vue下載二進(jìn)制流圖片操作
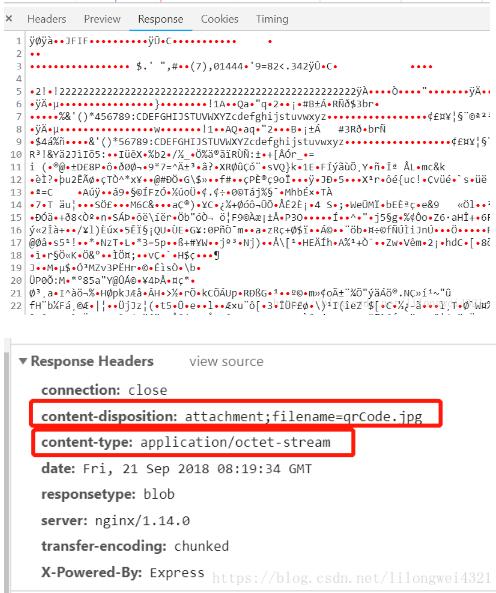
1、應(yīng)項(xiàng)目要求,后臺(tái)返回二進(jìn)制流,而且亂碼

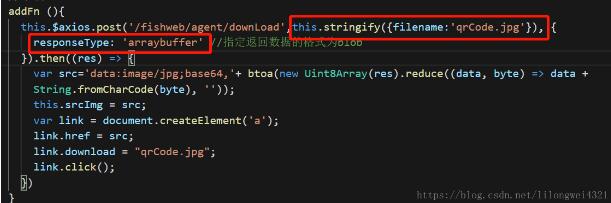
2、紅色為必須

this.$axios.post(’/fishweb/agent/downLoad’,this.stringify({filename:’qrCode.jpg’}), { responseType: ’arraybuffer’ //指定返回?cái)?shù)據(jù)的格式為blob }).then((res) => { var src=’data:image/jpg;base64,’+ btoa(new Uint8Array(res).reduce((data, byte) => data + String.fromCharCode(byte), ’’)); this.srcImg = src; //圖片回顯 var link = document.createElement(’a’); link.href = src; link.download = 'qrCode.jpg'; link.click(); })
補(bǔ)充知識(shí):vue img src加載圖片二進(jìn)制問題記錄
此 地址請(qǐng)求 http://xx.xx.xx.xx:xxxx/xx/.../xx/downLoadDoc?docId=xxxxx&access_token=xxxxx 返回的png二進(jìn)制流。如下:

在項(xiàng)目中我使用img src直接對(duì)圖片的二進(jìn)制流加載,遇到頻率很高的問題是前端發(fā)起的請(qǐng)求被服務(wù)器多次302重定向了,然后我訪問的資源存在問題。
然后果斷改為通過http get請(qǐng)求下來png 二進(jìn)制流來處理。思路是通過responseType 制定返回?cái)?shù)據(jù)格式為blob
請(qǐng)求的圖片地址 url = http://xxxxxx:xxxx/xxx/xxx/merchDoc/downLoadDoc
axios({ method: 'get', url, params: xxx, responseType:'blob' }).then(response => { this.picUrl = window.URL.createObjectURL(response);});
解析blob 并展示在img src 中如下:
this.picUrl = window.URL.createObjectURL(response);
以上這篇vue下載二進(jìn)制流圖片操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問題2. php解決注冊(cè)并發(fā)問題并提高QPS3. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題4. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)5. Springboot 全局日期格式化處理的實(shí)現(xiàn)6. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)7. Java使用Tesseract-Ocr識(shí)別數(shù)字8. vue實(shí)現(xiàn)web在線聊天功能9. JS原生2048小游戲源碼分享(全網(wǎng)最新)10. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備