使用display:none時隱藏DOM元素無法獲取實際寬高的解決方法
案例說明
當DOM元素被添加上display:none;的樣式時,這個元素和它的子元素無法獲取到實際的寬高。
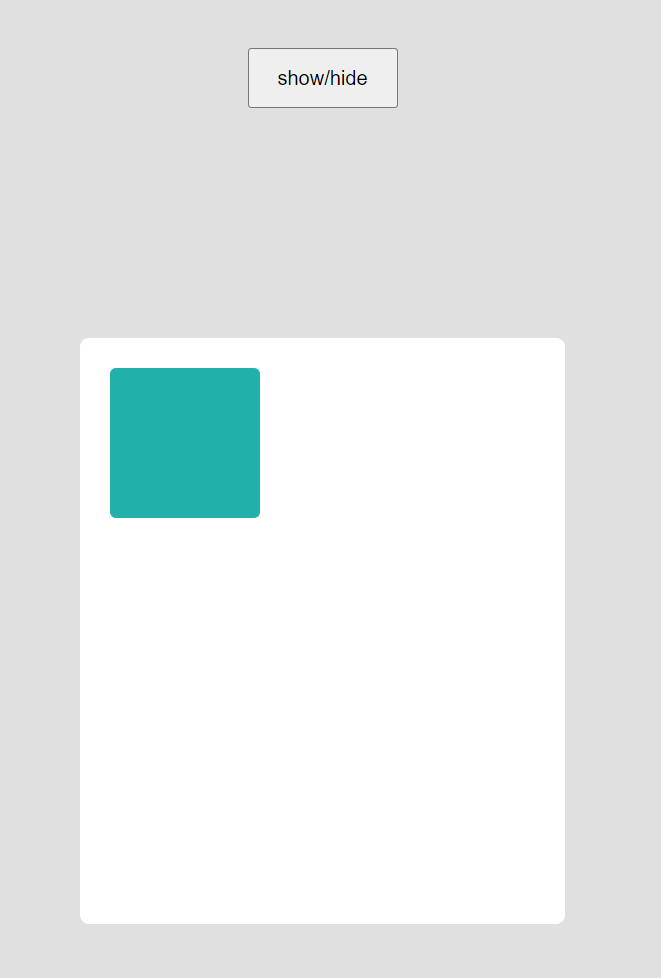
如圖,我設置了一個父元素和一個子元素,并且通過一個按鈕切換父元素是否帶有display:none;。


然后每次點擊按鈕后,在控制臺輸出兩個元素的高度。

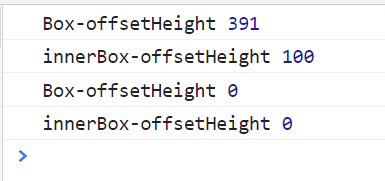
可以看到,當元素正常顯示時,獲取寬高正常。而當元素添加上`display:none;`之后,獲取到的值變為0.
解決方法
使用jquery的actual方法可以很方便的獲取到元素的真實寬高。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.actual/1.0.19/jquery.actual.min.js"></script>
語法格式
//獲取帶有.hidden類的元素的實際高度
$('.hidden').actual('height');
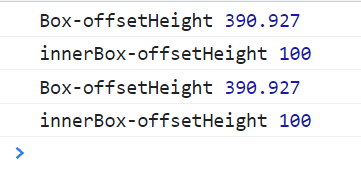
使用actual方法后獲取寬高正常,無論元素有沒有被設置display:none;。(下圖中兩次輸出,一次是帶有display:none;的,一次是沒有的,均能獲取到實際高度)

原理:設置display:none;的元素沒有物理尺寸,而同樣能提供隱形效果的visibility則有物理尺寸,但是不能直接用visibility:hidden;代替display:none;,因為設置visibility之后的元素還是會占用頁面空間的。正確的解決方法是要獲取寬度或者高度時,首先將display:none;更換成display:block;,然后設置visibility讓其隱形,從而獲取實際寬高。
這里需要注意的是,當元素設置為塊級元素時,可能會因為其大小使得周圍的元素被推動,因此我們在獲取某個元素的實際寬高時,除了設置display和visibility,還要設置position:absolute;,在獲取到寬高值之后取消掉。
這個實現方法其實就是jquery的actual方法的內容:
源地址jquery.actual:Get the actual width/height of invisible DOM elements with jQuery.
如果打不開github也可以看下面的代碼(jquery.actual.js的代碼內容)
/*! Copyright 2012, Ben Lin (http://dreamerslab.com/) * Licensed under the MIT License (LICENSE.txt). * * Version: 1.0.19 * * Requires: jQuery >= 1.2.3 */;( function ( factory ) {if ( typeof define === "function" && define.amd ) { // AMD. Register module depending on jQuery using requirejs define. define( ["jquery"], factory );} else { // No AMD. factory( jQuery );}}( function ( $ ){ $.fn.addBack = $.fn.addBack || $.fn.andSelf; $.fn.extend({ actual : function ( method, options ){ // check if the jQuery method exist if( !this[ method ]){throw "$.actual => The jQuery method "" + method + "" you called does not exist"; } var defaults = {absolute : false,clone : false,includeMargin : false,display : "block" }; var configs = $.extend( defaults, options ); var $target = this.eq( 0 ); var fix, restore; if( configs.clone === true ){fix = function (){ var style = "position: absolute !important; top: -1000 !important; "; // this is useful with css3pie $target = $target. clone(). attr( "style", style ). appendTo( "body" );};restore = function (){ // remove DOM element after getting the width $target.remove();}; }else{var tmp = [];var style = "";var $hidden;fix = function (){ // get all hidden parents $hidden = $target.parents().addBack().filter( ":hidden" ); style += "visibility: hidden !important; display: " + configs.display + " !important; "; if( configs.absolute === true ) style += "position: absolute !important; "; // save the origin style props // set the hidden el css to be got the actual value later $hidden.each( function (){ // Save original style. If no style was set, attr() returns undefined var $this = $( this ); var thisStyle = $this.attr( "style" ); tmp.push( thisStyle ); // Retain as much of the original style as possible, if there is one $this.attr( "style", thisStyle ? thisStyle + ";" + style : style ); });};restore = function (){ // restore origin style values $hidden.each( function ( i ){ var $this = $( this ); var _tmp = tmp[ i ]; if( _tmp === undefined ){ $this.removeAttr( "style" ); }else{ $this.attr( "style", _tmp ); } });}; } fix(); // get the actual value with user specific methed // it can be "width", "height", "outerWidth", "innerWidth"... etc // configs.includeMargin only works for "outerWidth" and "outerHeight" var actual = /(outer)/.test( method ) ?$target[ method ]( configs.includeMargin ) :$target[ method ](); restore(); // IMPORTANT, this plugin only return the value of the first element return actual; } });}));actual方法的參數
Example Code:(來源于jquery.actual github項目說明)// get hidden element actual width$( ".hidden" ).actual( "width" );// get hidden element actual innerWidth$( ".hidden" ).actual( "innerWidth" );// get hidden element actual outerWidth$( ".hidden" ).actual( "outerWidth" );// get hidden element actual outerWidth and set the `includeMargin` argument$( ".hidden" ).actual( "outerWidth", { includeMargin : true });// get hidden element actual height$( ".hidden" ).actual( "height" );// get hidden element actual innerHeight$( ".hidden" ).actual( "innerHeight" );// get hidden element actual outerHeight$( ".hidden" ).actual( "outerHeight" );// get hidden element actual outerHeight and set the `includeMargin` argument$( ".hidden" ).actual( "outerHeight", { includeMargin : true });// if the page jumps or blinks, pass a attribute "{ absolute : true }"http:// be very careful, you might get a wrong result depends on how you makrup your html and css$( ".hidden" ).actual( "height", { absolute : true });// if you use css3pie with a float element// for example a rounded corner navigation menu you can also try to pass a attribute "{ clone : true }"http:// please see demo/css3pie in action$( ".hidden" ).actual( "width", { clone : true });// if it is not a block element. By default { display: "block" }.// for example a inline element$( ".hidden" ).actual( "width", { display: "inline-block" });到此這篇關于使用display:none時隱藏DOM元素無法獲取實際寬高的解決方法的文章就介紹到這了,更多相關隱藏DOM元素無法獲取實際寬高的解決方法內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備