利用模糊實現視覺3D效果實例講解
目錄
- 實現一個文字的 3D 變換
- 實現文字的模糊
- 使用模糊構建落葉效果
本文較短,將介紹巧用模糊實現視覺 3D 效果的技巧。
我們都知道,在正常的視覺效果中,離我們越近的通常我們會看的越清晰,而離我們較遠則相對沒那么清晰~
我們可以利用清晰與模糊兩種狀態來構建視差效果。像是這樣:

而在 CSS 中,我們可以利用模糊濾鏡 filter: blur() 與 transform-style: preserve-3d 來實現它們。
實現一個文字的 3D 變換
首先,我們需要實現一個文字的 3D 變換,這個比較簡單。主要是借助 transform-style: preserve-3d 和 perspective,以及讓文字繞 Y 軸進行旋轉即可。
簡單的代碼如下:
<p>CSS3DEFFECT</p>
body { perspective: 160vmin;}p { font-size: 24vmin; transform-style: preserve-3d; animation: rotate 10s infinite ease-in-out;}@keyframes rotate { 0% {transform: rotateY(-45deg); } 50% {transform: rotateY(45deg); } 100% {transform: rotateY(-45deg); }}我們就可以得到這樣一個 3D 文字效果:

實現文字的模糊
這個效果已經有了初步的 3D 效果,但是僅僅是這樣,會覺得少了些什么。接下來我們就需要補充一下模糊的效果,讓距離我們近的文字清晰,遠離我們的文字模糊。
但這樣就需要對每個文字進行精細化處理,上面的 HTML 結構無法做到對每一個文字的單獨處理,我們簡單改造一下結構:
<p> <span>C</span> <span>S</span> <span>S</span> <span>3</span> <span>D</span> <span>E</span> <span>F</span> <span>F</span> <span>E</span> <span>C</span> <span>T</span></p>
完整的代碼大概是這樣:
@import url("https://fonts.googleapis.com/css2?family=Lobster&display=swap");$count: 12;body, html { font-family: "Lobster", cursive; perspective: 160vmin; overflow: hidden;}p { margin: auto; font-size: 24vmin; transform-style: preserve-3d; animation: rotate 10s infinite ease-in-out; span {text-shadow: 1px 1px 0 rgba(0, 0, 0, .9), 2px 2px 0 rgba(0, 0, 0, .7), 3px 3px 0 rgba(0, 0, 0, .5), 4px 4px 0 rgba(0, 0, 0, .3), 5px 5px 0 rgba(0, 0, 0, .1);&:nth-child(-n+5) { animation-delay: -5s; } }}@for $i from 1 to 7 { span:nth-child(#{$i}), span:nth-last-child(#{$i}) {animation: filterBlur-#{$i} 10s infinite ease-in-out; } @keyframes filterBlur-#{$i} {0% { filter: blur(0px) contrast(5);}50% { filter: blur(#{7 - $i}px) contrast(1);}100% { filter: blur(0px) contrast(5);} }}@keyframes rotate { 0% {transform: rotateY(-45deg); } 50% {transform: rotateY(45deg); } 100% {transform: rotateY(-45deg); }}簡單解析下,這里有幾個小技巧,仔細觀察我們需要的效果:
1.第一個字符和最后一個字符在旋轉的最左效果和最右效果下分別會離我們最近和最遠,它們的效果其實應該是一致的,所以第一個字符和最后一個字符應該統一處理,依次類推,第二個字符和倒數第二字符統一處理,這里可以借助 SASS 利用 :nth-child 和 :nth-last-child 高效編寫 CSS 代碼
2.每次有一半是清晰的,一半的是模糊的,需要區分對待,利用 animation-delay 讓一半的動畫延遲一半進行
3.可以再配合 text-shadow 讓文字更立體點
這樣,我們可以最終得到如下效果:

完整的代碼,你可以戳這里 -- CSS 靈感 -- 利用 filter:blur 增強文字的 3D 效果
使用模糊構建落葉效果
合理運用模糊,是能在沒有 transform-style: preserve-3d 和 perspective 的加持下,也能構建出不錯的 3D 效果。
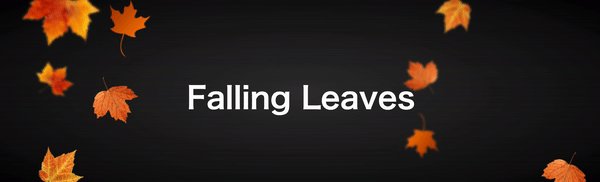
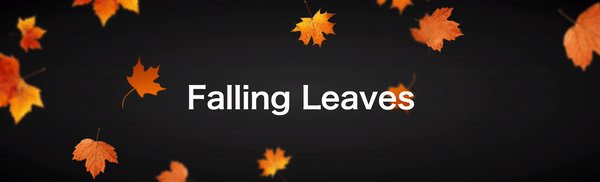
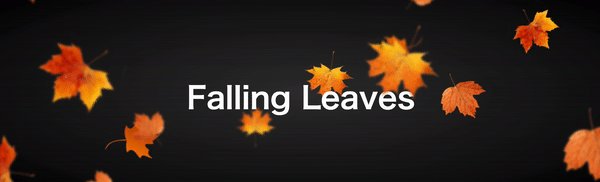
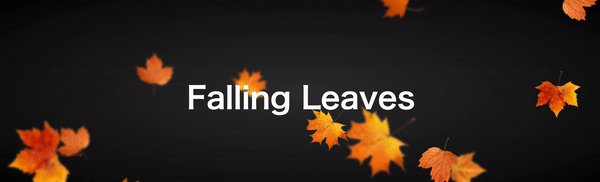
之前在 Youtube 的一個視頻教學網站看到了下面這個落葉效果,就是利用模糊以及簡單的層級關系,讓整個畫面看上去非常的真實:
<h2>Falling Leaves</h2><section> <div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> <div><img src="落葉圖片.png" /></div> </div> <div> // 重復第二組 </div> <div> // 重復第三組 </div></section>
.leaf { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}.leaf img { width: 75px; height: 75px;}.leaf div:nth-child(1) { left: 20%; animation: fall 22s linear infinite; animation-delay: -2s;}.leaf div:nth-child(2) { left: 70%; animation: fall 18s linear infinite; animation-delay: -4s;}.leaf div:nth-child(3) { left: 10%; animation: fall 21s linear infinite; animation-delay: -7s;}.leaf div:nth-child(4) { left: 50%; animation: fall 24s linear infinite; animation-delay: -5s;}.leaf div:nth-child(5) { left: 85%; animation: fall 19s linear infinite; animation-delay: -5s;}.leaf div:nth-child(6) { left: 15%; animation: fall 23s linear infinite; animation-delay: -10s;}.leaf div:nth-child(7) { left: 90%; animation: fall 20s linear infinite; animation-delay: -4s;}.leaf2 { transform: scale(1.6) translate(5%, -5%) rotate(15deg); filter: blur(1px); z-index: 10;}.leaf3 { filter: blur(2px); transform: scale(0.8) translate(-5%, 10%) rotate(170deg);}@keyframes fall { 0% { top: -30%; transform: translateX(20px) rotate(0deg); } 20% { transform: translateX(-20px) rotate(45deg); } 40% { transform: translateX(20px) rotate(90deg); } 60% { transform: translateX(-20px) rotate(135deg); } 80% { transform: translateX(20px) rotate(180deg); } 100% { top: 150%; transform: translateX(-20px) rotate(225deg); }}
主要就是通過清晰與模糊兩種狀態的對比,速度的差異,來構建視差效果。
CodePen Demo -- Falling leaves
以上就是利用模糊實現視覺3D效果實例講解的詳細內容,更多關于模糊實現視覺3D的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備