在vue中使用cookie記住用戶上次選擇的實例(本次例子中為下拉框)
最近工作中碰到一個需求,添加一條數據時,自動記住上次選擇的下拉框的數據,剛開始覺得沒思路,后來請教了項目組長,組長直接一句,這不很簡單吧,直接用cookie,我:.......
好吧,都王的差不多了,于是經過一番百度實踐,測試,總算是可以了,接下來就說說實踐以及一些坑!
開發環境: webpack+vue+java后臺
要實現這個小功能,其實只需要在vue中寫相應的功能就可以了,并不需要在后臺寫什么,但是如果寫的不正確,后臺也是會報錯的,代碼如下:
先把這幾個方法寫上,刪除的看需求決定需不需要:
//設置cookie setCookie(projectId,exdays) { var exdate=new Date();//獲取時間 exdate.setTime(exdate.getTime() + 24*60*60*1000*exdays);//保存的天數 //字符串拼接cookie window.document.cookie='projectId'+ '=' +projectId+';expires='+exdate.toGMTString(); }, //讀取cookie getCookie:function () { console.log(document.cookie); let me=this; if (document.cookie.length>0) { var arr=document.cookie.split(’; ’);//這里顯示的格式需要切割一下自己可輸出看下 for(var i=0;i<arr.length;i++){ var arr2=arr[i].split(’=’);//再次切割 //判斷查找相對應的值 if(arr2[0]==’projectId’){me.workhourData.projectId=arr2[1];//保存到保存數據的地方 } } } }, //清除cookie clearCookie:function () { this.setCookie('','',-1);//修改2值都為空,天數為負1天就好了 },
我這里是只需要一個projectId即可,實際中可以根據具體需求設置,
注意,這里有個坑,那就是中文,如果你需要存儲中文cookie,而不進行任何處理的話,那么后臺是會報錯的,
java.lang.IllegalArgumentException: Control character in cookie value or attribute
這個錯誤一般是中文編碼引起的,中文采用的是Unicode編碼,而英文采用的是ASCII編碼,當Cookie保存中文的時候需要對中文進行編碼,而且從Cookie中取出內容的時候也要進行解碼,所以必須特殊處理
escape(value) 編碼
cookievalue=unescape(value); 解碼
百度有恨多中方法,這里不多說!
然后就是在頁面每一次加載的時候去調用this.getCookie()方法就可以了,
還要記住一點是,保存的時候也要設置cookie,這樣才會生效,還有就是時間問題了,根據具體需求傳參即可!
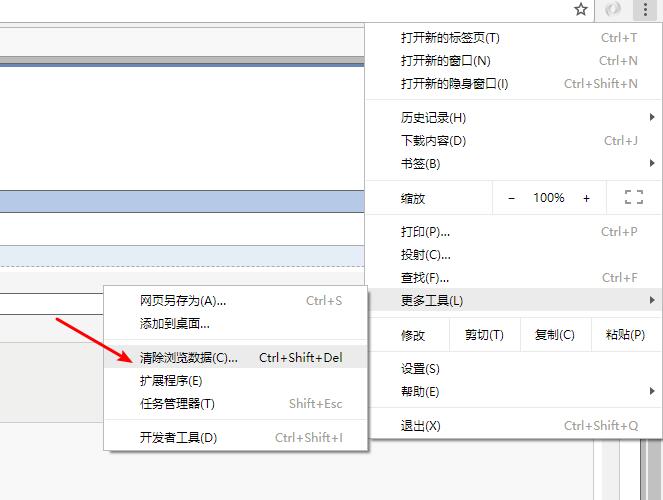
最后需要說的時,如果一旦報錯或者不想要cookie了,可以手動清楚瀏覽器cookie!,這是最快的方式:

補充知識:vue 前后端分離調用后端數據(加深記憶)
1、在.vue文件中引入調用對應后臺數據方法,并調用此方法
import {getAccount} from ’../assets/js/index’
2、前端申請后臺數據(安裝axios依賴)
//上方引入的index.jsimport axios from ’axios’import {baseUrl} from './config';import $ from ’jquery’import ’./base’export const getAccount=()=>{ return axios.post(`${baseUrl}/index/index/index`).then(res=>{ return res.data; })}//config.jsexport const baseUrl=’http://shagua.com’;//base.jsimport axios from ’axios’;import qs from ’qs’;import router from ’../../router’axios.defaults.withCredentials=true; //允許跨域發送cookieaxios.defaults.transformRequest = [function(data) { //解析post數據 if(typeof data==’object’){ return qs.stringify(data); }else{ return data; } }];axios.defaults.transformResponse=[function(data){ //攔截response請求,做統一跳轉 data=JSON.parse(data); if(data.status==’-99’){ router.push({path:’/login’}); } return data;}];
3、后端接收前端申請并返回數據(此處使用tp5,這里是允許訪問,后臺業務去對應調用的方法里寫)
//跨域訪問的時候才會存在此字段$origin = isset($_SERVER[’HTTP_ORIGIN’]) ? $_SERVER[’HTTP_ORIGIN’] : ’’; $allow_origin = array( ’http://localhost:8080’,); if(in_array($origin, $allow_origin)){ header(’Access-Control-Allow-Credentials: true’); header('Access-Control-Allow-Headers: *'); header(’Access-Control-Allow-Origin:’.$origin); header(’Access-Control-Max-Age:3600’);}
以上這篇在vue中使用cookie記住用戶上次選擇的實例(本次例子中為下拉框)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備