Android Studio設置顏色拾色器工具Color Picker教程
你可能下載過一些獲取顏色值的一些小工具,
這種方式獲取顏色,需要先切換窗口轉跳到桌面,然后打開拾色器小工具程序,然后去拾取顏色;
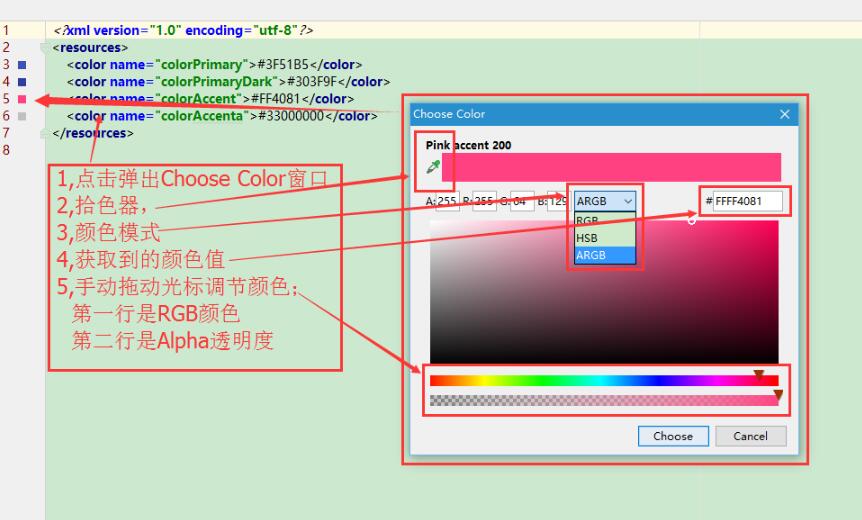
你可能也知道Android Studio自帶一個顏色拾色器,通過下面這種方式才能找到
這種方式獲取顏色值限制性很強,需要特定的窗口,需要點擊那么一小塊顏色才能彈出窗口,才能使用

那有沒有更好的方式? 答案是肯定的,不然這些個干嘛~~
不用向上面那樣去打開拾色器小工具程序,不用在特定的窗口點擊特定的位置彈出拾色器工具,是用我們最喜歡的快捷鍵的方式打開
Android Studio自帶了顏色拾色器工具,但是它沒有設置快捷鍵,也沒有告訴我們, 這才是問題,
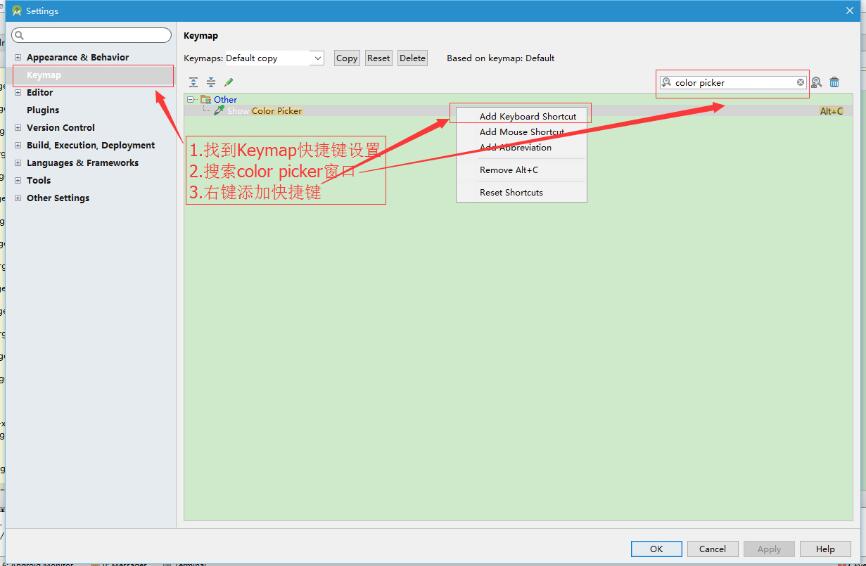
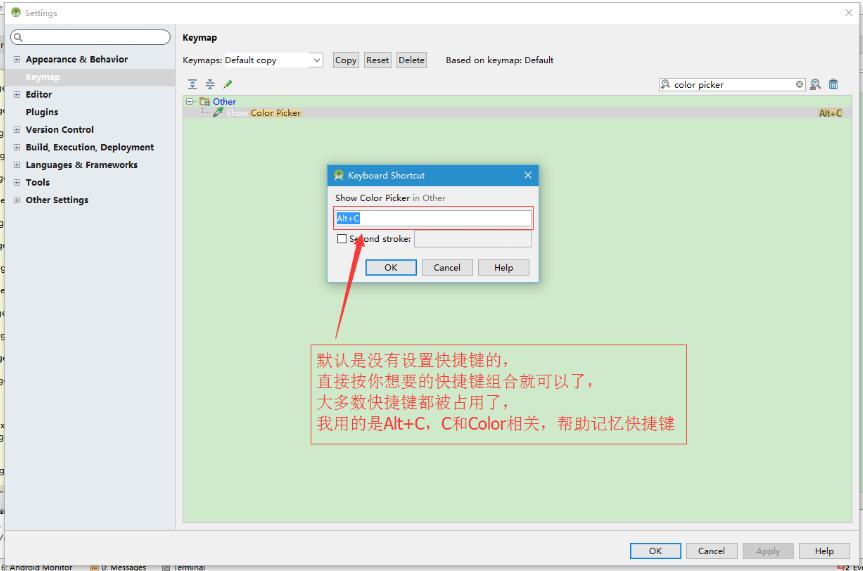
不羅嗦了,跟著下面的設置去設置快捷鍵吧


設置好之后Apply應用 + OK確認下就好了
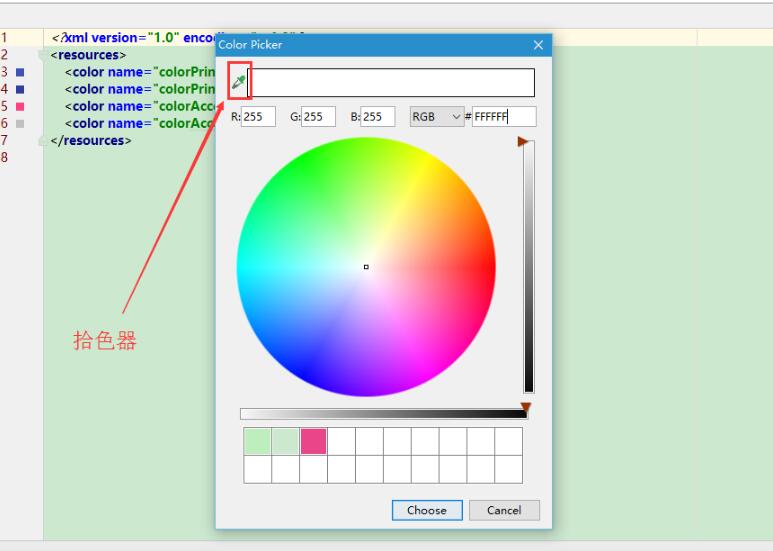
下面就能愉快的玩耍了,Alt+C~~

補充知識:Android 自定義一個簡版的取色器ColorPicker
最近在一個項目中要用到修改顏色功能,于是搜索了一波android自定義取色器,雖然搜索結果很多,但是都不是令人十分滿意(可能是用久了AndroidStudio自帶取色器的原因,真的是太好用了有沒有?)。
既然這么喜歡AS的調色板,何不自己擼一個?心動不如行動,馬上動手!
常規操作,先上效果圖,簡版取色器效果如下:

項目地址:
https://github.com/shixiuwen/colorpicker
布局單位使用的是dp,沒有做其他過多適配操作,程序的源碼很簡單,可以直接clone下來修改成自己想要的效果或者做其他定制操作,直接使用的話,集成參考如下:
Step 1. Add the JitPack repository to your build file
//在根 build.gradle 中添加allprojects { repositories { ... maven { url ’https://jitpack.io’ } } }
Step 2. Add the dependency
//在模塊 build.gradle 中添加dependencies { //v1.0.3是版本號,博客不會經常更新,最新版本見github implementation ’com.github.shixiuwen:colorpicker:v1.0.3’ }
調用示例:
// .xml文件中<com.shixia.colorpickerview.ColorPickerView android: android:layout_width='match_parent' android:layout_height='wrap_content' />
// Activity中final TextView tvTest = findViewById(R.id.tv_test);ColorPickerView colorPicker = findViewById(R.id.cpv_color_picker);//對控件進行回調監聽,獲取顏色值colorcolorPicker.setOnColorChangeListener(new OnColorChangeListener() { @Override public void colorChanged(int color) { tvTest.setBackgroundColor(color); }});
該控件的顏色變化過程是通過觀察AndroidStudio取色板顏色變化規律而得到的,因為項目沒有其他要求,所以目前沒有提供其他公開方法可以供外部調用,有這方面需求的可以自己把庫下載下來自動修改,有修改困難的可以郵件聯系。另外,如果后面該庫會收到幾個start的話會考慮加一些其他功能,比如 布局適配、顏色初始化功能、常用顏色記錄功能…… 等等。
以下是關鍵類代碼:
package com.shixia.colorpickerview;import android.content.Context;import android.graphics.Color;import android.graphics.drawable.GradientDrawable;import android.util.AttributeSet;import android.view.LayoutInflater;import android.view.MotionEvent;import android.view.View;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.RelativeLayout;public class ColorPickerView extends LinearLayout { private final View llColorProgress; private final View vColorBar; private final View rlTransBar; private final View vTransBar; private final RelativeLayout.LayoutParams transBarLayoutParams; private int red = 255, green = 0, blue = 0; private int index = 0; private ColorPreviewView cpvColorPreview; private View vLocation; private View vBgColor; private final RelativeLayout.LayoutParams colorBarLayoutParams; private int transValue = 255; //透明度 private final ImageView vTransPreview; private OnColorChangeListener onColorChangeListener; private RelativeLayout.LayoutParams vLocationLayoutParams; public ColorPickerView(Context context, AttributeSet attrs) { super(context, attrs); View view = LayoutInflater.from(context).inflate(R.layout.view_color_picker, this); vBgColor = view.findViewById(R.id.fl_color); vLocation = view.findViewById(R.id.view_location); vLocationLayoutParams = (RelativeLayout.LayoutParams) vLocation.getLayoutParams(); llColorProgress = findViewById(R.id.ll_color_progress); cpvColorPreview = view.findViewById(R.id.cpv_color_preview); vColorBar = view.findViewById(R.id.view_color_bar); colorBarLayoutParams = (RelativeLayout.LayoutParams) vColorBar.getLayoutParams(); rlTransBar = view.findViewById(R.id.rl_trans_bar); vTransBar = view.findViewById(R.id.view_trans_bar); transBarLayoutParams = (RelativeLayout.LayoutParams) vTransBar.getLayoutParams(); vTransPreview = view.findViewById(R.id.view_trans_preview); /*調整顏色*/ llColorProgress.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { int action = event.getAction(); int width = llColorProgress.getWidth(); switch (action) { case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_MOVE: break; case MotionEvent.ACTION_UP: break; } float leftMargin = event.getX(); float x = 0; if (leftMargin < vColorBar.getWidth() / 2) { colorBarLayoutParams.leftMargin = 0; } else if (leftMargin > width - vColorBar.getWidth() / 2) { x = 100; colorBarLayoutParams.leftMargin = width - vColorBar.getWidth(); } else { x = event.getX() / width * 100; colorBarLayoutParams.leftMargin = (int) (leftMargin - vColorBar.getWidth() / 2); } vColorBar.setLayoutParams(colorBarLayoutParams); onProgressChanged((int) x); return true; } }); /*調整透明度*/ rlTransBar.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { int action = event.getAction(); int width = rlTransBar.getWidth(); switch (action) { case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_MOVE: break; case MotionEvent.ACTION_UP: break; } float leftMargin = event.getX(); float x = 0; if (leftMargin < vTransBar.getWidth() / 2) { transBarLayoutParams.leftMargin = 0; } else if (leftMargin > width - vTransBar.getWidth() / 2) { x = 100; transBarLayoutParams.leftMargin = width - vTransBar.getWidth(); } else { x = event.getX() / width * 100; transBarLayoutParams.leftMargin = (int) (leftMargin - vTransBar.getWidth() / 2); } vTransBar.setLayoutParams(transBarLayoutParams); changeTransparency((int) x); return true; } }); /*調整顏色明暗*/ vBgColor.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { int width = vBgColor.getWidth(); int height = vBgColor.getHeight(); int action = event.getAction(); int leftMargin; int topMargin; switch (action) { case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_MOVE: //防止越界處理 if (event.getX() > width - vLocation.getWidth() / 2F) { leftMargin = width - vLocation.getWidth(); } else if (event.getX() < vLocation.getWidth() / 2F) { leftMargin = 0; } else { leftMargin = (int) (event.getX() - vLocation.getWidth() / 2F); } if (event.getY() > height - vLocation.getHeight() / 2F) { topMargin = height - vLocation.getHeight(); } else if (event.getY() <= vLocation.getHeight() / 2F) { topMargin = 0; } else { topMargin = (int) (event.getY() - vLocation.getHeight() / 2F); } vLocationLayoutParams.leftMargin = leftMargin; vLocationLayoutParams.topMargin = topMargin; vLocation.setLayoutParams(vLocationLayoutParams); changeColor(); break; case MotionEvent.ACTION_UP: break; } return true; } }); } /** * 顏色值調整 * * @param progressColor */ private void onProgressChanged(int progressColor) { red = 0; green = 0; blue = 0; index = (int) (progressColor / (100 / 6F)); float v = progressColor % (100 / 6F) / (100 / 6F); switch (index) { case 0: //紅<-->中--綠 red = 255; green = (int) (255 * v); break; case 1://紅--中<-->綠 red = (int) (255 * (1 - v)); green = 255; break; case 2: //綠<-->中--藍 green = 255; blue = (int) (255 * v); break; case 3://綠--中<-->藍 green = (int) (255 * (1 - v)); blue = 255; break; case 4: //藍<-->中--紅 blue = 255; red = (int) (255 * v); break; case 5://藍--中<-->紅 blue = (int) (255 * (1 - v)); red = 255; break; default: red = 255; break; } vBgColor.setBackgroundColor(Color.rgb(red, green, blue)); changeColor(); } /** * 顏色明暗度調整 */ private void changeColor() { int tempRed = red; int tempGreen = green; int tempBlue = blue; float hPercent = 1 - (vLocation.getX() / (vBgColor.getWidth() - vLocation.getWidth())); float vPercent = vLocation.getY() / (vBgColor.getHeight() - vLocation.getHeight()); switch (index) { case 0: tempGreen = (int) (green + hPercent * (255 - green)); tempBlue = (int) (blue + hPercent * (255 - blue)); break; case 1: tempRed = (int) (red + hPercent * (255 - red)); tempBlue = (int) (blue + hPercent * (255 - blue)); break; case 2: tempRed = (int) (red + hPercent * (255 - red)); tempBlue = (int) (blue + hPercent * (255 - blue)); break; case 3: tempRed = (int) (red + hPercent * (255 - red)); tempGreen = (int) (green + hPercent * (255 - green)); break; case 4: tempRed = (int) (red + hPercent * (255 - red)); tempGreen = (int) (green + hPercent * (255 - green)); break; case 5: case 6: tempGreen = (int) (green + hPercent * (255 - green)); tempBlue = (int) (blue + hPercent * (255 - blue)); break; } tempRed = (int) (tempRed - tempRed * vPercent); tempGreen = (int) (tempGreen - tempGreen * vPercent); tempBlue = (int) (tempBlue - tempBlue * vPercent); int color = Color.argb(transValue, tempRed, tempGreen, tempBlue); cpvColorPreview.setColor(color); if (onColorChangeListener != null) { onColorChangeListener.colorChanged(color); } int[] gradientColor = {Color.argb(0, 0, 0, 0), Color.rgb(tempRed, tempGreen, tempBlue)}; GradientDrawable drawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColor); vTransPreview.setBackground(drawable); } /** * 改變透明度 * * @param progress */ private void changeTransparency(int progress) { transValue = (int) (progress / 100F * 255); int color = Color.argb(transValue, red, green, blue); cpvColorPreview.setColor(color); if (onColorChangeListener != null) { onColorChangeListener.colorChanged(color); } } @Override public void onWindowFocusChanged(boolean hasWindowFocus) { super.onWindowFocusChanged(hasWindowFocus); RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) vLocation.getLayoutParams(); layoutParams.leftMargin = vBgColor.getWidth() - vLocation.getWidth(); vLocation.setLayoutParams(layoutParams); colorBarLayoutParams.leftMargin = llColorProgress.getWidth() - vColorBar.getWidth(); vColorBar.setLayoutParams(colorBarLayoutParams); transBarLayoutParams.leftMargin = rlTransBar.getWidth() - vTransBar.getWidth(); vTransBar.setLayoutParams(transBarLayoutParams); int[] color = {Color.argb(0, 0, 0, 0), Color.rgb(255, 0, 0)}; GradientDrawable drawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, color); vTransPreview.setBackground(drawable); } /** * 設置該方法,顏色改變的時候會回調顏色值 * * @param onColorChangeListener */ public void setOnColorChangeListener(OnColorChangeListener onColorChangeListener) { this.onColorChangeListener = onColorChangeListener; }}
以上這篇Android Studio設置顏色拾色器工具Color Picker教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. python如何換行輸出2. Python使用urlretrieve實現直接遠程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract4. Android Studio中一套代碼多渠道打包的實現方法5. Java 接口和抽象類的區別詳解6. python如何計算圓的面積7. Java使用Tesseract-Ocr識別數字8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網公網安備
網公網安備