如何在vue3.0+中使用tinymce及實現多圖上傳文件上傳公式編輯功能
本文部分內容借鑒: https://www.cnblogs.com/zhongchao666/p/11142537.html
tinymce中文文檔: http://tinymce.ax-z.cn/
安裝tinymce1、安裝相關依賴
yarn add tinymce || npm install tinymce -Syarn add @tinymce/tinymce-vue || npm install @tinymce/tinymce-vue -S
2、漢化編輯器前往此地址下載中文漢化包: https://www.tiny.cloud/get-tiny/language-packages/

在項目public文件夾下新建tinymce文件夾,將下載后的壓縮包解壓至此文件夾另將node_modules/tinymce/skins文件夾也復制到public/tinymce里

3、封裝組件:在src/components下新建TEditor.vue,并寫入以下代碼
<template> <div class='tinymce-box'><Editor v-model='contentValue' :init='init' :disabled='disabled' @onClick='onClick' /></div></template><script>import api from ’../api/api.js’//引入tinymce編輯器import Editor from ’@tinymce/tinymce-vue’//引入node_modules里的tinymce相關文件文件import tinymce from ’tinymce/tinymce’ //tinymce默認hidden,不引入則不顯示編輯器import ’tinymce/themes/silver’ //編輯器主題,不引入則報錯import ’tinymce/icons/default’ //引入編輯器圖標icon,不引入則不顯示對應圖標// 引入編輯器插件(基本免費插件都在這兒了)import ’tinymce/plugins/advlist’ //高級列表import ’tinymce/plugins/anchor’ //錨點import ’tinymce/plugins/autolink’ //自動鏈接import ’tinymce/plugins/autoresize’ //編輯器高度自適應,注:plugins里引入此插件時,Init里設置的height將失效import ’tinymce/plugins/autosave’ //自動存稿import ’tinymce/plugins/charmap’ //特殊字符import ’tinymce/plugins/code’ //編輯源碼import ’tinymce/plugins/codesample’ //代碼示例import ’tinymce/plugins/directionality’ //文字方向import ’tinymce/plugins/emoticons’ //表情import ’tinymce/plugins/fullpage’ //文檔屬性import ’tinymce/plugins/fullscreen’ //全屏import ’tinymce/plugins/help’ //幫助import ’tinymce/plugins/hr’ //水平分割線import ’tinymce/plugins/image’ //插入編輯圖片import ’tinymce/plugins/importcss’ //引入cssimport ’tinymce/plugins/insertdatetime’ //插入日期時間import ’tinymce/plugins/link’ //超鏈接import ’tinymce/plugins/lists’ //列表插件import ’tinymce/plugins/media’ //插入編輯媒體import ’tinymce/plugins/nonbreaking’ //插入不間斷空格import ’tinymce/plugins/pagebreak’ //插入分頁符import ’tinymce/plugins/paste’ //粘貼插件import ’tinymce/plugins/preview’//預覽import ’tinymce/plugins/print’//打印import ’tinymce/plugins/quickbars’ //快速工具欄import ’tinymce/plugins/save’ //保存import ’tinymce/plugins/searchreplace’ //查找替換// import ’tinymce/plugins/spellchecker’ //拼寫檢查,暫未加入漢化,不建議使用import ’tinymce/plugins/tabfocus’ //切入切出,按tab鍵切出編輯器,切入頁面其他輸入框中import ’tinymce/plugins/table’ //表格import ’tinymce/plugins/template’ //內容模板import ’tinymce/plugins/textcolor’ //文字顏色import ’tinymce/plugins/textpattern’ //快速排版import ’tinymce/plugins/toc’ //目錄生成器import ’tinymce/plugins/visualblocks’ //顯示元素范圍import ’tinymce/plugins/visualchars’ //顯示不可見字符import ’tinymce/plugins/wordcount’ //字數統計export default { name: ’TEditor’, components: { Editor }, props: { value: { type: String, default: ’’ }, disabled: { type: Boolean, default: false }, plugins: { type: [String, Array], default: ’print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount textpattern autosave ’ }, toolbar: { type: [String, Array], default: ’fullscreen undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | table image media charmap hr pagebreak insertdatetime print preview | code selectall searchreplace visualblocks | indent2em lineheight formatpainter axupimgs’ }, }, data(){ return { init: {language_url: ’/tinymce/langs/zh_CN.js’, //引入語言包文件language: ’zh_CN’, //語言類型skin_url: ’/tinymce/skins/ui/oxide’, //皮膚:淺色// skin_url: ’/tinymce/skins/ui/oxide-dark’,//皮膚:暗色plugins: this.plugins, //插件配置toolbar: this.toolbar, //工具欄配置,設為false則隱藏// menubar: ’file edit’, //菜單欄配置,設為false則隱藏,不配置則默認顯示全部菜單,也可自定義配置--查看 http://tinymce.ax-z.cn/configure/editor-appearance.php --搜索“自定義菜單”fontsize_formats: ’12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px’, //字體大小font_formats: ’微軟雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;蘋果蘋方=PingFang SC,Microsoft YaHei,sans-serif;宋體=simsun,serif;仿宋體=FangSong,serif;黑體=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;’, //字體樣式lineheight_formats: '0.5 0.8 1 1.2 1.5 1.75 2 2.5 3 4 5', //行高配置,也可配置成'12px 14px 16px 20px'這種形式height: 400, //注:引入autoresize插件時,此屬性失效placeholder: ’在這里輸入文字’,branding: false, //tiny技術支持信息是否顯示resize: false, //編輯器寬高是否可變,false-否,true-高可變,’both’-寬高均可,注意引號// statusbar: false, //最下方的元素路徑和字數統計那一欄是否顯示elementpath: false, //元素路徑是否顯示content_style: 'img {max-width:100%;}', //直接自定義可編輯區域的css樣式// content_css: ’/tinycontent.css’, //以css文件方式自定義可編輯區域的css樣式,css文件需自己創建并引入// images_upload_url: ’/apib/api-upload/uploadimg’, //后端處理程序的url,建議直接自定義上傳函數image_upload_handler,這個就可以不用了// images_upload_base_path: ’/demo’, //相對基本路徑--關于圖片上傳建議查看--http://tinymce.ax-z.cn/general/upload-images.phppaste_data_images: true, //圖片是否可粘貼images_upload_handler: (blobInfo, success, failure) => { if(blobInfo.blob().size/1024/1024>2){ failure('上傳失敗,圖片大小請控制在 2M 以內') }else{ let params=new FormData() params.append(’file’,blobInfo.blob()) let config={ headers:{'Content-Type':'multipart/form-data' } } this.$axios.post(`${api.baseUrl}/api-upload/uploadimg`,params,config).then(res=>{ if(res.data.code==200){success(res.data.msg) //上傳成功,在成功函數里填入圖片路徑 }else{failure('上傳失敗') } }).catch(()=>{ failure('上傳出錯,服務器開小差了呢') }) }} }, contentValue: this.value } }, watch: { value (newValue) { this.contentValue = newValue }, contentValue (newValue) { this.$emit(’input’, newValue) }, }, created(){ }, mounted(){ tinymce.init({}) }, methods: { // 添加相關的事件,可用的事件參照文檔=> https://github.com/tinymce/tinymce-vue => All available events onClick(e){ this.$emit(’onClick’, e, tinymce) }, //清空內容 clear(){ this.contentValue = ’’ }, },}</script><style lang='less'></style>
注冊及使用組件
在main.js中全局注冊import TEditor from ’@/components/TEditor.vue’Vue.component(’TEditor’,TEditor)在相關頁面使用<TEditor ref='editor' v-model='value' />

注:單圖上傳插件調用接口不同,上傳圖片和上傳文件的兩個函數都有調用,所以上傳文件函數里也要添加對圖片上傳的判斷和處理

出現如下報錯,是因為引入路徑出問題,引入不到文件包導致的,需要自己配置路徑
Uncaught SyntaxError: Unexpected token ’<’Failed to load emoticons: Script at URL 'http://xxxx/static/js/plugins/emoticons/js/emojis.js' did not call `tinymce.Resource.add(’tinymce.plugins.emoticons’, data)` within 1 second
解決方法
1、將node_modules/tinymce/plugins/emoticons文件夾復制到public/tinymce里
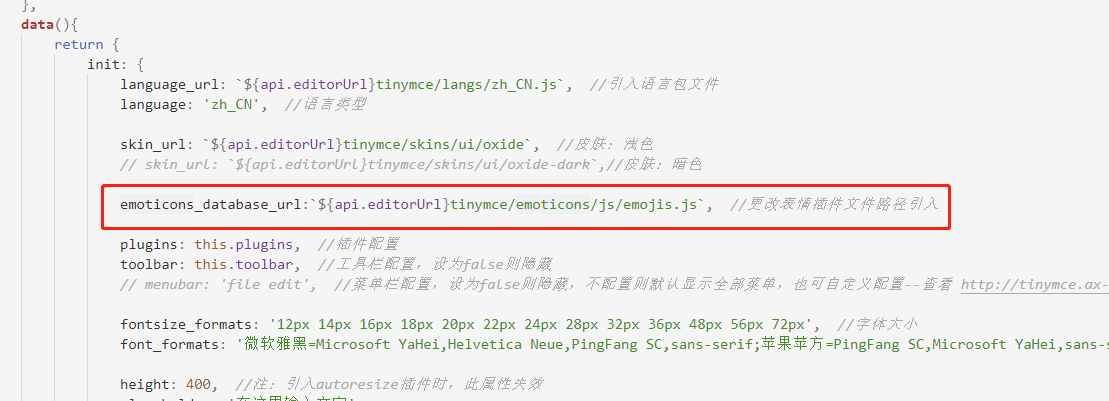
2、在如上代碼里的init里添加一行代碼emoticons_database_url:’/tinymce/emoticons/js/emojis.js’,見圖
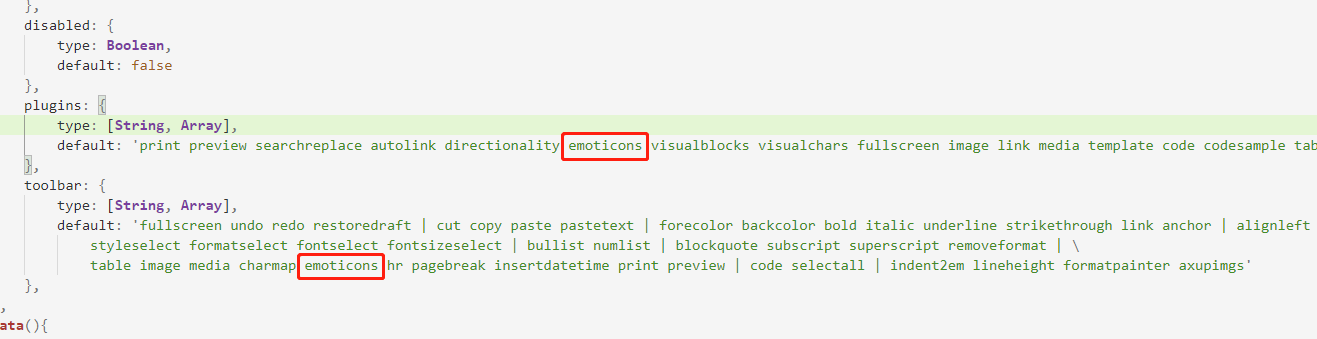
3、在如上代碼里的plugins和toolbars里分別添加emoticons來引入表情插件,見圖
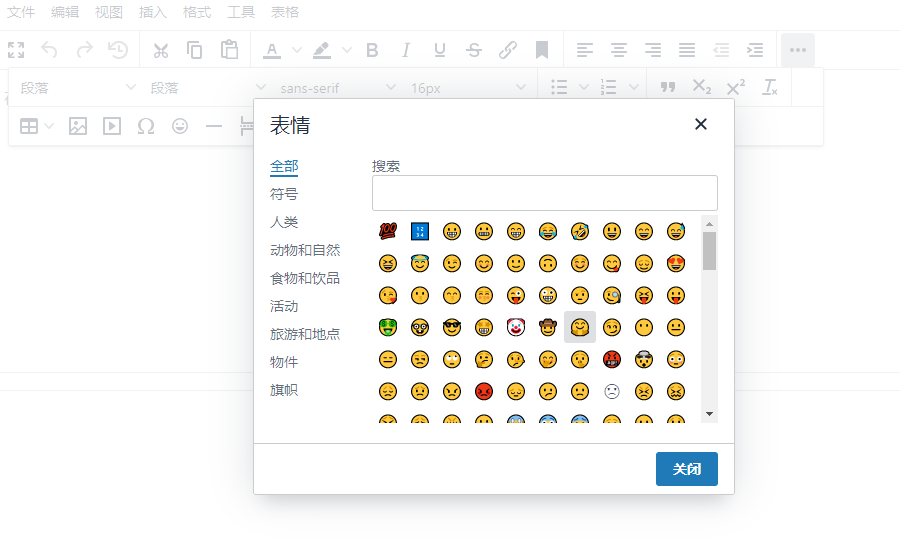
4、刷新或重啟項目即可




參考文檔: http://tinymce.ax-z.cn/more-plugins/indent2em.php
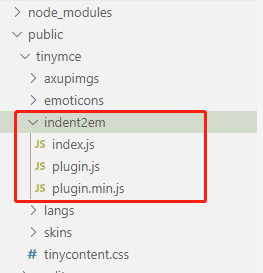
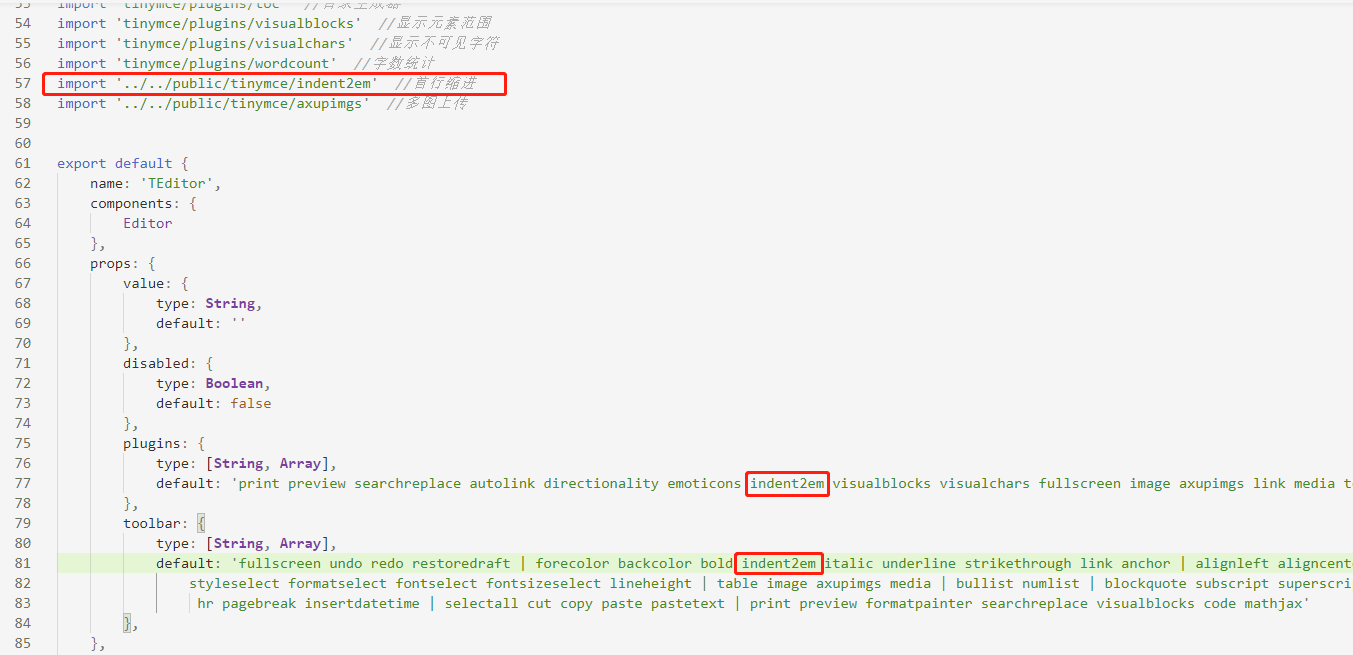
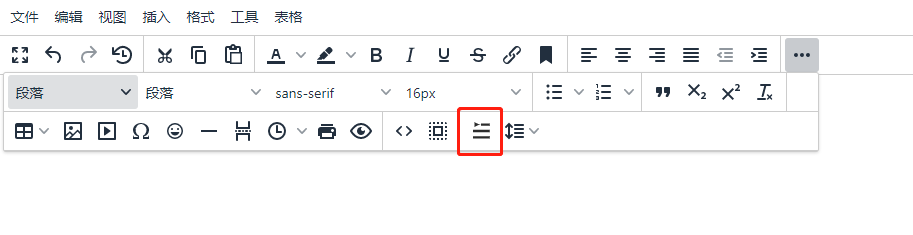
1、前往上方文檔里下載intent2em插件2、將解壓后的首行縮進插件intent2em復制到public/tinymce文件夾下,見圖3、在indent2em里新建index.js并寫入以下代碼// Exports the 'indent2em' plugin for usage with module loaders// Usage:// CommonJS:// require(’tinymce/plugins/indent2em’)// ES2015:// import ’tinymce/plugins/indent2em’require(’./plugin.js’);4、在components/TEditor.vue里引入首行縮進插件,并在plugins和toolbar里注冊該插件,見圖import ’../../public/tinymce/indent2em’ //首行縮進5、刷新或重啟項目即可使用



格式刷
方法和首行縮進功能一樣
解決css引入報警告的問題

解決
由于項目路徑的部署,之前的默認css引入可能會出現問題并報警告,所以建議自己引入一份css以替代之前的1、在public/tinymce文件夾下新建tinycontent.css2、在src/components/TEditor.vue的init里引入tinycontent.css,并將content_style注釋掉(因為引入css文件,content_style字段就不需要了)content_css: `${api.editorUrl}tinymce/tinycontent.css`, //以css文件方式自定義可編輯區域的css樣式,css文件需自己創建并引入3、刷新或重啟項目即可,警告消失



參考文檔: http://tinymce.ax-z.cn/more-plugins/axupimgs.php
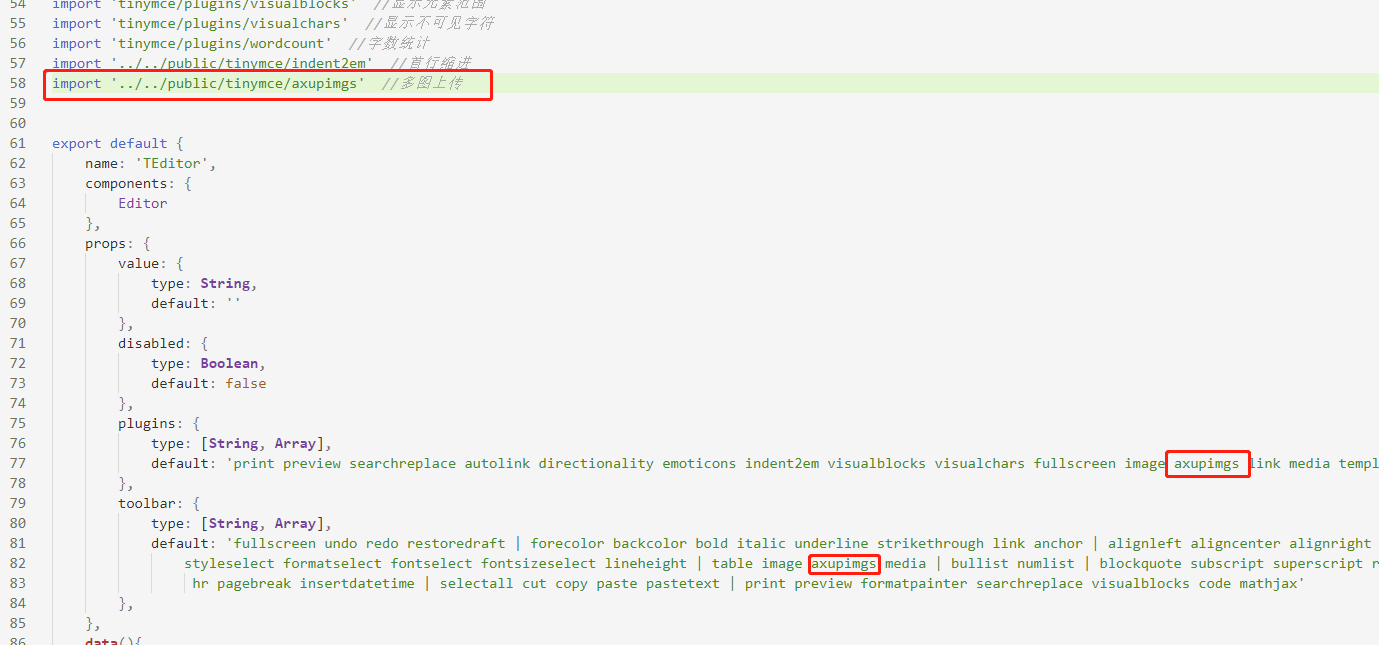
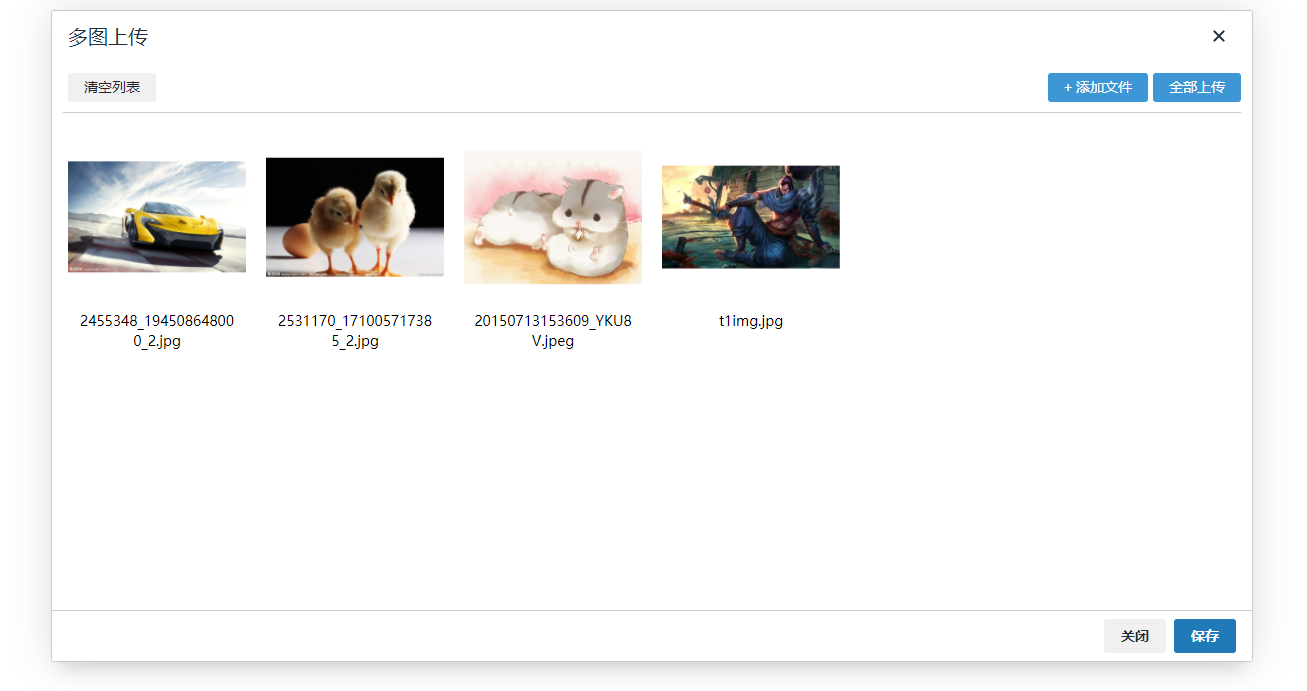
1、前往上方文檔里下載多圖上傳插件axupimgs2、將解壓后的多圖上傳插件axupimgs復制到public/tinymce文件夾下3、在axupimgs文件夾下新建index.js并寫入以下代碼// Exports the 'axupimgs' plugin for usage with module loaders// Usage:// CommonJS:// require(’tinymce/plugins/axupimgs’)// ES2015:// import ’tinymce/plugins/axupimgs’require(’./plugin.js’);4、打開axupimgs/plugin.js,配置以下幾行代碼(為什么配置:因為這幾行代碼的作用是引入多圖上傳彈框upfiles.html文件,若多圖上傳功能有彈框,但是彈框內無內容,則可能是此路徑未引入正確,此時則需要再配置一下)配置前:tinymce.PluginManager.add(’axupimgs’, function(editor, url) {var pluginName=’多圖上傳’;window.axupimgs={}; //扔外部公共變量,也可以扔一個自定義的位置var baseURL=tinymce.baseURL;var iframe1 = baseURL+’/plugins/axupimgs/upfiles.html’;配置后:+ import api from ’@/api/api.js’tinymce.PluginManager.add(’axupimgs’, function(editor, url) {var pluginName=’多圖上傳’;window.axupimgs={}; //扔外部公共變量,也可以扔一個自定義的位置+var baseURL=api.editorUrl;+var iframe1 = baseURL+’tinymce/axupimgs/upfiles.html’;注:每個人的項目不同,則路徑配置也不同,根據自己項目配置即可。5、在components/TEditor.vue里引入多圖上傳插件,并在plugins和toolbar里注冊該插件(見圖)import ’../../public/tinymce/axupimgs’ //多圖上傳6、刷新或重啟項目即可注:此多圖上傳功能是基于單圖上傳功能的,多圖上傳就是多次調用單圖上傳的接口函數(見最上方 images_upload_handler)。所以必須先完成單圖上傳功能才行,單圖上傳在最上面代碼里已經實現了,這里不做贅述。



添加文件上傳以及媒體上傳功能(上傳功能包括圖片上傳,文件上傳以及媒體上傳三類。其中圖片上傳使用圖片上傳函數,文件和媒體上傳均使用文件上傳函數)
參考文檔: http://tinymce.ax-z.cn/general/upload-images.php
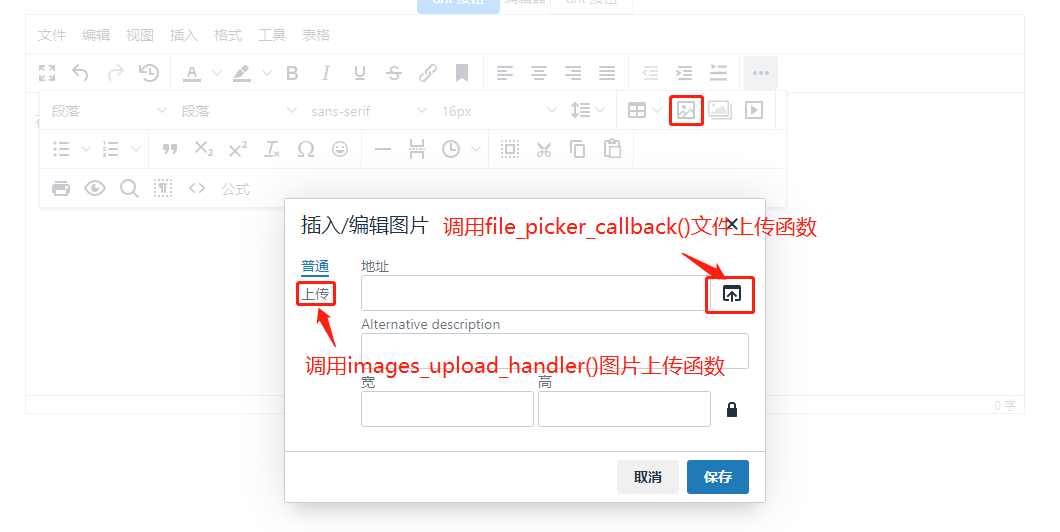
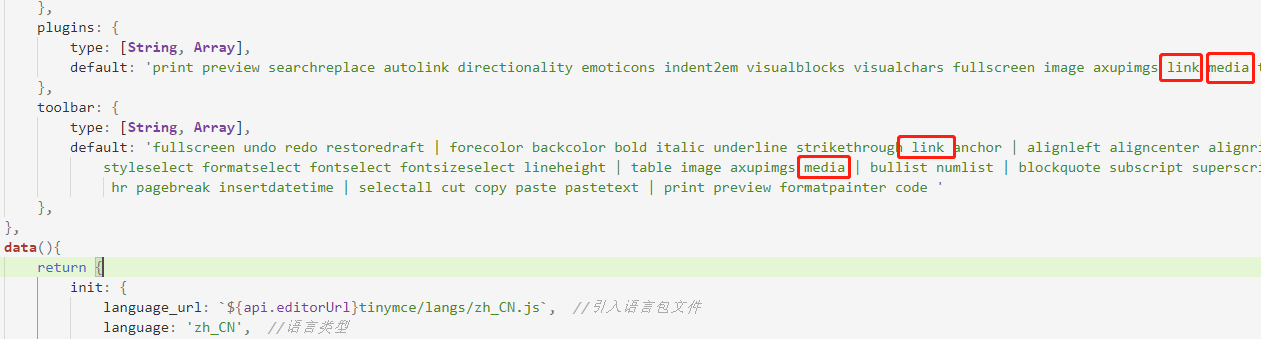
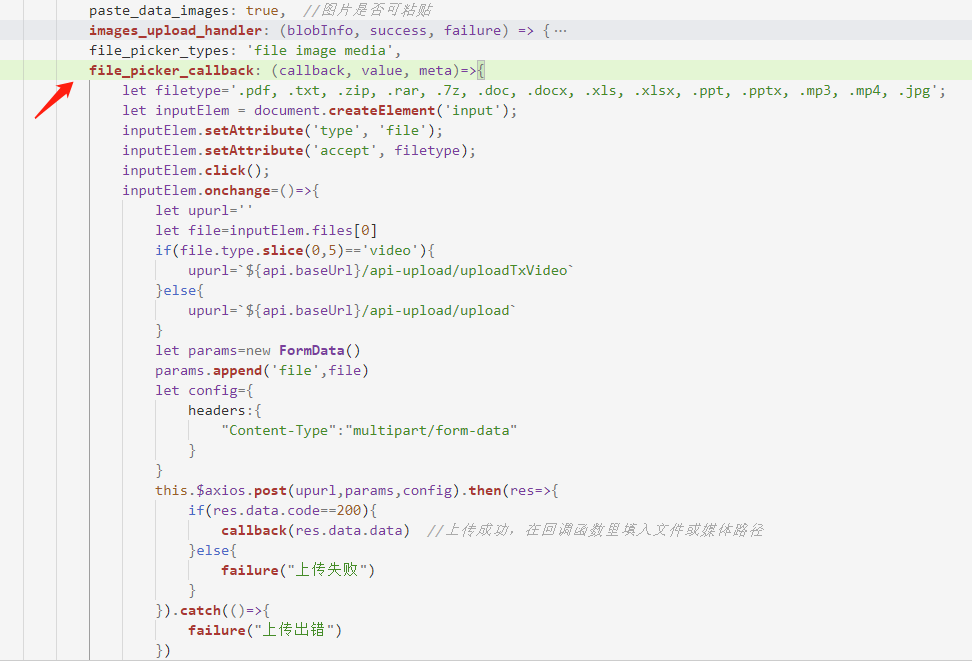
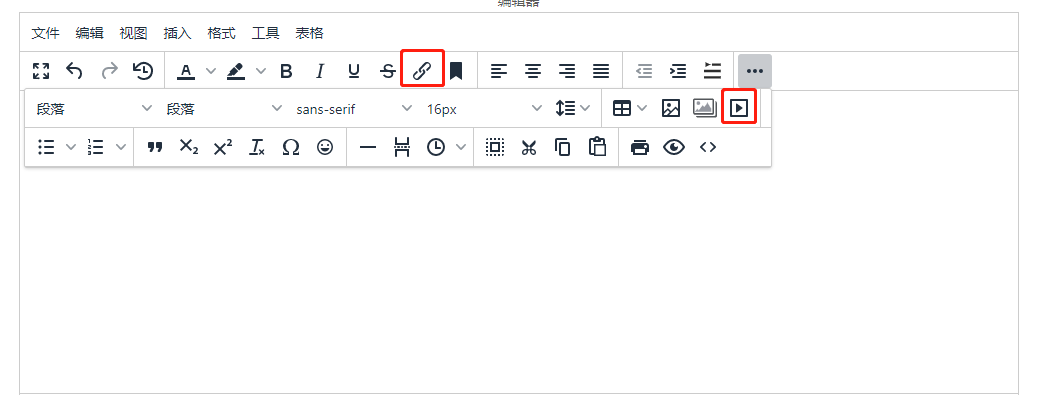
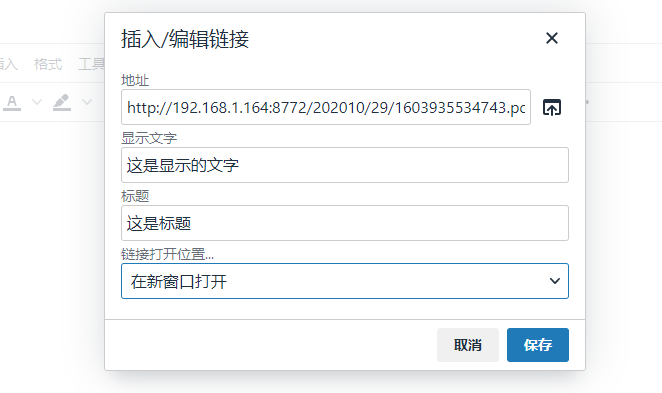
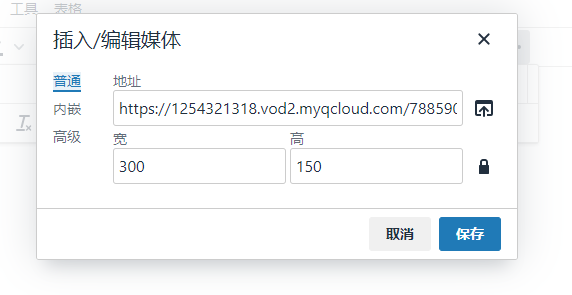
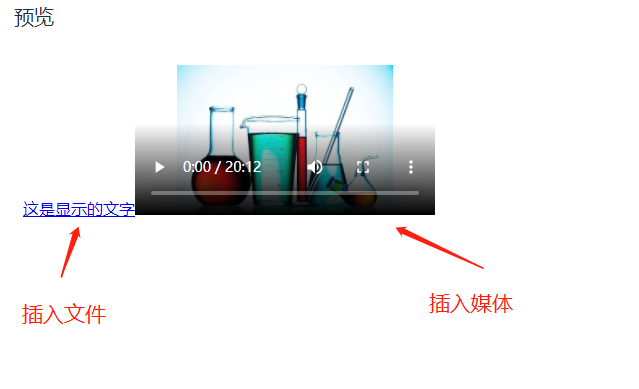
1、在plugins和toolbar里注冊link插件以及media插件(見圖)2、在init里添加以下代碼(以下代碼對于link插件和media插件是通用的,配置好后這兩個插件就都可以使用了)(見圖)file_picker_types: ’file image media’, //分別對應三個類型文件的上傳:link插件,image和axupimgs插件,media插件。想屏蔽某個插件的上傳就去掉對應的參數file_picker_callback: (callback, value, meta)=>{ let filetype=’.pdf, .txt, .zip, .rar, .7z, .doc, .docx, .xls, .xlsx, .ppt, .pptx, .mp3, .mp4, .jpg’; //限制文件的上傳類型 let inputElem = document.createElement(’input’); //創建文件選擇 inputElem.setAttribute(’type’, ’file’); inputElem.setAttribute(’accept’, filetype); inputElem.click(); inputElem.onchange=()=>{ let upurl=’’ let file=inputElem.files[0] //獲取文件信息 if(file.type.slice(0,5)==’video’){ //判斷文件類型 upurl=`${api.baseUrl}/api-upload/uploadTxVideo` }else{ upurl=`${api.baseUrl}/api-upload/upload` } if(file.type.slice(0,5)==’image’&&file.size/1024/1024>2){ alert('上傳失敗,圖片大小請控制在2M以內') }else if(file.type.slice(0,5)==’video’&&file.size/1024/1024>500){ alert('上傳失敗,視頻大小請控制在 500M 以內') }else if(file.size/1024/1024>10){ alert('上傳失敗,文件大小請控制在 10M 以內') }else{ let params=new FormData() params.append(’file’,file) let config={headers:{ 'Content-Type':'multipart/form-data'} } this.$axios.post(upurl,params,config).then(res=>{if(res.data.code==200){ callback(res.data.data) //上傳成功,在回調函數里填入文件路徑}else{ alert('上傳失敗')} }).catch(()=>{alert('上傳出錯,服務器開小差了呢') }) } }}3、具體效果見圖






假如你的項目需要公式編輯功能
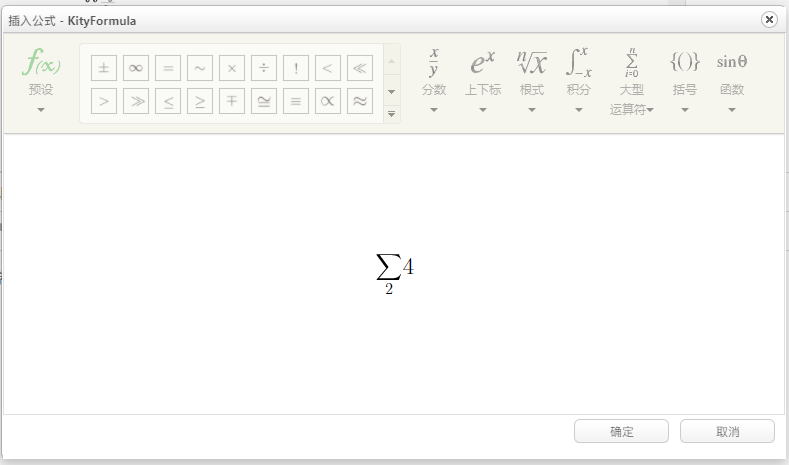
1、MathJax插件+LaTeX語法說到公式編輯功能,首先想到的是引入MathJax插件,使用LaTeX語法。這樣做出來的有幾個缺點,一個是用戶是不會LaTeX語法的,另一個是在vue的v-html里,LateX語法渲染的富文本是不生效的,因為latex的語法里的斜杠在v-html里會被轉義,導致無法識別。所以考慮了一下還是放棄了這個實現方式,當然,如果你的項目使用mathjax沒有影響,則可以使用其方式,實現方式這里不做贅述,請參考以下文檔實現步驟: https://www.cnblogs.com/already/p/12876452.htmlmathjax使用文檔1: https://www.cnblogs.com/mqingqing123/p/12711372.htmlmathjax使用文檔2: https://www.cnblogs.com/mqingqing123/p/12026817.htmlLaTeX語法: https://www.jianshu.com/p/27b163b1c6ef2、使用百度編輯器的kityformula之前一直使用百度編輯器,對百度編輯器的公式編輯插件kityformula還是比較贊的。但是kityformula是依附于百度編輯器的,不能單獨拎出來集成到tinymce里(如果有大神有辦法單獨集成還請告知)所以考慮在項目中引入百度編輯器,并只使用其公式編輯功能,然后將百度編輯器整個集成到tinymce里。


1、前往此地址下載ueditor包: https://files.cnblogs.com/files/huihuihero/UEditor.zip
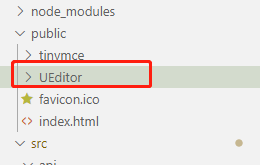
2、將解壓后的包復制到public文件夾下,與tinymce文件夾同級

3、創建公式編輯的插件
參考文檔:http://tinymce.ax-z.cn/advanced/creating-a-plugin.php
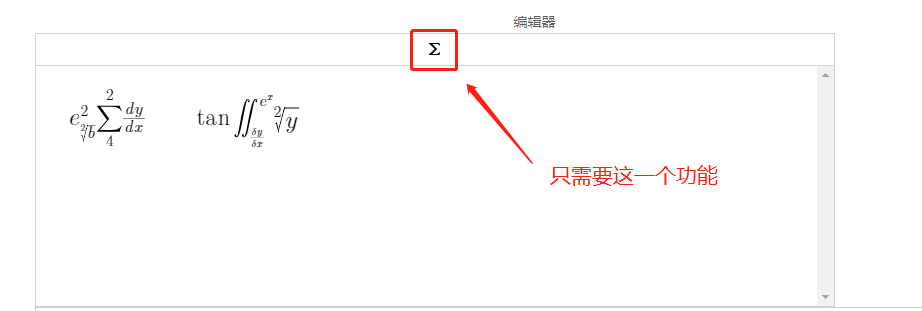
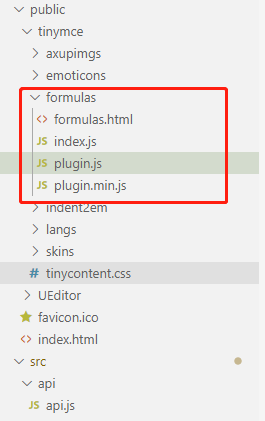
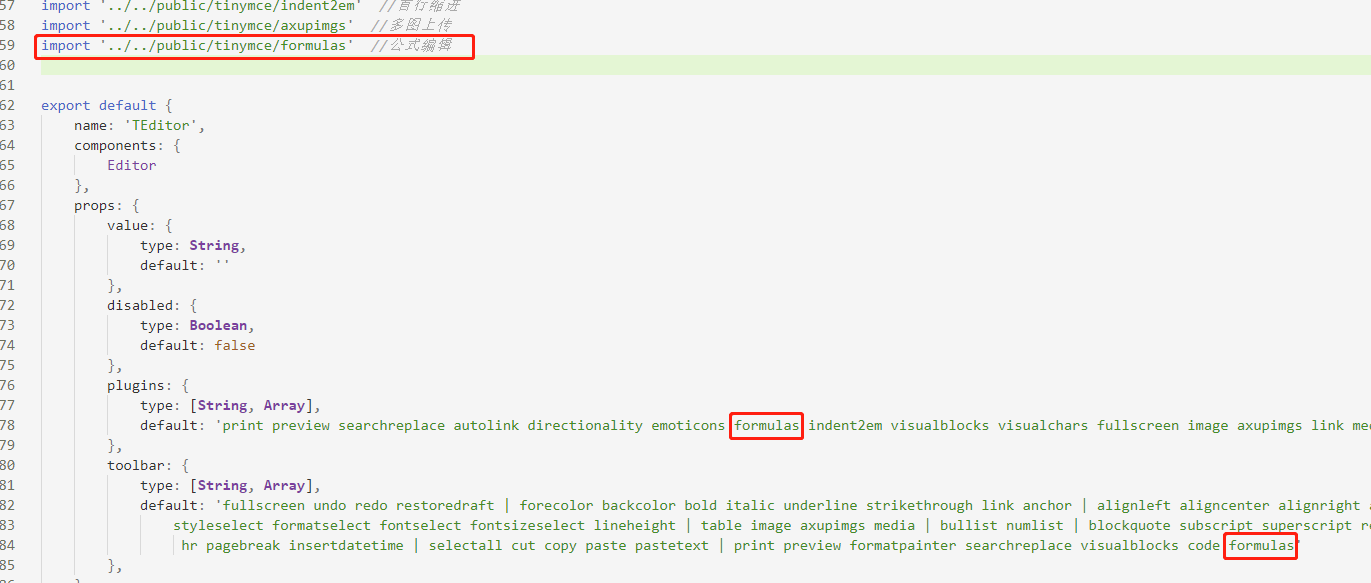
1、在public/tinymce文件夾下新建formulas文件夾2、在formulas文件夾下新建index.js,寫入以下代碼// Exports the 'formulas' plugin for usage with module loaders// Usage:// CommonJS:// require(’tinymce/plugins/formulas’)// ES2015:// import ’tinymce/plugins/formulas’require(’./plugin.js’);3、在formulas文件夾下新建plugin.js和plugin.min.js,寫入以下代碼,兩個文件代碼一樣即可import api from ’@/api/api.js’tinymce.PluginManager.add(’formulas’, function(editor, url) { var pluginName=’公式’; //配置文件引入路徑,根據自己項目來,我這里引入的api.editorUrl=http://192.168.1.171/apib //需要說明的是iframe1所代表的頁面地址在線下跑的時候需能夠訪問,否則訪問不了會默認展示至項目首頁 var iframe1 = api.editorUrl+’tinymce/formulas/formulas.html’; var openDialog = function () { return editor.windowManager.openUrl({ title: pluginName, size: ’large’, url:iframe1, buttons: [{ type: ’cancel’, text: ’Close’},// {// type: ’custom’,// text: ’Save’,// name: ’save’,// primary: true// }, ], }); }; // 注冊一個工具欄按鈕名稱 editor.ui.registry.addButton(’formulas’, { text: pluginName, onAction: function () { openDialog(); } });// 注冊一個菜單項名稱 menu/menubar editor.ui.registry.addMenuItem(’formulas’, { text: pluginName, onAction: function() { openDialog(); } });return { getMetadata: function () { return {//插件名和鏈接會顯示在“幫助”→“插件”→“已安裝的插件”中name: 'Example plugin',//插件名稱url: 'http://exampleplugindocsurl.com', //作者網址 }; } };}); 4、在formulas文件夾下新建formulas.html,并寫入以下代碼<!doctype html><html><head><meta charset='utf-8' /><title>formulas</title><meta name='viewport' content='user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0'/><meta name='apple-mobile-web-app-capable' content='yes' /><meta name='apple-mobile-web-app-status-bar-style' content='black' /><meta name='format-detection' content='telephone=no'><meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' /><style> html,body{margin:0;padding:0;background:#fff;} #wrap{width: 80%;margin-left: 10%; } #editor{width: 100%;height: 300px;margin-top: 40px; } .remind-a{font-size: 14px;color: #6f6f6f;margin-top: 60px; } .remind-a span{font-size: 16px;font-weight: 700;color: #333; } .remind-b{font-size: 14px;color: #6f6f6f;margin-top: 10px; }</style></head><body><div id='wrap'> <div id='editor'></div> <div class='remind-a'>點擊左上角 <span>∑</span> 符號即可編輯公式</div> <div class='remind-b'>編輯完成后 Ctrl+C 復制,之后在編輯器里 Ctrl+V 粘貼即可</div></div></body><script type='text/javascript' src='http://www.hdgsjgj.cn/UEditor/ueditor.config.js'></script><script type='text/javascript' src='http://www.hdgsjgj.cn/UEditor/ueditor.all.js'></script><script type='text/javascript' src='http://www.hdgsjgj.cn/UEditor/lang/zh-cn/zh-cn.js'></script><script type='text/javascript' charset='utf-8' src='http://www.hdgsjgj.cn/UEditor/kityformula-plugin/addKityFormulaDialog.js'></script><script type='text/javascript' charset='utf-8' src='http://www.hdgsjgj.cn/UEditor/kityformula-plugin/getKfContent.js'></script><script type='text/javascript' charset='utf-8' src='http://www.hdgsjgj.cn/UEditor/kityformula-plugin/defaultFilterFix.js'></script><script type='text/plain' name='gdesc' style='width:100%;height:350px;'></script><script type='text/javascript'> //實例化編輯器 var ue = UE.getEditor(’editor’, {toolbars: ['kityformula']});</script></html>

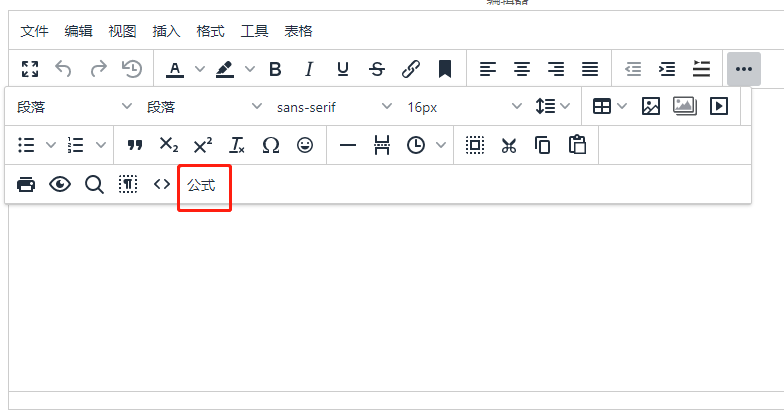
4、引入自制的公式編輯插件formulas
在src/components/TEditor.vue里的引入公式編輯插件,并在plugins和toolbar里注冊該插件import ’../../public/tinymce/formulas’ //公式編輯

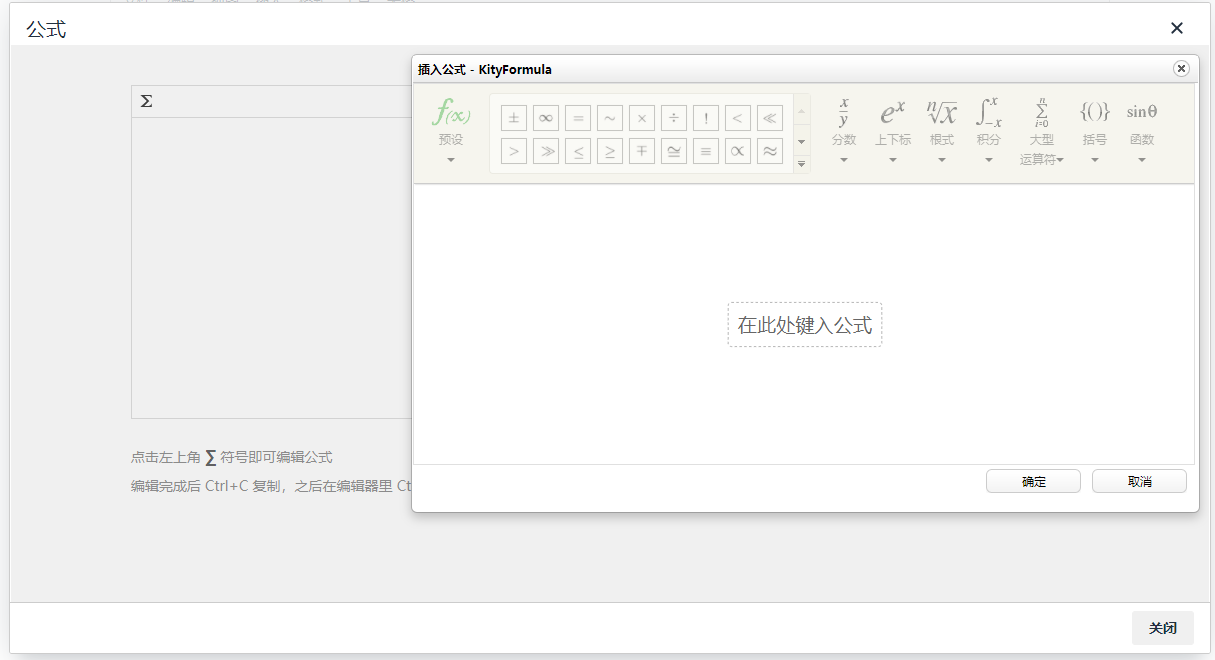
5、重啟項目,公式編輯功能開發完成


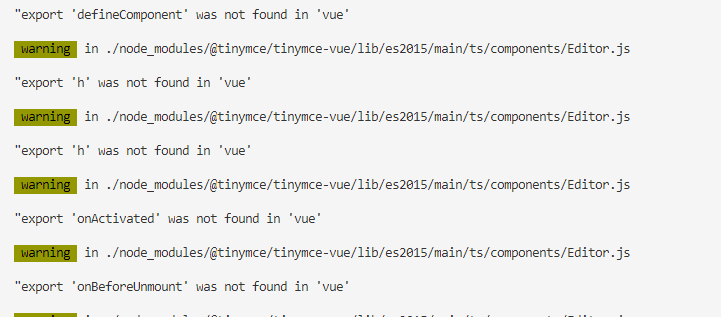
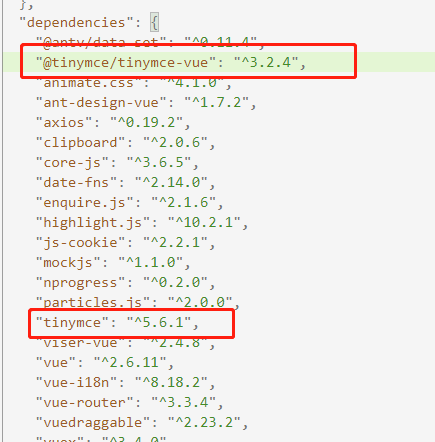
最近新建一個項目,在@tinymce/tinymce-vue版本為4.0.0+的時候,會出現以下報錯。因此出現報錯的同學,建議使用4.0.0之前的版本號,如下(成功解決報錯)


以上就是在vue3.0+中使用tinymce及實現多圖上傳,文件上傳,公式編輯等功能的詳細內容,更多關于vue實現多圖上傳文件上傳公式編輯的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備