Android實現衛星菜單效果
前言
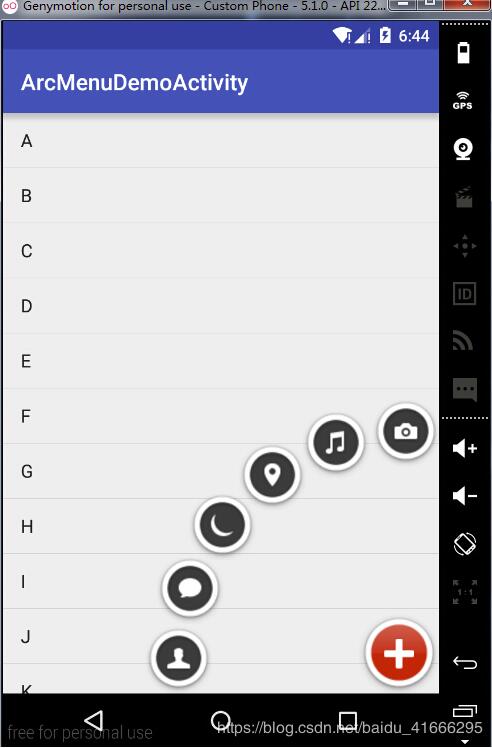
最近需求中,需要實現 衛星菜單的需求,最終通過自定義View和動畫屬性來實現,具體功能如下:

1.自定義View
import android.content.Context;import android.util.AttributeSet;import android.view.View;import android.view.ViewGroup;import android.view.animation.Animation;import android.view.animation.AnimationSet;import android.view.animation.AnimationUtils;import android.view.animation.RotateAnimation;import android.view.animation.TranslateAnimation;import com.xinrui.headsettest.R;/** * 衛星菜單 */public class SatelliteView extends ViewGroup { private View mBtnView; private MenuStatus mBStatus = MenuStatus.STATUS_CLOSE; private onSubItemClickListener onListener; public enum MenuStatus { STATUS_OPEN, STATUS_CLOSE } //子菜單點擊接口 public interface onSubItemClickListener { void onItemClick(View view, int position); } public void setOnSubItemClickListener(onSubItemClickListener mListener) { this.onListener = mListener; } public SatelliteView(Context context) { super(context);// this(context, null); } public SatelliteView(Context context, AttributeSet attrs) { super(context, attrs);// this(context, attrs, 0); } public SatelliteView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int count = getChildCount(); for (int i = 0; i < count; i++) { measureChild(getChildAt(i), widthMeasureSpec, heightMeasureSpec); } super.onMeasure(widthMeasureSpec, heightMeasureSpec); } //添加布局,就是所要顯示的控件View @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { if (changed) { //主菜單按鈕 onMainButton(); //子菜單按鈕 onSubItemButton(); } } //獲取主菜單按鈕 private void onMainButton() { mBtnView = getChildAt(0); mBtnView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) {//主菜單動畫旋轉動畫Animation rotateAnim = AnimationUtils.loadAnimation(getContext(), R.anim.satellite_anim);mBtnView.startAnimation(rotateAnim);//子菜單動畫subItemAnim(); } }); int l, t, r = 0, b = 0; int mWidth = mBtnView.getMeasuredWidth(); int mHeight = mBtnView.getMeasuredHeight(); l = getMeasuredWidth() - mWidth; t = getMeasuredHeight() - mHeight; mBtnView.layout(l, t, getMeasuredWidth(), getMeasuredHeight()); } //獲取子菜單按鈕 private void onSubItemButton() { int count = getChildCount(); for (int i = 0; i < count - 1; i++) { View childView = getChildAt(i + 1); //開始時不呈現子菜單 childView.setVisibility(View.GONE); int radius = 350; int cl, ct, cr, cb; cr = (int) (radius * Math.sin(Math.PI / 2 / (count - 2) * i)); cb = (int) (radius * Math.cos(Math.PI / 2 / (count - 2) * i)); int cWidth = childView.getMeasuredWidth(); int cHeight = childView.getMeasuredHeight(); cl = getMeasuredWidth() - cWidth - cr; ct = getMeasuredHeight() - cHeight - cb; //layout(l,t,r,b);前兩參數決定位置,后兩參數決定大小 //參數(1,t)為View控件的左上角坐標 // (r-l,b-t)為View控件大小,r-l為控件寬度,b-t為控件高度 childView.layout(cl, ct, getMeasuredWidth() - cr, getMeasuredHeight() - cb); } } //子菜單散開回籠動畫 public void subItemAnim() { int count = getChildCount(); for (int i = 0; i < count - 1; i++) { final View childView = getChildAt(i + 1); //點擊主菜單后,子菜單就立刻呈現,否則后面的動畫無法完成 childView.setVisibility(VISIBLE); int radius = 350; int l, t, r, d; r = (int) (radius * Math.sin(Math.PI / 2 / (count - 2) * i)); d = (int) (radius * Math.cos(Math.PI / 2 / (count - 2) * i));// int cWidth = cView.getMeasuredWidth();// int cHeight = cView.getMeasuredHeight();//// l = getMeasuredWidth() - cWidth - r;// t = getMeasuredHeight() - cHeight - d; AnimationSet mAnimationSet = new AnimationSet(true); Animation mTranAnimation = null; if (mBStatus == MenuStatus.STATUS_CLOSE) {//散開動畫mTranAnimation = new TranslateAnimation(r, 0, d, 0);childView.setClickable(true);childView.setFocusable(true); } else {//回籠動畫mTranAnimation = new TranslateAnimation(0, r, 0, d);childView.setClickable(false);childView.setFocusable(false); } mTranAnimation.setDuration(300);// tranAnim.setFillAfter(true); //讓最后一幀的動畫不消失 mTranAnimation.setStartOffset(100 * i / count); mTranAnimation.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {}@Overridepublic void onAnimationEnd(Animation animation) { if (mBStatus == MenuStatus.STATUS_CLOSE) { childView.setVisibility(GONE); }}@Overridepublic void onAnimationRepeat(Animation animation) {} }); Animation rotateAnim = new RotateAnimation( 0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotateAnim.setDuration(300);// rotateAnim.setFillAfter(false); mAnimationSet.addAnimation(rotateAnim); mAnimationSet.addAnimation(mTranAnimation); childView.startAnimation(mAnimationSet); //散開后子菜單的點擊監聽事件 final int pos = i + 1; childView.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) { if (onListener != null) { onListener.onItemClick(childView, pos); } //散開后點擊子菜單動畫 subItemClickAnim(pos - 1); changStatus();} }); } changStatus(); } //監聽子菜單狀態改變 private void changStatus() { mBStatus = (mBStatus == MenuStatus.STATUS_CLOSE ? MenuStatus.STATUS_OPEN : MenuStatus.STATUS_CLOSE); } //散開后點擊子菜單動畫 private void subItemClickAnim(int pos) { int count = getChildCount(); for (int i = 0;i<count-1;i++) { View mChildView = getChildAt(i+1); if(i == pos) {//變大,變透明mChildView.startAnimation(toBig()); } else {//變小,變透明mChildView.startAnimation(toSmall()); } mChildView.setClickable(false); mChildView.setFocusable(false); } } //變大,變透明 private Animation toBig(){ Animation big = AnimationUtils.loadAnimation(getContext(), R.anim.bigalpha); return big; } //變小,變透明 private Animation toSmall(){ Animation small = AnimationUtils.loadAnimation(getContext(),R.anim.smallalpha); return small; } //給ListView調用 public boolean isOpen() { return mBStatus == MenuStatus.STATUS_OPEN; }}
2.SatelliteActivity
import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AbsListView;import android.widget.ArrayAdapter;import android.widget.ListView;import android.widget.Toast;import com.xinrui.headsettest.arc.SatelliteView;import java.util.ArrayList;import java.util.List;public class SatelliteActivity extends Activity { private SatelliteView mSatelliteView; private ListView mListView; private List<String> mData; private ArrayAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.satellite_layout); mSatelliteView = (SatelliteView) findViewById(R.id.view_arc); mSatelliteView.setOnSubItemClickListener(new SatelliteView.onSubItemClickListener() { @Override public void onItemClick(View view, int position) {Toast.makeText(SatelliteActivity.this, 'position' + position, Toast.LENGTH_SHORT).show(); } }); initListView(); } private void initListView() { mListView = (ListView) findViewById(R.id.listview); mData = new ArrayList<String>(); for (int i = ’A’; i <= ’z’; i++) { mData.add((char) i + ''); } mAdapter = new ArrayAdapter<String>(SatelliteActivity.this, android.R.layout.simple_list_item_1, mData); mListView.setAdapter(mAdapter); mListView.setOnScrollListener(new AbsListView.OnScrollListener() { @Override public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {if (mSatelliteView.isOpen()) { mSatelliteView.subItemAnim();} } }); }}
3.satellite_layout.xml
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent'> <ListView android: android:layout_width='match_parent' android:layout_height='match_parent'/> <com.xinrui.headsettest.arc.SatelliteView android: android:layout_width='match_parent' android:layout_height='match_parent'> <RelativeLayout android:layout_width='wrap_content' android:layout_height='wrap_content'> <ImageViewandroid:layout_width='wrap_content'android:layout_height='wrap_content'android:layout_centerInParent='true'android:src='http://www.hdgsjgj.cn/bcjs/@drawable/menu' /> </RelativeLayout> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/camera' /> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/chat' /> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/contacts' /> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/music' /> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/moon' /> <ImageView android:layout_width='wrap_content' android:layout_height='wrap_content' android:src='http://www.hdgsjgj.cn/bcjs/@drawable/location' /> </com.xinrui.headsettest.arc.SatelliteView></RelativeLayout>
4.anim動畫 在res 新建anim文件夾
satellite_anim.xml
<?xml version='1.0' encoding='utf-8'?><set xmlns:android='http://schemas.android.com/apk/res/android'> <rotate android:duration='300' android:fromDegrees='0' android:toDegrees='360' android:pivotX='50%' android:pivotY='50%'/></set>
bigalpha.xml
<!--android:fillAfter='true'得加,取動畫結束后的最后一幀--><set xmlns:android='http://schemas.android.com/apk/res/android' android:fillAfter='true'> <alpha android:duration='200' android:fromAlpha='1' android:toAlpha='0'/> <scale android:duration='200' android:fromXScale='1' android:fromYScale='1' android:toXScale='3' android:toYScale='3' android:pivotX='50%' android:pivotY='50%' /></set>
smallalpha.xml
<!--android:fillAfter='true'得加,取動畫結束后的最后一幀--><set xmlns:android='http://schemas.android.com/apk/res/android' android:fillAfter='true'> <alpha android:duration='200' android:fromAlpha='1' android:toAlpha='0'/> <scale android:duration='200' android:fromXScale='1' android:fromYScale='1' android:toXScale='0' android:toYScale='0' android:pivotX='50%' android:pivotY='50%' /></set>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現web在線聊天功能2. JavaScript實現頁面動態驗證碼的實現示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis4. Springboot 全局日期格式化處理的實現5. SpringBoot+TestNG單元測試的實現6. 完美解決vue 中多個echarts圖表自適應的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調試JavaScript的實現9. Python使用urlretrieve實現直接遠程下載圖片的示例代碼10. Java使用Tesseract-Ocr識別數字

 網公網安備
網公網安備