詳解CSS故障藝術
目錄
- 概述
- 使用混合模式實現抖音 LOGO
- 圖片的 Glitch Art 風
- 動態類抖音風格 Glitch 效果
- Glitch Art 風格的 404 效果
- clip-path 登場
- 使用 clip-path 實現文字斷裂動畫
- clip-path 的 Glitch Art
- 總結
概述

本文的主題是 Glitch Art,故障藝術。
什么是故障藝術?我們熟知的抖音的 LOGO 正是故障藝術其中一種表現形式。它有一種魔幻的感覺,看起來具有閃爍、震動的效果,很吸引人眼球。
故障藝術它模擬了畫面信號出現故障導致成像錯誤的感覺。青色色塊與紅色色塊無法重合就是這種故障的體現。從膠片時代開始到今天的數碼時代,這種故障一直是觀眾非常熟悉的現象。即使抖音的 LOGO 只是靜態的,大腦也會自己補完整個效果,甚至還會自己腦補信號干擾的噪音。
使用混合模式實現抖音 LOGO
首先從靜態的開始,抖音的 LOGO 就是很好的一個例子。

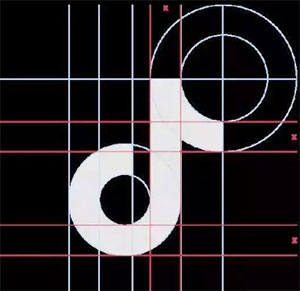
它看著像是 3 個 J 形重疊在一起。而實際上,是兩個 J 形重疊在一起,重疊部分表現為白色,這個特性,使用 CSS 的混合模式mix-blend-mode非常好實現,而單個 J 形示意圖如下:

單個 J 形其實是由 3/4圓 + 豎線 + 1/4圓組成,使用一個標簽即可完成(加上兩個偽元素)。
關鍵點:
主要借助偽元素實現了整體 J 結構,借助了 mix-blend-mode 實現融合效果利用mix-blend-mode: lighten混合模式實現兩個 J 形結構重疊部分為白色
所以整個效果只需要兩個標簽:
<div></div><div></div>
簡易 SASS 代碼:
// 實現第一個 J.j { position: absolute; &::before {content: "";... } &::after {content: "";... }} // 實現第二個 J,加上混合模式.j:last-child { position: absolute; mix-blend-mode: lighten; &::before {content: "";... } &::after {content: "";... }}示意圖如下(為了更好理解,加上了動畫):

圖片的 Glitch Art 風
當然,上面實現的是我們實現的 J 形的疊加,理解了這種技巧之后,我們可以把它運用到圖片之上。
這里我們會運用到background-blend-mode和mix-blend-mode。
假設,我們有這樣一張圖:

只需要一個標簽即可
<div></div>
給兩張同樣的圖片,疊加上 青色#0ff和 紅色#f00,并且錯開一定的距離,兩張圖都要加上background-blend-mode: lighten,其中一張再加上mix-blend-mode: darken:
.mix { width: 400px; height: 400px; background: url($img), #0ff; background-blend-mode: lighten; &:after { content: ""; position: absolute; margin-left: 10px; width: 400px; height: 400px; background: url($img), #f00; background-blend-mode: lighten; mix-blend-mode: darken; }}得到如下效果:

這里與上述抖音 LOGO 的處理是有點不一樣的,使用的混合模式也不止一種,簡單解釋下。
1.因為圖片本身不是紅色和青色的,所以需要通過background-image疊加上這兩種顏色,并通過background-blend-mode: lighten讓其表現出來
2.為了保持中間疊加部分的原色,需要再疊加一個mix-blend-mode: darken反向處理一下。(不理解的同學可以打開調試,手動關掉幾個混合模式,自己感受感受即可)
動態類抖音風格 Glitch 效果
OK,有了上面的鋪墊,我們接下來可以給這種效果加上動畫。
關鍵點:
1.利用 mix-blend-mode: lighten 混合模式實現兩段文字結構重疊部分為白色
2.利用元素位移完成錯位移動動畫,形成視覺上的沖擊效果
看看效果:

當然,我們也不是一定要使用混合模式去使得融合部分為白色,可以僅僅是使用這個配色效果,基于上面效果的另外一個版本,沒有使用混合模式。
關鍵點:
1.利用了偽元素生成了文字的兩個副本
2.視覺效果由位移、遮罩、混合模式完成
3.配色借鑒了抖音 LOGO 的風格

僅僅使用配色沒有使用混合模式的好處在于,對于每一個文字的副本,有了更大的移動距離和可以處理的空間。
Glitch Art 風格的 404 效果
稍微替換一下文本文案為 404,再添加上一些濾鏡效果(hue-rotate()、blur())嘿嘿,找到了一個可能實際可用的場景:
效果一:

效果二:

其他配色效果
當然,不僅僅只有這一種紅 + 青的配色效果。還有一些其他的配色及混合模式的搭配,如黃 + 粉紅 + 藍配合mix-blend-mode: multiply。
然后,有的時候,效果不希望和背景混合在一起,可以使用isolation: isolate進行隔離。
clip-path 登場
好,上述效果可以歸類為一個分類。接下來開啟下一個分類,下半篇幅的主角主要是clip-path。
clip-path一個非常有意思的 CSS 屬性。
clip-path CSS 屬性可以創建一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的URL定義的路徑或者外部 SVG 的路徑。
也就是說,使用clip-path可以將一個容器切成我們想要的樣子。
例如這樣:
<div>TXET</div>
div { margin: auto; padding: 10px; line-height: 1.2; font-size: 60px; background: #ddd;}正常是這樣的:

使用clip-path剪裁為一個平行四邊形:
div { margin: auto; padding: 10px; line-height: 1.2; font-size: 60px; background: #ddd;+ clip-path: polygon(35% 0, 85% 0, 75% 100%, 25% 100%);}結果如下:

那么,思路就有了,我們可以將一個文字復制幾個副本,重疊在一起,再分別裁剪這幾個副本進行位移動畫即可。
使用 clip-path 實現文字斷裂動畫
我們還是使用元素的::before、::after兩個偽元素復制兩份副本,再分別使用clip-path進行剪裁,再使用 transform 進行控制。
核心代碼:
<div data-text="Text Crack"> <span>Text Crack</span></div>
div { position: relative; animation: shake 2.5s linear forwards;} div span { clip-path: polygon(10% 0%, 44% 0%, 70% 100%, 55% 100%);} div::before,div::after { content: attr(data-text); position: absolute; top: 0; left: 0;} div::before { animation: crack1 2.5s linear forwards; clip-path: polygon(0% 0%, 10% 0%, 55% 100%, 0% 100%);} div::after { animation: crack2 2.5s linear forwards; clip-path: polygon(44% 0%, 100% 0%, 100% 100%, 70% 100%);} // 元素晃動,斷裂前搖@keyframes shake { ...} @keyframes crack1 { 0%, 95% {transform: translate(-50%, -50%); } 100% {transform: translate(-55%, -45%); }} @keyframes crack2 { 0%, 95% {transform: translate(-50%, -50%); } 100% {transform: translate(-45%, -55%); }}可以得到這樣的效果:

clip-path 的 Glitch Art
OK,繼續,有了上面的鋪墊之后,接下來,我們把這個效果作用于圖片之上,并且再添加上動畫。
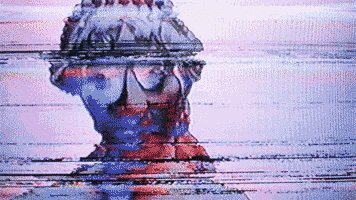
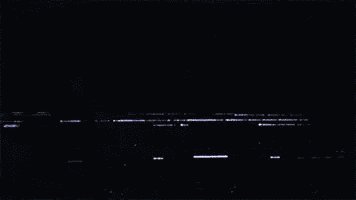
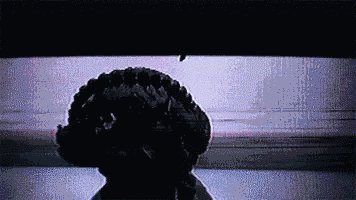
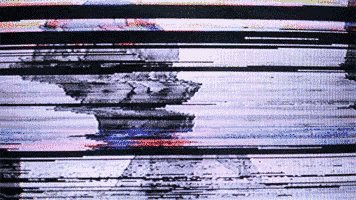
隨便選一張圖片:

哇哦,非常的賽博朋克。
實現動畫的關鍵在于:
使用元素的兩個偽元素,生成圖片的兩個副本
使用clip-path對兩個副本圖片元素進行裁剪,然后進行位移、transform變換、添加濾鏡等一系列操作。
簡單貼一下偽代碼:
$img: "https://mzz-files.oss-cn-shenzhen.aliyuncs.com///uploads/U1002433/0cb5e044a1f0f7fc15f61264ee97ac1f.png"; div { position: relative; width: 658px; height: 370px; background: url($img) no-repeat; animation: main-img-hide 16s infinite step-end;} div::before,div::after { position: absolute; width: 658px; height: 370px; top: 0; left: 0; background: inherit;} div::after { content: ""; animation: glitch-one 16s infinite step-end;} div::before { content: ""; animation: glitch-two 16s infinite 1s step-end;} @keyframes glitch-one { @for $i from 20 to 30 {#{$i / 2}% { left: #{randomNum(200, -100)}px; clip-path: inset(#{randomNum(150, 30)}px 0 #{randomNum(150, 30)}px);} } 15.5% {clip-path: inset(10px 0 320px);left: -20px; } 16% {clip-path: inset(10px 0 320px);left: -10px;opacity: 0; } ....} @keyframes glitch-two { @for $i from 40 to 50 {#{$i / 2}% { left: #{randomNum(200, -100)}px; clip-path: inset(#{randomNum(180)}px 0 #{randomNum(180)}px);} } 25.5% {clip-path: inset(10px 0 320px);left: -20px; } 26% {clip-path: inset(10px 0 320px);left: -10px;opacity: 0; } ...} @keyframes main-img-hide { 5% {filter: invert(1); } ...}由于動畫部分代碼量太多,所以使用了 SASS 循環函數隨機生成了部分。如果手動控制,效果其實還會更好,當然,調試動畫消耗的時間會更多。
看看效果,雖然 CSS 能力有限,但實際的效果也不是說那么的差:

總結
本文重點介紹了純 CSS 下使用混合模式和clip-path實現的一些故障藝術(Glitch Art),當然,上述的幾個效果都不僅僅是靠這兩個屬性單打獨斗就能完成的。
在其中,transform、filter也在其中發揮了很重要的作用。當然僅僅使用transform、filter也能夠實現一些基礎的故障藝術效果,這個讀者們感興趣的可以自己多加嘗試。如果想使用于生產環境,需要考慮mix-blend-mode和clip-path的兼容性問題。
以上就是詳解CSS故障藝術的詳細內容,更多關于CSS故障藝術的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備