Android Studio自動(dòng)提取控件Style樣式教程
如題,有時(shí)候看見一個(gè)布局寫上幾百行看上去會(huì)非常吃力麻煩,這時(shí)候抽取控件樣式很有必要了, Android Studio提供了抽取Style樣式的方式, 可能是藏的太深了, 很少人用
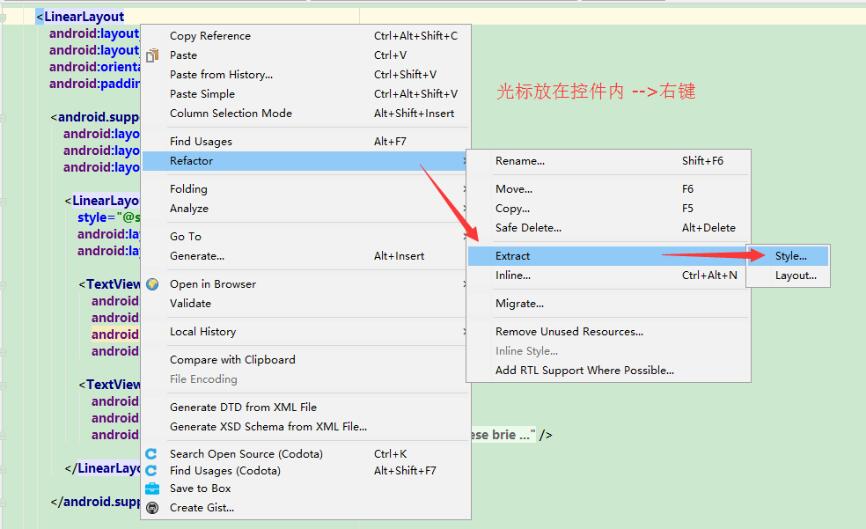
光標(biāo)放在控件內(nèi): 右鍵 ?>Refactor ?> Extract ?>Style…

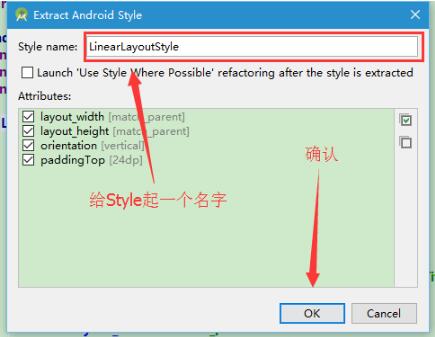
選擇之后彈出對(duì)話框:

如果你用的很多, 也可以為它設(shè)置快捷鍵:
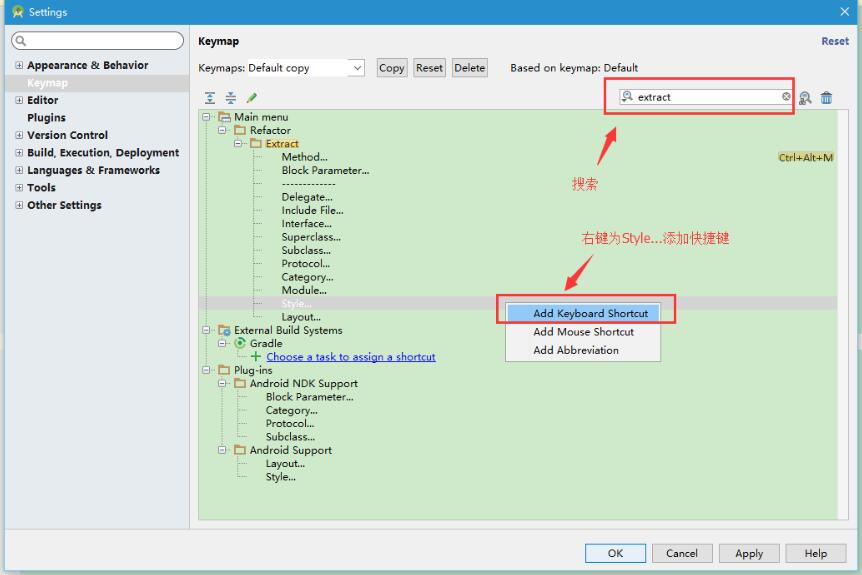
打開Android Studio設(shè)置頁面, 在Keymap中搜索extract, Style就是了, 然后右鍵單擊Style 為它添加快捷鍵

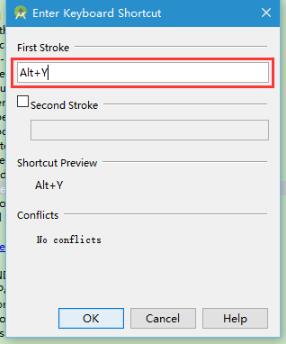
彈出窗口, 直接按你想要設(shè)置的快捷鍵就OK了, 然后確認(rèn)

然后就快捷鍵, 愉快的玩耍了
補(bǔ)充知識(shí):Android Studio Button 美化
改變按鈕Button控件的邊角、填充顏色、邊框顏色。
步驟:
在 res>drawable 中新建一個(gè) btn_all_shape.xml :
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android'> <corners android:bottomLeftRadius='15dp' android:bottomRightRadius='15dp' android:topLeftRadius='15dp' android:topRightRadius='15dp' /> <!-- 設(shè)置填充顏色 --> <solid android:color='@color/green' /> <!-- 設(shè)置邊框顏色 --> <stroke android: android:color='@color/white'/></shape>
在要改變的按鍵的xml中添加這一句:
android:background='@drawable/btn_all_shape'
以上這篇Android Studio自動(dòng)提取控件Style樣式教程就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)2. XML在語音合成中的應(yīng)用3. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)4. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送5. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解6. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁7. jscript與vbscript 操作XML元素屬性的代碼8. .NET中實(shí)現(xiàn)對(duì)象數(shù)據(jù)映射示例詳解9. ASP.NET Core 7 Razor Pages項(xiàng)目發(fā)布到IIS的詳細(xì)過程10. 如何使用ASP.NET Core 配置文件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備