if(this.d === 'top') break; this.d = 'bottom'; break; } } } function random(a,b){ return Math.round(Math.random()*(a-b)+b) } function randomColor(){ return `rgb(${random(0,255)},${random(0,255)},${random(0,255)})` } var m = new Map(); var f = new Food(); // 為了測試,先用計時器,重復執行,看一看隨機效果 // setInterval(() => { f.randomPos(); // }, 500); var s = new Snake(); // 13.當按下鍵盤時,將按下的鍵盤的code值,傳給蛇的專屬處理方法 document.onkeydown = function(eve){ var e = eve || window.event; var code = e.keyCode || e.which; s.direct(code); } // 因為后期要做不允許掉頭的效果 // 所以,采取當前方法:兩個分支處理方向</script></html>

更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備