解決ant design vue中樹形控件defaultExpandAll設(shè)置無效的問題
頁面步驟:
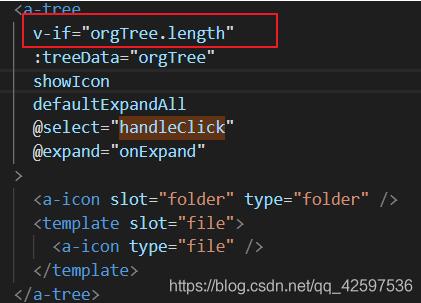
1.設(shè)置a-tree標(biāo)簽
2.默認(rèn)的treeNodes值設(shè)置為空數(shù)組
3.在mounted組件加載的時(shí)候給treeNodes的值賦值
結(jié)果:
設(shè)置defaultExpandAll無效,并不能展開所有節(jié)點(diǎn)
原因:
defaultExpandAll 僅在組件第一次渲染時(shí)有效,不僅僅tree組件,其它組件的defaultXXX值都是這個(gè)行為,
可以自行搜索受控組件/非受控組件的概念。如果你想異步獲取數(shù)據(jù)后展開全部結(jié)點(diǎn),可以使用非受控方式:
https://codepen.io/lovefemi/pen/MMmRvx

補(bǔ)充知識:Ant Design 中Tree踩坑
Tree中的api屬性有一個(gè)defaultExpandAll

這個(gè)屬性只在第一次渲染的時(shí)候有效,也就是說用戶刷新頁面后或者在這個(gè)頁面操作完這個(gè)組件后重新渲染的時(shí)候,這個(gè)值將不會有效。
解決辦法:
expandedKeys={help.treeIdData}
onExpand={this.onExpand}
使用expandedKeys屬性和onExpand事件進(jìn)行數(shù)據(jù)的可控操作
初始化的時(shí)候獲取所有的TreeKeysr然后將它設(shè)置到expandedKeys屬性上,當(dāng)用戶操作Tree節(jié)點(diǎn)的時(shí)候再觸發(fā)onExpand更新expandedKeys數(shù)據(jù)
具體思路參考https://reactjs.org/docs/forms.html 或者 https://github.com/ant-design/ant-design/issues/4145#issuecomment-27058096
以上這篇解決ant design vue中樹形控件defaultExpandAll設(shè)置無效的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java使用Tesseract-Ocr識別數(shù)字2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. vue實(shí)現(xiàn)web在線聊天功能4. 基于vue 動態(tài)菜單 刷新空白問題的解決5. 解決Android Studio 格式化 Format代碼快捷鍵問題6. python如何換行輸出7. Android打包篇:Android Studio將代碼打包成jar包教程8. SpringBoot+TestNG單元測試的實(shí)現(xiàn)9. python如何計(jì)算圓的面積10. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備