Android自定義View實(shí)現(xiàn)直播點(diǎn)贊特效
由于開(kāi)發(fā)的需要,需要開(kāi)發(fā)類(lèi)似直播點(diǎn)贊特效的需求,于是自定義View來(lái)實(shí)現(xiàn)這種效果
案例圖:

1.自定義View
import android.animation.Animator;import android.animation.AnimatorSet;import android.animation.ObjectAnimator;import android.animation.TypeEvaluator;import android.animation.ValueAnimator;import android.content.Context;import android.graphics.PointF;import android.graphics.drawable.Drawable;import android.util.AttributeSet;import android.view.View;import android.view.animation.AccelerateDecelerateInterpolator;import android.view.animation.AccelerateInterpolator;import android.view.animation.DecelerateInterpolator;import android.view.animation.Interpolator;import android.view.animation.LinearInterpolator;import android.widget.ImageView;import android.widget.RelativeLayout;import com.xinrui.ndkapp.R;import java.util.Random;/** * Created by liuyong * Data: 2017/8/8 * Github:https://github.com/MrAllRight * 直播點(diǎn)贊view */public class GivePraiseView extends RelativeLayout { private RelativeLayout.LayoutParams layoutParams;//圖片布局參數(shù) private PointF mPointF0, mPointF1, mPointF2, mPointF3;//通過(guò)3階貝塞爾曲線(xiàn)控制圖片的移動(dòng)軌跡 private int mScreenWidth, mScreenHeight;//屏幕寬高 private Drawable[] mImageDrawables;//加載點(diǎn)贊紅心圖片,紅黃藍(lán) private int mDrawableWidth, mDrawableHeight;//圖片的寬高 private Random mRandom = new Random(); private int count = 0; private Interpolator[] interpolators = new Interpolator[4]; public GivePraiseView(Context context) { super(context); init(); } public GivePraiseView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } public GivePraiseView(Context context, AttributeSet attrs) { super(context, attrs); init(); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); mScreenHeight = h; mScreenWidth = w; } //初始化drawable,layoutParams private void init() { mImageDrawables = new Drawable[4]; mImageDrawables[0] = getResources().getDrawable(R.drawable.pl_blue); mImageDrawables[1] = getResources().getDrawable(R.drawable.pl_red); mImageDrawables[2] = getResources().getDrawable(R.drawable.pl_yellow); mImageDrawables[3] = getResources().getDrawable(R.drawable.pl_red); // 插值器 interpolators[0] = new AccelerateDecelerateInterpolator(); // 在動(dòng)畫(huà)開(kāi)始與結(jié)束的地方速率改變比較慢,在中間的時(shí)候加速 interpolators[1] = new AccelerateInterpolator(); // 在動(dòng)畫(huà)開(kāi)始的地方速率改變比較慢,然后開(kāi)始加速 interpolators[2] = new DecelerateInterpolator(); // 在動(dòng)畫(huà)開(kāi)始的地方快然后慢 interpolators[3] = new LinearInterpolator(); // 以常量速率改變 mDrawableWidth = mImageDrawables[0].getIntrinsicWidth(); mDrawableHeight = mImageDrawables[0].getIntrinsicHeight(); layoutParams = new LayoutParams(50, 50); layoutParams.addRule(ALIGN_PARENT_BOTTOM, TRUE); layoutParams.addRule(ALIGN_PARENT_RIGHT, TRUE); layoutParams.setMargins(0, 0, 60, 60);//放置在屏幕的右下角 //這里為了演示我們現(xiàn)在布局初始化的時(shí)候,放置一個(gè)imageview,顏色隨機(jī),設(shè)置點(diǎn)擊屏幕出現(xiàn)點(diǎn)贊效果 ImageView iv = new ImageView(getContext()); iv.setLayoutParams(layoutParams); iv.setImageDrawable(mImageDrawables[0]); addView(iv); this.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { for(int i=0;i<10;i++) { addGivePraiseImg(count); count++; if (count == 4) count = 0; } } }); } //點(diǎn)擊圖片是添加imageview到布局中,并添加動(dòng)畫(huà) private void addGivePraiseImg(int count) { final ImageView givepraiseImg = new ImageView(getContext()); givepraiseImg.setLayoutParams(layoutParams); givepraiseImg.setImageDrawable(mImageDrawables[count]); addView(givepraiseImg); addAnimator(givepraiseImg);//添加動(dòng)畫(huà)效果,動(dòng)畫(huà)分兩部分,第一部分是產(chǎn)生圖片時(shí)縮放和透明度,第二部是移動(dòng)圖片再進(jìn)行透明度變化 } private void addAnimator(final ImageView imageView) { //點(diǎn)擊的時(shí)候,讓圖片經(jīng)過(guò)放大,縮放效果,之后再開(kāi)始沿著貝塞爾曲線(xiàn)的軌跡移動(dòng) ObjectAnimator alpha = ObjectAnimator.ofFloat(imageView, 'alpha', 0.3f, 1f); ObjectAnimator scaleX = ObjectAnimator.ofFloat(imageView, 'scaleX', 0.2f, 1f); ObjectAnimator scaleY = ObjectAnimator.ofFloat(imageView, 'scaleY', 0.2f, 1f); AnimatorSet set = new AnimatorSet(); set.setDuration(100); set.playTogether(alpha, scaleX, scaleY); set.setTarget(imageView); set.addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { } @Override public void onAnimationEnd(Animator animation) { //設(shè)置貝塞爾曲線(xiàn)移動(dòng)效果 ValueAnimator va = getBzierAnimator(imageView);//第二部分動(dòng)畫(huà) va.start(); } @Override public void onAnimationCancel(Animator animation) { } @Override public void onAnimationRepeat(Animator animation) { } }); set.start(); } //初始化貝塞爾曲線(xiàn)的4個(gè)點(diǎn) private void initPointF() { mPointF0 = new PointF(mScreenWidth - 60 - 50, mScreenHeight - 60 - 50);//起點(diǎn)是初始化時(shí)的點(diǎn) mPointF1 = new PointF(mRandom.nextInt(mScreenWidth), mRandom.nextInt((int) mPointF0.y));//第一個(gè)控制點(diǎn)必須要在起始點(diǎn)的上方 mPointF2 = new PointF(mRandom.nextInt(mScreenWidth), mRandom.nextInt((int) mPointF1.y));//第二個(gè)控制點(diǎn)必須在第一個(gè)點(diǎn)的上方 mPointF3 = new PointF(mRandom.nextInt(mScreenWidth), -50);//終點(diǎn)在屏幕的最頂部0-圖片的高度 } /** * 自定義估值器計(jì)算圖片移動(dòng)的軌跡 * 計(jì)算公式參考貝塞爾曲線(xiàn)3階計(jì)算公式 * 自定義估值器的方法可百度搜索 * 其中估值器定義返回的結(jié)果為PointF */ public class BezierEvaluator implements TypeEvaluator<PointF> { private PointF pointF1, pointF2; public BezierEvaluator(PointF p1, PointF p2) { this.pointF1 = p1; this.pointF2 = p2; } @Override public PointF evaluate(float t, PointF p0, PointF p3) { PointF point = new PointF(); point.x = p0.x * (1 - t) * (1 - t) * (1 - t) // + 3 * pointF1.x * t * (1 - t) * (1 - t)// + 3 * pointF2.x * t * t * (1 - t)// + p3.x * t * t * t;// point.y = p0.y * (1 - t) * (1 - t) * (1 - t) // + 3 * pointF1.y * t * (1 - t) * (1 - t)// + 3 * pointF2.y * t * t * (1 - t)// + p3.y * t * t * t;// return point; } } private ValueAnimator getValueAnimator(final ImageView imageView) { initPointF(); BezierEvaluator bezierEvaluator = new BezierEvaluator(mPointF1, mPointF2); ValueAnimator valueAnimator = ValueAnimator.ofObject(bezierEvaluator, mPointF0, mPointF3); valueAnimator.setDuration(3000); valueAnimator.setTarget(imageView); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { //改變imageview位置實(shí)現(xiàn)移動(dòng)效果 PointF point = (PointF) animation.getAnimatedValue(); imageView.setX(point.x); imageView.setY(point.y); imageView.setAlpha(1 - animation.getAnimatedFraction()); //動(dòng)畫(huà)結(jié)束移除imageview if (animation.getAnimatedFraction() >= 1) { removeView(imageView); } } }); return valueAnimator; } /** * 貝塞爾動(dòng)畫(huà) * */ private ValueAnimator getBzierAnimator(final ImageView iv) { // TODO Auto-generated method stub PointF[] PointFs = getPointFs(iv); // 4個(gè)點(diǎn)的坐標(biāo) BezierEvaluator evaluator = new BezierEvaluator(PointFs[1], PointFs[2]); ValueAnimator valueAnim = ValueAnimator.ofObject(evaluator, PointFs[0], PointFs[3]); valueAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { // TODO Auto-generated method stub PointF p = (PointF) animation.getAnimatedValue(); iv.setX(p.x); iv.setY(p.y); iv.setAlpha(1- animation.getAnimatedFraction()); // 透明度 //動(dòng)畫(huà)結(jié)束移除imageview if (animation.getAnimatedFraction() >= 1) { removeView(iv); } } }); valueAnim.setTarget(iv); valueAnim.setDuration(3000); valueAnim.setInterpolator(interpolators[new Random().nextInt(4)]); return valueAnim; } private PointF[] getPointFs(ImageView iv) { // TODO Auto-generated method stub PointF[] PointFs = new PointF[4]; PointFs[0] = new PointF(); // p0 PointFs[0].x = (mScreenWidth- layoutParams.width)/ 2; PointFs[0].y = mScreenHeight - layoutParams.height; PointFs[1] = new PointF(); // p1 PointFs[1].x = new Random().nextInt(mScreenWidth); PointFs[1].y = new Random().nextInt(mScreenHeight /2) + mScreenHeight / 2 + layoutParams.height; PointFs[2] = new PointF(); // p2 PointFs[2].x = new Random().nextInt(mScreenWidth); PointFs[2].y = new Random().nextInt(mScreenHeight /2); PointFs[3] = new PointF(); // p3 PointFs[3].x = new Random().nextInt(mScreenWidth); PointFs[3].y = 0; return PointFs; }}
2.givepraise_layout.xml
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:background='@android:color/darker_gray'> <com.xinrui.ndkapp.view.GivePraiseView android:layout_width='match_parent' android:layout_height='match_parent'/> <!--<com.xinrui.ndkapp.view.LoveLayout--> <!--android:layout_width='match_parent'--> <!--android:layout_height='match_parent'/>--></RelativeLayout>
3.Activity 部分代碼
import android.app.Activity;import android.os.Bundle;public class GivePraiseActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.givepraise_layout); }}
4.估值器的運(yùn)算

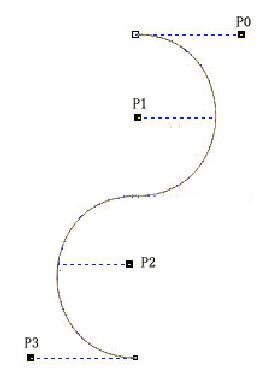
p0坐標(biāo):x坐標(biāo)((布局的寬-心形圖片寬)除以2),y坐標(biāo)(布局的高 -心形圖片高),這樣獲得的是頂部部水平中心點(diǎn)的坐標(biāo)。p1坐標(biāo):x坐標(biāo)(橫坐標(biāo)中的隨機(jī)位置),y坐標(biāo)(布局一半的高度 加上 0到一半高度范圍內(nèi)的隨機(jī)坐標(biāo)+心形的高度的一半)。這樣取到的橫坐標(biāo)是在布局寬度之內(nèi)的隨機(jī)坐標(biāo),縱坐標(biāo)為整個(gè)路徑高度中部以上的隨機(jī)坐標(biāo)。p2坐標(biāo):與p1類(lèi)似,橫坐標(biāo)是在布局寬度之內(nèi)的隨機(jī)坐標(biāo),縱坐標(biāo)為整個(gè)路徑高度中部以下的隨機(jī)坐標(biāo)。p3坐標(biāo):控件底部中心點(diǎn)知道4個(gè)坐標(biāo)了,那么就可以開(kāi)始計(jì)算路徑
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車(chē)輛管理系統(tǒng)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)5. Jsp servlet驗(yàn)證碼工具類(lèi)分享6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個(gè)圖片防盜鏈8. Jsp+Servlet實(shí)現(xiàn)文件上傳下載 文件列表展示(二)9. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解10. XML在語(yǔ)音合成中的應(yīng)用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備