在項目vue中使用echarts的操作步驟
1.在組件中創(chuàng)建該模塊
<template> <div id = 'testChart'></div></template>
2.導入echarts
前提是:已經在項目中配置過echarts
在<script></script>中導入echarts
<script>import {echartInit} from '../../../utils/echartUtils'</script>
3.初始化該模塊
export default { name: ’Test’, //vue該組件名稱Test.vue mounted() { this.testChart = echartInit(’testChart’); //初始化該echarts表 /*this.testChart.setOption(this.option); */ // 如果是寫死的數(shù)據(jù),可以在這兒setOption()看效果 },}
4.將data中的option數(shù)據(jù)返回
在返回的數(shù)據(jù)(請求的數(shù)據(jù))成功后加入setOption();
如果是寫死的數(shù)據(jù),可以在mounted中直接加入setOption()看結果;
如下為動態(tài)數(shù)據(jù)獲取
export default{data() { return {option: { 'grid': { 'height': '67%', 'right': '10%', 'top': '8%', 'width': '83%' }, 'legend': { 'data': [’新增’,’完成’,’未完成’], bottom: ’5%’ }, 'series': [ { name: ’新增’, type: ’line’, /*areaStyle: {},*/ smooth: false, data: [] }, { name: ’完成’, type: ’line’, /*areaStyle: {},*/ //折線下顯示填充色 smooth: false, data: [] //可以寫固定的數(shù)據(jù) }, { name: ’未完成’, type: ’line’, smooth: false, // 折線,false不平滑的折線,true平滑的曲線 data: [] //可以寫固定的數(shù)據(jù) }, ], 'toolbox': { 'emphasis': { 'iconStyle': {'textAlign': 'right','textPosition': 'left' } }, 'orient': 'vertical', 'right': '2%', 'show': true, 'textStyle': { 'align': 'left' } }, 'tooltip': { 'axisPointer': { 'type': 'shadow' }, 'trigger': 'axis' }, 'xAxis': { 'axisLine': { 'lineStyle': {'color': 'rgb(0, 138, 205)' } }, 'boundaryGap': true, 'data': [], //可以寫固定的數(shù)據(jù) 'splitLine': { 'show': false }, 'splitNumber': 1, 'type': 'category' }, 'yAxis': { 'min': 0, 'splitNumber': 8, 'type': 'value' } }, testChart: {} } },}
5.通過getData()向后臺獲取數(shù)據(jù)并返回,將獲取的數(shù)據(jù)返回setOption()
this.testChart.setOption(this.option);
補充知識:vue+echarts踩過的坑
vue+echarts踩過的坑

文字顯示居中:可以修改label的padding(只限修改個別地區(qū))設置padding

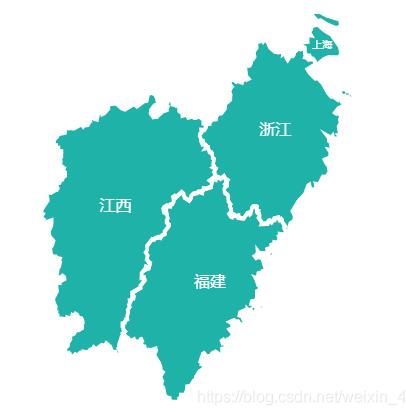
地圖只顯示某一部分地區(qū)四個省份
用到了geo中regions(用了一整張中國地圖,放大這四個地區(qū)某個中心點)
geo: {map: “china”,mapLocation: {x: ‘center’},center: [“115.892151”, “28.676493”],zoom:4.8,label: {normal:{show:false},emphasis: {show: false}},roam: false,itemStyle: {normal: {areaColor: “#fff”, //地圖默認的背景顏色borderColor: “#fff”,//地圖默認的邊線顏色,opacity:0},emphasis: {areaColor: “#fff”,//地圖觸發(fā)地區(qū)的背景顏色}},regions: [{name: “浙江”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[100,4,4,4]},emphasis: {show: true},// label:{// formatter:’{b}’,// }},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’,}}},{name: “江西”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[100,20,4,4]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}},{name: “福建”,label: {normal:{show:true,fontSize:16,color:’#fff’,padding:[0,70,0,0]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange”, //地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}},{name: “上海”,label: {normal:{show:true,fontSize:10,color:’#fff’,padding:[15,0,0,0]},emphasis: {show: false}},itemStyle: {normal: {areaColor: “#1FB2A8”,borderWidth:4,borderColor:’#fff’,opacity:1},emphasis: {areaColor: “orange” ,//地圖觸發(fā)地區(qū)的背景顏色borderWidth:4,borderColor:’#fff’}}}]},series: [{type: ‘map’,coordinateSystem: ‘geo’,},{type: ‘map’,geoIndex: 0,data:datass}],顯示問題formatter: function (params) {// console.log(params)var res=’’;var name=’’;for (var i = 0; i < datass.length; i++) {if (datass[i].name == params.name) {name=<p class='big'>+datass[i].name+</p>if(datass[i].value==’’){res=’’}else{datass[i].value.forEach(element => {res+=<p class='small'>+element+</p>});}}}return name+res},y軸顯示百分號axisLabel: {formatter: ‘{value}%’}
以上這篇在項目vue中使用echarts的操作步驟就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現(xiàn)web在線聊天功能2. JavaScript實現(xiàn)頁面動態(tài)驗證碼的實現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實現(xiàn)5. SpringBoot+TestNG單元測試的實現(xiàn)6. 完美解決vue 中多個echarts圖表自適應的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調試JavaScript的實現(xiàn)9. Python使用urlretrieve實現(xiàn)直接遠程下載圖片的示例代碼10. Java使用Tesseract-Ocr識別數(shù)字

 網公網安備
網公網安備