Python數(shù)據(jù)分析之pandas讀取數(shù)據(jù)

1)CSV文件讀取:
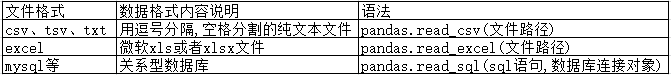
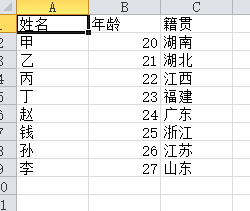
語法格式:pandas.read_csv(文件路徑)CSV文件內(nèi)容如下:

import pandas as pdfile_path = 'e:pandas_studytest.csv'content = pd.read_csv(file_path)content.head() # 默認返回前5行數(shù)據(jù)content.head(3) # 返回前3行數(shù)據(jù)content.shape # 返回一個元組(總行數(shù),總列數(shù)),總行數(shù)不包括標題行content.index # 返回索引,是一個可迭代的對象<class ’pandas.core.indexes.range.RangeIndex’>content.column # 返回所有的列名 Index([’姓名’, ’年齡’, ’籍貫’], dtype=’object’)content.dtypes # 返回的是每列的數(shù)據(jù)類型姓名 object年齡 int64籍貫 objectdtype: object
2)CSV文件讀取:
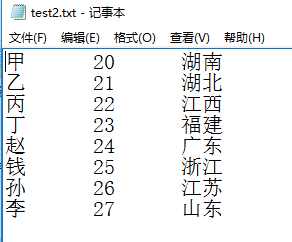
語法格式:pandas.read_csv(文件路徑)CSV文件內(nèi)容如下:

import pandas as pdfile_path = 'e:pandas_studytest2.txt'content = pd.read_csv(file_path,sep=’t’,header = None ,names= [’name’,’age’,’adress’])#參數(shù)說明:# header = None 表示沒有標題行# sep=’t’ 表示去除分割符中的空格# names= [’name’,’age’,’adress’] ,列名依次自定義為’name’,’age’,’adress’content.head() # 默認返回前5行數(shù)據(jù)content.head(3) # 返回前3行數(shù)據(jù)content.shape # 返回一個元組(總行數(shù),總列數(shù)),總行數(shù)不包括標題行content.index # 返回索引,是一個可迭代的對象<class ’pandas.core.indexes.range.RangeIndex’>content.column # 返回所有的列名 Index([’姓名’, ’年齡’, ’籍貫’], dtype=’object’)content.dtypes # 返回的是每列的數(shù)據(jù)類型三、excel文件讀取

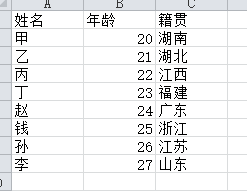
import pandas as pdfile_path = 'e:pandas_studytest3.xlsx'content = pd.read_excel(file_path)content.head() # 默認返回前5行數(shù)據(jù)content.head(3) # 返回前3行數(shù)據(jù)content.shape # 返回一個元組(總行數(shù),總列數(shù)),總行數(shù)不包括標題行content.index # 返回索引,是一個可迭代的對象<class ’pandas.core.indexes.range.RangeIndex’>content.column # 返回所有的列名 Index([’姓名’, ’年齡’, ’籍貫’], dtype=’object’)content.dtypes # 返回的是每列的數(shù)據(jù)類型姓名 object年齡 int64籍貫 objectdtype: object四、數(shù)據(jù)庫表格讀取
語法: pandas.read_sql(sql語句,數(shù)據(jù)庫連接對象)數(shù)據(jù)對象的創(chuàng)建,可以根據(jù)pymysql,cx_oracle等模塊連接mysql或者oracle。
到此這篇關(guān)于Python數(shù)據(jù)分析之pandas讀取數(shù)據(jù)的文章就介紹到這了,更多相關(guān)pandas讀取數(shù)據(jù)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. el-input無法輸入的問題和表單驗證失敗問題解決2. vue跳轉(zhuǎn)頁面常用的幾種方法匯總3. react腳手架配置代理的實現(xiàn)4. JavaScript中顏色模型的基礎(chǔ)知識與應(yīng)用詳解5. 前端html+css實現(xiàn)動態(tài)生日快樂代碼6. JavaScript快速實現(xiàn)一個顏色選擇器7. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)8. 不要在HTML中濫用div9. Jquery使用原生AJAX方法請求數(shù)據(jù)10. React實現(xiàn)一個倒計時hook組件實戰(zhàn)示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備