Vue計(jì)算屬性實(shí)現(xiàn)成績(jī)單
本文實(shí)例為大家分享了Vue計(jì)算屬性實(shí)現(xiàn)成績(jī)單,供大家參考,具體內(nèi)容如下
代碼如下:
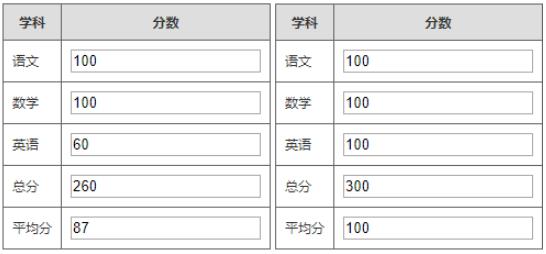
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>成績(jī)單統(tǒng)計(jì)</title> <script src='http://www.hdgsjgj.cn/bcjs/js/vue.js' type='text/javascript' charset='utf-8'></script> <style type='text/css'> .gridtable{ font-family:verdana, arial, sans-serif; font-size:11px; color:#333333; border-width: 1px; border-color:#666666; border-collapse: collapse; } .gridtable th{ border-width: 1px; padding:8px; border-style:solid; border-color:#666666; background-color: #dedede; } .gridtable td{ border-width: 1px; padding:8px; border-style:solid; border-color:#666666; background-color: #ffffff; } </style> </head> <body> <div id='app'> <table class='gridtable'> <tr> <th>學(xué)科</th> <th>分?jǐn)?shù)</th> </tr> <tr> <td>語(yǔ)文</td> <td> <input type='text' name='' id='' value='' v-model.number='Chinese' /> </td> </tr> <tr> <td>數(shù)學(xué)</td> <td> <input type='text' name='' id='' value='' v-model.number='Math' /> </td> </tr> <tr> <td>英語(yǔ)</td> <td> <input type='text' name='' id='' value='' v-model.number='English' /> </td> </tr> <tr> <td>總分</td> <td> <input type='text' name='' id='' value='' v-model.number='sum' /> </td> </tr> <tr> <td>平均分</td> <td> <input type='text' name='' id='' value='' v-model.number='average' /> </td> </tr> </table> </div> <script> var vm=new Vue({ el:'#app', data:{ Chinese:100, Math:100, English:60 }, computed:{ sum:function(){ return this.Chinese+this.Math+this.English; }, average:function(){ return Math.round(this.sum/3); } }, }) </script> </body></html>

當(dāng)我改變語(yǔ)文,數(shù)學(xué)·,英語(yǔ)的成績(jī),總分和平均分會(huì)隨著實(shí)時(shí)變化,這就是Vue計(jì)算屬性的特點(diǎn)。
Vue計(jì)算屬性的傳參計(jì)算屬性本質(zhì)是一個(gè)方法,但是通常被當(dāng)作一個(gè)屬性來(lái)使用,一般不加()。但在實(shí)際開(kāi)發(fā)中,如果需要給計(jì)算屬性中的方法傳參,就需要使用閉包傳參的方法。
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>Evaluate</title> <script src='http://www.hdgsjgj.cn/bcjs/js/vue.js' type='text/javascript' charset='utf-8'></script> <div id='app'> {{add(2)}} </div> <script type='text/javascript'> var vm =new Vue({ el:'#app', data:{ number:1 }, computed:{ add(){ return function(index){ return this.number+index; } } } }) </script> </head> <body> </body></html>
注意:
計(jì)算屬性本身不能像方法一樣在括號(hào)里填寫(xiě)參數(shù)來(lái)達(dá)到傳參的目的,需要在該方法體里寫(xiě)真正的方法,來(lái)接受參數(shù)。 同理,計(jì)算屬性方法體參數(shù)可省略,即本例子中add(){}和add(index){}均可計(jì)算屬性的getter和setter計(jì)算屬性通常用來(lái)獲取數(shù)據(jù)(根據(jù)data的變化而變化),所以其默認(rèn)只有g(shù)etter,但需要時(shí),Vue.js也提供setter功能。set方法與get方法先后順序無(wú)關(guān),并且set方法接受的參數(shù)為get方法的返回值。
<!DOCTYPE html><html> <head> <meta charset='utf-8' /> <title>Computed</title> <script src='http://www.hdgsjgj.cn/bcjs/js/vue.js' type='text/javascript' charset='utf-8'></script> </head> <body> <div id='app'> firstName:<input type='text' name='' id='' value='' v-model='first'/> lastName:<input type='text' name='' id='' value='' v-model='last'/> <p>fullName:<input type='text' name='' id='' value='' v-model='fullName'/></p> </div> <script type='text/javascript'> var vm=new Vue({ el:'#app', data:{ first:'Jack', last:'Jones' }, computed:{ fullName:{ get:function(){ return this.first+' '+this.last }, set:function(parameter){ var names=parameter.split(' ') this.first=names[0] this.last=names[names.length-1] } } } }) </script> </body></html>計(jì)算屬性與方法的區(qū)別
使用計(jì)算屬性的這種方法可以確保代碼只在必要的時(shí)刻執(zhí)行,適合處理一些潛在資源密集型工作。但是,如果項(xiàng)目不具有緩存功能,則要使用methods,要根據(jù)實(shí)際情況而定。
計(jì)算屬性的特點(diǎn)如下:
①當(dāng)計(jì)算屬性的依賴發(fā)生變化時(shí),會(huì)立即進(jìn)行計(jì)算,并對(duì)計(jì)算結(jié)果進(jìn)行自動(dòng)更新。②計(jì)算屬性的求值結(jié)果會(huì)被緩存起來(lái),以方便下次直接使用。③計(jì)算屬性適用于執(zhí)行更加復(fù)雜的表達(dá)式,這些表達(dá)式往往太長(zhǎng)或需要頻繁的重復(fù)使用,所以不能在模板中直接使用。④計(jì)算屬性是data對(duì)象的一個(gè)擴(kuò)展和增強(qiáng)版本。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 如何用python開(kāi)發(fā)Zeroc Ice應(yīng)用2. python+requests+pytest接口自動(dòng)化的實(shí)現(xiàn)示例3. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁(yè)的方法4. 詳解Python 3.10 中的新功能和變化5. npm下載慢或下載失敗問(wèn)題解決的三種方法6. ASP編碼必備的8條原則7. python用pyecharts實(shí)現(xiàn)地圖數(shù)據(jù)可視化8. python基于opencv批量生成驗(yàn)證碼的示例9. ASP錯(cuò)誤捕獲的幾種常規(guī)處理方式10. python軟件測(cè)試Jmeter性能測(cè)試JDBC Request(結(jié)合數(shù)據(jù)庫(kù))的使用詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備