使用vue實(shí)現(xiàn)HTML頁(yè)面生成圖片的方法
隨著網(wǎng)絡(luò)的發(fā)展,越來(lái)越多的網(wǎng)絡(luò)平臺(tái)應(yīng)運(yùn)而生。如何獲得更多的流量,吸引更多的眼球已經(jīng)成為網(wǎng)絡(luò)平臺(tái)生存、發(fā)展的必要條件。現(xiàn)在網(wǎng)絡(luò)平臺(tái)最常見(jiàn)的一種宣傳方式就是人邀人。
我最近就接到一個(gè)需求,做一個(gè) 海報(bào)頁(yè)面,并且能保存到手機(jī) ,方便用戶分享給朋友,希望能夠達(dá)到人邀人的效果。

給人第一感覺(jué)這個(gè)需求就是保存圖片的功能,當(dāng)時(shí)梳理是卻發(fā)現(xiàn)不是那么簡(jiǎn)單:
1.動(dòng)態(tài)生成一張帶logo的二維碼 2.整個(gè)海報(bào)的html部分轉(zhuǎn)化成圖片 3.保存圖片至手機(jī)相冊(cè)
生成帶logo的二維碼
用 vue_qrcodes 生成帶logo的二維碼
安裝
npm install vue_qrcodes -- save
使用
<!--部分html代碼--><qrcode :url='qrcodeUrl' :iconurl='iconurl' :wid='298' :hei='278' :imgwid='100' :imghei='100'></qrcode>// 部分js代碼import qrcode from ’vue_qrcodes’//...省略其他代碼components: { qrcode }
問(wèn)題來(lái)了:二維碼出現(xiàn)了,但是二維碼和logo大小并不是你想要,無(wú)法自適應(yīng)。那就需要我們重置二維碼和logo的樣式。
.logoimg { height: 100px !important; width: 100px !important; margin-top: -50px !important; margin-left: -50px !important; }#qrcode { margin-top: 20px; img { height: 278px !important; width: 298px !important; } }
html轉(zhuǎn)化為base64圖片
html轉(zhuǎn)化為canvas中我選用組件 html2canvas
yarn add html2canvas
import html2canvas from ’html2canvas’
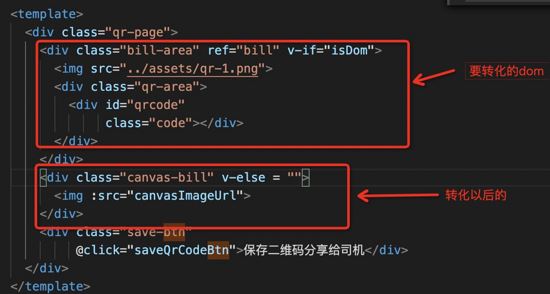
為了防止頁(yè)面有閃屏我用了兩個(gè)div,一個(gè)存放原來(lái)的dom,一個(gè)存放canvas的生成的圖片,再v-if控制展示的元素。

js調(diào)用函數(shù):
htmlToCanvas() { html2canvas(this.$refs.bill, {}) .then((canvas) => { let imageUrl = canvas.toDataURL(’image/png’); // 將canvas轉(zhuǎn)成base64圖片格式 this.canvasImageUrl = imageUrl; this.isDom = false; });}// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress// 調(diào)用html轉(zhuǎn)化canvas函數(shù)this.htmlToCanvas();
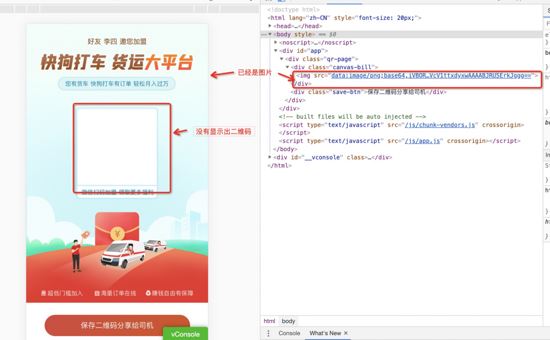
結(jié)果如圖:

頁(yè)面轉(zhuǎn)化成了圖片,但是二維碼沒(méi)有展示出來(lái),控制臺(tái)報(bào)錯(cuò):

除二維碼其他部分已經(jīng)轉(zhuǎn)化為圖片,二維碼不顯示,原因有兩種可能:
轉(zhuǎn)化時(shí)二維碼還沒(méi)有加載完成
轉(zhuǎn)化二維碼的過(guò)程中報(bào)錯(cuò)了
首先嘗試了nextTick
使用 nextTick 將回調(diào)延遲到下次DOM更新循環(huán)之后執(zhí)行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress this.$nextTick(() => { // 跳用html轉(zhuǎn)化canvas函數(shù) this.htmlToCanvas(); })

發(fā)現(xiàn)二維碼出來(lái)了,但是二維碼的大小不對(duì),并且控制臺(tái)還是存在報(bào)錯(cuò)。雖然問(wèn)題沒(méi)有完全解決,但是二維碼出現(xiàn)了。可以證明二維碼不展示的原因是,轉(zhuǎn)化時(shí)二維碼沒(méi)有加載完成。
再嘗試使用setTimeout
使用 setTimeout 將回調(diào)延遲到指定時(shí)間之后執(zhí)行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress setTimeout(()=>{ // 調(diào)用html轉(zhuǎn)化canvas函數(shù) this.htmlToCanvas(); }, 200)
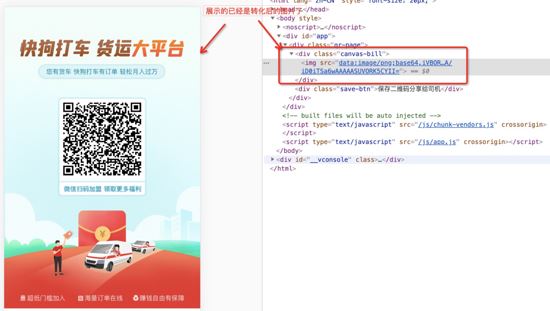
查看效果:

注:setTimeout是我目前能想到延遲加載方法。各位大佬們,如果這個(gè)有更好的方法解決上面的問(wèn)題,麻煩給留言,在此謝過(guò)。
頁(yè)面正常,控制臺(tái)沒(méi)有報(bào)錯(cuò),可是logo沒(méi)有展示出來(lái)。
logo地址是:
iconurl: ’https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png’,
項(xiàng)目在本地啟動(dòng),可能存在跨域問(wèn)題。
htmlToCanvas() { html2canvas(this.$refs.bill, { useCORS: true // 解決圖片跨域問(wèn)題 }).then((canvas) => { // 將canvas轉(zhuǎn)成base64圖片格式 let imageUrl = canvas.toDataURL(’image/png’); this.canvasImageUrl = imageUrl; this.isDom = false; }).catch((e) => console.log(e)); }
至此html成功轉(zhuǎn)化為圖片。
圖片保存至手機(jī)
首先嘗試了JS-SDK中的下載圖片downloadImage經(jīng)過(guò)各種嘗試并不能實(shí)現(xiàn)。
最后采用的是微信長(zhǎng)按保存圖片
海報(bào)部分已經(jīng)轉(zhuǎn)化為圖片,無(wú)需再開發(fā),只要提示用戶長(zhǎng)按圖片可以保存即可。

總結(jié)
到此這篇關(guān)于使用vue實(shí)現(xiàn)HTML頁(yè)面生成圖片的文章就介紹到這了,更多相關(guān)vue html頁(yè)面生成圖片內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. css進(jìn)階學(xué)習(xí) 選擇符2. python實(shí)現(xiàn)自動(dòng)化辦公郵件合并功能3. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))4. python爬蟲beautifulsoup解析html方法5. python web框架的總結(jié)6. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式7. 解決python logging遇到的坑 日志重復(fù)打印問(wèn)題8. html小技巧之td,div標(biāo)簽里內(nèi)容不換行9. Python基礎(chǔ)之numpy庫(kù)的使用10. 詳解Python模塊化編程與裝飾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備