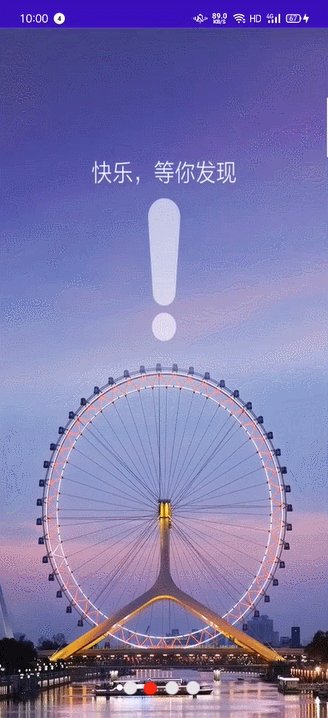
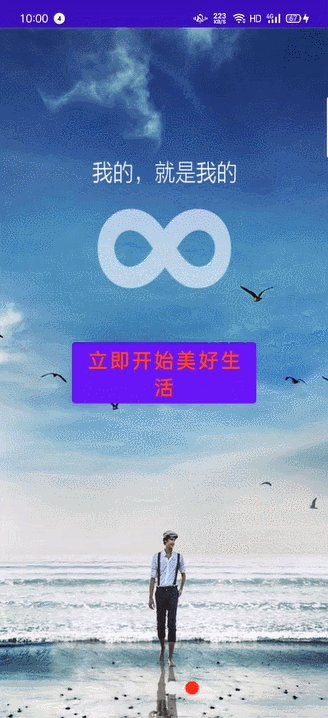
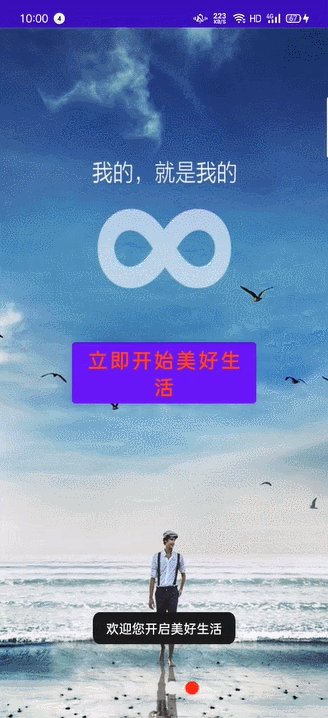
Android使用ViewPager實現啟動引導頁效果
本文實例為大家分享了Android實現啟動引導頁效果的具體代碼,供大家參考,具體內容如下

ViewPagerTwoActivity.java
package cn.edu.zufe.app001;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import androidx.viewpager.widget.PagerAdapter;import androidx.viewpager.widget.ViewPager;import android.content.Context;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.Button;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Toast;import java.util.ArrayList;public class ViewPagerTwoActivity extends AppCompatActivity { private int[] launchImageArray = new int[]{ R.drawable.guide_bg1,R.drawable.guide_bg2,R.drawable.guide_bg3,R.drawable.guide_bg4 }; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_pager_two);ViewPager vp_launch = (ViewPager)findViewById(R.id.vp_launch);LaunchSimpleAdapter adapter = new LaunchSimpleAdapter(this,launchImageArray);vp_launch.setAdapter(adapter);vp_launch.setCurrentItem(0); } class LaunchSimpleAdapter extends PagerAdapter{private Context mContext;private ArrayList<View> mViewList = new ArrayList<View>();public LaunchSimpleAdapter(final Context context, int[] imageArray){ mContext = context; for(int i=0; i<imageArray.length; i++){View view = LayoutInflater.from(context).inflate(R.layout.item_launch,null);ImageView iv_launcher = (ImageView)view.findViewById(R.id.iv_launch);RadioGroup rg_indicate = (RadioGroup)view.findViewById(R.id.rg_indicate);Button btn_start = (Button)view.findViewById(R.id.btn_start);iv_launcher.setImageResource(imageArray[i]);for(int j=0; j<imageArray.length; j++){ RadioButton radio = new RadioButton(mContext); radio.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); radio.setButtonDrawable(R.drawable.launch_guide); radio.setPadding(10,10,10,10); rg_indicate.addView(radio);}((RadioButton)rg_indicate.getChildAt(i)).setChecked(true);if (i == imageArray.length-1) { btn_start.setVisibility(View.VISIBLE); btn_start.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) { Toast.makeText(context,'歡迎您開啟美好生活',Toast.LENGTH_SHORT).show();} });}mViewList.add(view); }}@Overridepublic void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { container.removeView(mViewList.get(position));}@NonNull@Overridepublic Object instantiateItem(@NonNull ViewGroup container, int position) { container.addView(mViewList.get(position)); return mViewList.get(position);}@Overridepublic int getCount() { return mViewList.size();}@Overridepublic boolean isViewFromObject(@NonNull View view, @NonNull Object o) { return view == o;} }}
activity_view_pager_two.xml
<?xml version='1.0' encoding='utf-8'?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='cn.edu.zufe.app001.ViewPagerTwoActivity'> <androidx.viewpager.widget.ViewPagerandroid:layout_width='match_parent'android:layout_height='match_parent'android:id='@+id/vp_launch'> </androidx.viewpager.widget.ViewPager></androidx.constraintlayout.widget.ConstraintLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備