解決vue加scoped后就無法修改vant的UI組件的樣式問題
有時候UI組件提供的默認的樣式不能滿足項目的需要,就需要我們對它的樣式進行修改,但是發現加了scoped后修改的樣式不起作用。
解決方法:
使用深度選擇器,將scoped樣式中的選擇器“深入”,即影響子組件
<style scoped> .a >>> .b { /* ... */ }</style>
以上的代碼會編譯成:
.a[data-v-f3f3eg9] .b { /* ... */ }
注意:如果你使用了Less或Sass等預處理器,可能無法>>>正確解析。在這些情況下,您可以使用組合/deep/或::v-deep組合 - 兩者都是別名,>>>并且工作完全相同。
使用Less或Sass等預處理器的寫法如下:
.van-radio { /deep/ .van-radio__label { width: 500px; }}
補充知識:vue+vant移動端遇到的那些問題
1、項目引用了lib-flexible 跟px2rem-loader做適配,然后真機測試的時候發現字體在手機上顯示的很小。【推薦去看下px2rem-loader的文檔】
原因+解決:百度說應該在后面加上/*px*/(font-size:14px;/*px*/),這里這么設置時,字體的大小要為兩倍,如你想讓字體顯示為14px,css代碼則為【font-size:28px;/*px*/】,對于border這些不想轉換為rem的(或者說沒必要轉換的),在后面加上/*no*/;
2、使用vant組件時發現樣式什么的跟vant官網的demo天差地別
原因+解決:是引入的適配框架把單位都給轉換成rem了,所以gg了,自己調整樣式就好了
3、頁面寫style用了scoped,調整vant組件樣式的時候,不起作用【這里涉及了vue最重要的點:父子組件,半吊子的我完全沒吃透父子關系】
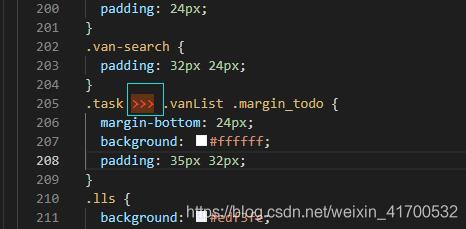
原因+解決:scoped的作用是讓樣式應用于當前頁,不影響其他的頁面的樣式,而當你用了vant組件想調整它的組件樣式時,這個組件是子組件,因為你用了scoped,所以影響不到它,這個時候你應該使用deep——深入選擇器,下圖就是用法,如果你用了less或者sass這些,寫法請自行百度!!!(本人略慫,不敢在項目趕得時候用太多不熟的東西),當然啦,你也可以任性的在公共css樣式文件里寫,我說的就跟你沒半毛錢關系了,謹防被打死就好!

4、使用了vant的搜索組件,然后在ios上測試時發現,input框被放大了
原因+解決:在index.html的頭部加上'maximum-scale=1.0, user-scalable=0',禁止它放大
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' name='viewport' />
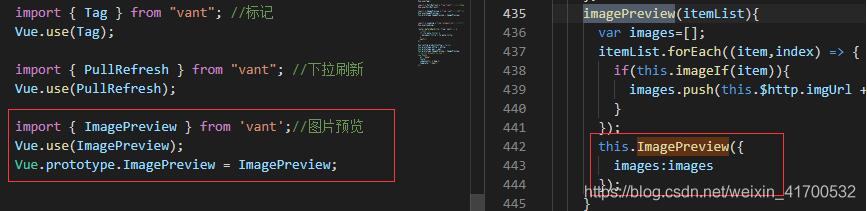
5、vant的組件,我是按需引入的,在main.js中引入,使用toast組件時,引用了,直接在要用的頁面的方法里this.$toast()這樣就可以,然后使用vant的圖片預覽組件的時候以為這樣也可以,結果gg,發現直接在頁面上引入,照著文檔那樣寫就可以。
原因+解決:仔細對比了toast跟imagePreview的文檔介紹,發現toast是有介紹說它掛載到了vue上。。。emmmm,imagePreview怕是沒掛載,掛載上去之后就可以用了

6、 跳轉頁面時標題名沒切換,比如首頁跳到聯系頁,頁面頭部還是首頁【看Vue Router文檔】
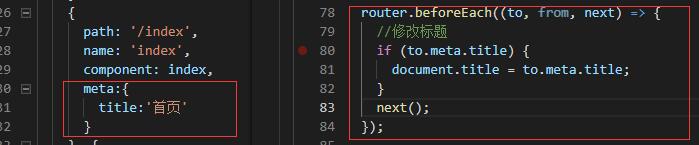
原因+解決:因為我沒做什么修改操作,所以不會變。在路由router/index.js中對路由配置 meta 字段,再在main.js中使用全局前置守衛

router.beforeEach((to, from, next) => { //修改標題 if (to.meta.title) { document.title = to.meta.title; } next();});
第一次將自己自學的東西應用到項目中,新項目開始,自己作為項目中唯一的前端,不怕死的用了vue,其實也是個半吊子,現在一期開發結束,總結下這些遇到的問題,可能很基礎,但是畢竟是自己遇到的,還是要記錄下來的!
以上這篇解決vue加scoped后就無法修改vant的UI組件的樣式問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現web在線聊天功能2. 完美解決vue 中多個echarts圖表自適應的問題3. JavaScript實現頁面動態驗證碼的實現示例4. 解決Android Studio 格式化 Format代碼快捷鍵問題5. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis6. Java使用Tesseract-Ocr識別數字7. Python使用urlretrieve實現直接遠程下載圖片的示例代碼8. 在Chrome DevTools中調試JavaScript的實現9. Springboot 全局日期格式化處理的實現10. SpringBoot+TestNG單元測試的實現

 網公網安備
網公網安備