vue 防止多次點擊的實踐
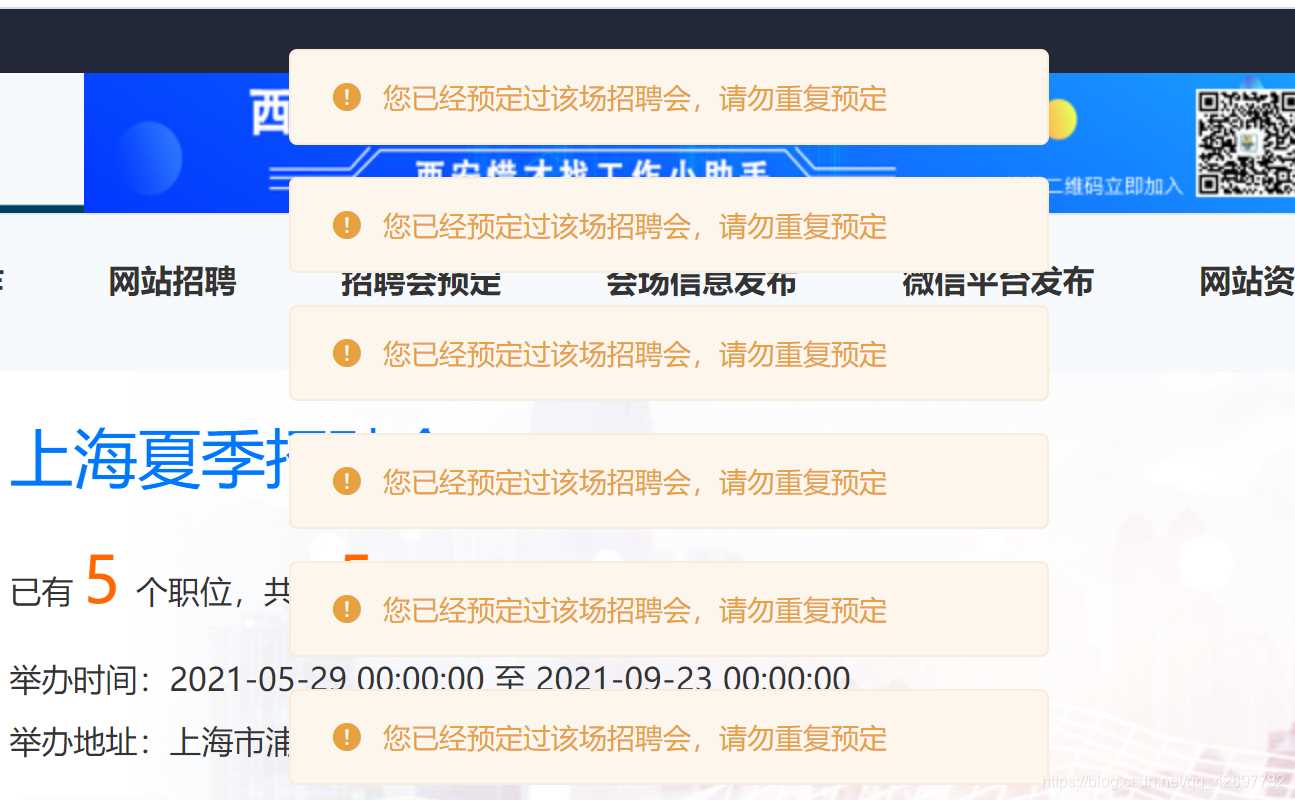
一般點擊事件會分不同的情況進行消息提醒,如果不做處理,短短幾秒彈出很多條提示信息,就會很煩,比如:

那要怎么控制這個提示信息只能出現單條呢
再點擊事件的方法最前面加上
定義變量hasRemind來控制是否執行點擊事件里的相應操作
當用戶第一次點擊的時候,hasRemind = false,此時,進入到第二個if語句,講hasRemind的值改變為true,并且在3秒后再將hasRemind的值改為false,這是情況下,用戶可以正常進入到點擊事件里的所有流程
當用戶第二次點擊的時候,hasRemind=true,此時直接跳出點擊事件,等待hasRemind的值為false的時候才能繼續進行該點擊方法里的系列流程
//默認可以觸發登錄的點擊事件hasRemind:false,
//防止連續多次點擊let vm = this;if(this.hasRemind === true) return;if(this.hasRemind === false){ this.hasRemind = true; setTimeout(function(){ vm.hasRemind = false; },3000)}
(這里就是將上述代碼段放在了登錄的點擊事件里,以防止用戶多次點此,出現很多條提示信息的情況)
// '個人登錄點擊事件' registerBtn() {//防止連續多次點擊let vm = this;if(this.hasRemind === true) return;if(this.hasRemind === false){ this.hasRemind = true; setTimeout(function(){vm.hasRemind = false; },3000)}var qs = Qs;if (this.logintype == 1) { //賬號密碼登錄 if (this.username == '') {this.$message({ message: ’請輸入賬號’, type: ’warning’});return false; } else if (this.password == '') {this.$message({ message: ’請輸入密碼’, type: ’warning’});return false; } else {request_POST(’/login’, qs.stringify({ identity: this.username, desStr: this.password, loginType: 1, loginRole: 0})).then((res) => { if (res.data.code == 200) {localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);//登陸成功// window.open(this.apiHost + ’uesr/resume’, ’_parent’)window.open(this.apiHost + ’index/index’, ’_parent’) } else if (res.data.code == 12462) {this.$message({ message: ’用戶未注冊’, type: ’warning’});//跳轉到注冊頁面setTimeout(() => { window.open(this.apiHost + ’userregister/userregister’,’_self’);}, 1000) } else if (res.data.code == 12468) { //用戶無用戶名密碼localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/enterAccount’, ’_parent’); } else if (res.data.code == 604) { //用戶無簡歷localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/fillresume’, ’_parent’); } else if (res.data.code == 1077) { //簡歷未通過審核localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/fillresume’, ’_parent’); } else if (res.data.code == 1075) { //簡歷審核中localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/audit’, ’_parent’); } else {this.$message.error(res.data.message); }}) }} else { //驗證碼登錄 if (this.phone == '') {this.$message({ message: ’請輸入手機號’, type: ’warning’});return false; } else if (!(/^(13[0-9]|14[5-9]|15[012356789]|166|17[0-8]|18[0-9]|19[8-9])[0-9]{8}$/.test( this.phone))) {this.$message({ message: ’請輸入正確的手機號’, type: ’warning’});return false; } else if (this.code == '') {this.$message({ message: ’請輸入驗證碼’, type: ’warning’});return false; } else {request_POST(’/login’, qs.stringify({ identity: this.phone, captcha: this.code, loginType: 2, loginRole: 0})).then((res) => { if (res.data.code == 200) {localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/resume’, ’_parent’); } else if (res.data.code == 12462) {this.$message({ message: ’用戶未注冊’, type: ’warning’});//跳轉到注冊頁面setTimeout(() => { window.open(this.apiHost + ’userregister/userregister’,’_self’);}, 1000) } else if (res.data.code == 12468) { //用戶無用戶名密碼localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/enterAccount’, ’_parent’); } else if (res.data.code == 604) { //用戶無簡歷localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/fillresume’, ’_parent’); } else if (res.data.code == 1077) { //簡歷未通過審核localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/fillresume’, ’_parent’); } else if (res.data.code == 1075) { //簡歷審核中localStorage.setItem('token', res.data.data['JEECMS-Auth-Token']);window.open(this.apiHost + ’uesr/audit’, ’_parent’); } else {this.$message.error(res.data.message); }}) }} },
到此這篇關于vue 防止多次點擊的實踐的文章就介紹到這了,更多相關vue 防止多次點擊內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備