JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器
目錄
- 顏色模型
- HSV 與 HSL 的區(qū)別
- 實(shí)現(xiàn)選擇器
- 色相
- 飽和度和明亮度
- hsv轉(zhuǎn)rgb
- 透明度
- 基于HSL的顏色選擇器
- 使用canvas
在做前端界面開發(fā)的時(shí)候,遇到需要改變顏色的需求,就需要使用顏色選擇器。
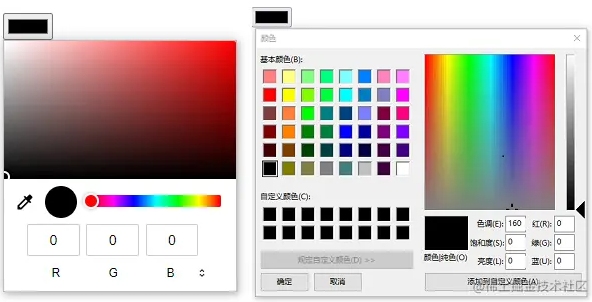
針對(duì)這個(gè)問題,第一想法,自然是H5提供了input color,可以實(shí)現(xiàn)。但不出意外的,IE并不支持。而且,chrome的實(shí)現(xiàn)方式和firefox也不太一樣,見下圖:

左圖是chrome的,瀏覽器自身實(shí)現(xiàn)的一個(gè)顏色選擇器控件;右圖是firefox的,引入的是操作系統(tǒng)自帶的顏色選擇器控件。
鑒于這些差異性,就很有必要實(shí)現(xiàn)一個(gè)統(tǒng)一的顏色選擇器組件,譬如我們來實(shí)現(xiàn)一個(gè)類似chrome瀏覽器自帶的這種選擇器。
要做這個(gè)組件,首先需要了解的一個(gè)知識(shí)點(diǎn),就是顏色模型。
顏色模型
我們前端開發(fā),最常見的顏色模型就是RGB,即紅綠藍(lán)三基色模型,而前端瀏覽器能支持顏色顯示的顏色模型只有兩種:RGB和HSL。
其中,RGB模型是以三色的值在0-255以內(nèi)的范圍內(nèi),混合成一種顏色,對(duì)機(jī)器較友好,但并不太適合人直觀的進(jìn)行顏色選擇。所以,通常的顏色選擇器一般會(huì)使用另外兩種更面向視覺感知的模型:HSV 和 HSL。關(guān)于顏色模型的詳細(xì)知識(shí),可見 顏色模型的基礎(chǔ)知識(shí)。
而chrome瀏覽器自帶的顏色選擇器,就是基于HSV的。
HSV 與 HSL 的區(qū)別
HSV是基于色相H(hue)、飽和度S(saturation)、明度V(Value);HSL基于色相H(hue)、飽和度S(saturation)、亮度L(lightness)。
其中色相是一樣的,本質(zhì)都是一種顏色值。
在這兩個(gè)模型中,色相是以六大主色為基礎(chǔ),分別按60度的間隔排列在圓環(huán)上。
這六大主色分別是:0°紅、60°黃、120°綠、180°青、240°藍(lán)、300°洋紅、360°紅。
而在前端進(jìn)行布局設(shè)計(jì)時(shí),常常把圓環(huán)處理成長方形的色塊,通過顏色的線性漸變方式進(jìn)行分段處理,角度換算成一定的比例,如下所示:

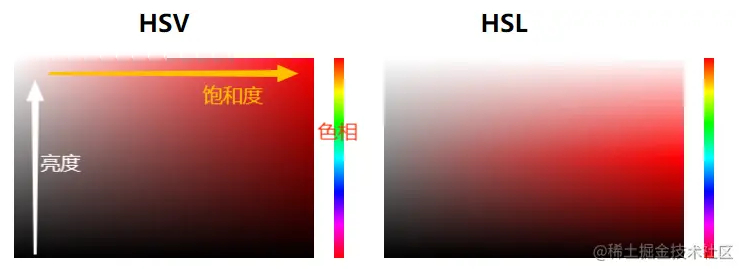
而飽和度和明亮度都是有區(qū)別的,為方便理解顏色選擇器,本文概括簡(jiǎn)單的描述,如下:
- HSV中的S飽和度,反映色相顏色中混入白色的值,呈現(xiàn)白色到色相(H)顏色的變化;
- HSL中的S飽和度,反映色相顏色中混入灰色的值,呈現(xiàn)的是一種從灰色到色相(H)顏色的變化。
- HSV中的V明度,體現(xiàn)的是從黑色到色相(H)顏色的過渡。
- HSL中的L亮度,體現(xiàn)的是從黑色到色相(H)顏色再到白色的過渡。
另外需要明確的是,各個(gè)部分的取值范圍:Hue色相:0 - 360;飽和度和明亮度都是:0 ~ 100%。
具體的實(shí)現(xiàn)上的差別,我們可以接著往下看。
實(shí)現(xiàn)選擇器
色相
色相的原理上面已經(jīng)介紹了,HSV和HSL一樣。落實(shí)到代碼層面的話,也是很好實(shí)現(xiàn)的,以css和div的方式,只需要進(jìn)行顏色的線性漸變即可:
<div> <!-- 色相柱 --> <div id="colorBar"></div> <!-- 滑動(dòng)塊 --> <div id="divSlider"></div></div>
.div-bar { position: relative; width: 10px; height: 200px; margin-left:15px; cursor: pointer;}.color-bar { background: linear-gradient(180deg, #f00, #ff0 17%, #0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, #f00); width: 10px; height: 200px; margin-left: 20px;}.div-slider { ... width: 8px; height: 8px;}這里是豎向的色相柱,寬高10 * 200,如果需要橫向的改動(dòng)寬高布局即可。
計(jì)算色相柱的滑塊位置
要想移動(dòng)滑塊獲取位置信息,首先需要監(jiān)聽色相柱上的鼠標(biāo)事件,具體如下:
colorBar.addEventListener("mousedown", function(e) { setHueSlider(e) document.addEventListener("mousemove", setHueSlider) }) document.addEventListener("mouseup", function() { document.removeEventListener("mousemove", setHueSlider) })在setHueSlider函數(shù)中需要處理的,就是滑塊點(diǎn)在色相柱上的位置,然后通過計(jì)算比例得到一個(gè)hue值:
const clientRect = colorBar.getBoundingClientRect() // 獲取位置信息,色柱高度-colorBarHEIGHT let yDiff = event.clientY - clientRect.top yDiff = yDiff > colorBarHEIGHT ? colorBarHEIGHT : (yDiff < 0 ? 0 : yDiff) // 設(shè)置滑塊的位置,防止滑塊脫離色柱 const yTop = yDiff < 9 ? 0 : (yDiff - 9) divSlider.style.top = yTop + "px" // 色相在360度以內(nèi),計(jì)算對(duì)應(yīng)的比例值, 0 - 360 color.hue = Math.round((yDiff / colorBarHEIGHT) * 360 * 100) / 100 | 0
通過色相柱的滑塊位置比例的計(jì)算,我們就能得到對(duì)應(yīng)的色相值了。
飽和度和明亮度
除了色相柱以外,我們還需要設(shè)定一個(gè)基于飽和度和明亮度的顏色面板,這時(shí)候,上面對(duì)于這兩塊的區(qū)別介紹,就有了用武之地。
顏色面板一般是一個(gè)長方形的區(qū)域,以HSV為例,上面提到,HSV的飽和度可以簡(jiǎn)化為白色到色相顏色的變化,如果當(dāng)前的色相顏色是紅色,則飽和度就是白色到紅色的變化;而明亮度則體現(xiàn)的是黑色到紅色的變化。我們?cè)谠O(shè)計(jì)面板的時(shí)候,以一個(gè)長方形的面板區(qū)域:
- 如果把面板的背景色設(shè)置為色相顏色-紅色;
- 從左到右設(shè)置飽和度,可在白色上設(shè)置從左至右的透明度變化,即最左邊白色,到最右邊的完全透明,線性漸變;
- 從下到上設(shè)置明亮度,就可在最下面黑色,到最上面的完全透明,線性漸變。
如此則可簡(jiǎn)化HSV模型里的顏色面板,在具體的實(shí)現(xiàn)上,可以通過下面的這個(gè)圖來理解:

當(dāng)然,飽和度和明亮度在水平或者垂直方向上是可以調(diào)換的。
要設(shè)置顏色面板,使用div+css即可,在代碼實(shí)現(xiàn)上有多種方式,下面介紹的只使用一個(gè)div的方式,實(shí)現(xiàn)一個(gè)寬高300 * 200的顏色面板,(其他的方式還有使用兩個(gè)div或者使用偽類等等):
<div> <!-- 顏色面板 --> <div id ="colorPanel"></div> <!-- 滑塊 --> <div id="divPicker"></div></div>
.div-panel { position: relative; width: 300px; height: 200px; cursor: pointer; overflow: hidden;}.color-panel { position: relative; height: 200px; width: 300px; background: linear-gradient(to top, #000, transparent), linear-gradient(to right, #FFF, transparent);}.div-picker { ... width: 12px; height: 12px;}計(jì)算這兩個(gè)值
仍然是需要監(jiān)聽鼠標(biāo)事件,獲取鼠標(biāo)位置信息,事件監(jiān)聽與色相的基本一樣,都是監(jiān)聽鼠標(biāo)的三個(gè)事件,這里略過。
直接看如何計(jì)算飽和度和明亮度,根據(jù)前面的介紹與布局實(shí)現(xiàn),我們定義的面板橫向X軸是飽和度,面板縱向Y軸是明亮度,于是可以如下計(jì)算:
// 計(jì)算鼠標(biāo)移動(dòng)位置,面板寬度panelWIDTH,高度panelHEIGHT const clientRect = colorPanel.getBoundingClientRect() let yDiff = event.clientY - clientRect.top let xDiff = event.clientX - clientRect.left xDiff = xDiff > panelWIDTH ? panelWIDTH : (xDiff < 0 ? 0 : xDiff) yDiff = yDiff > panelHEIGHT ? panelHEIGHT : (yDiff < 0 ? 0 : yDiff) // 設(shè)置滑塊位置,保證滑塊至少一半在面板內(nèi) const yTop = yDiff - 6 const xLeft = xDiff - 6 divPicker.style.top = yTop + "px" divPicker.style.left = xLeft + "px" // 飽和度和明度,這里沒有取百分比的值,后續(xù)轉(zhuǎn)換時(shí)需要注意 color.saturation = Math.round(xDiff / panelWIDTH * 100) color.value = Math.round((1 - yDiff / panelHEIGHT) * 100)
hsv轉(zhuǎn)rgb
通過這樣的計(jì)算,就能獲取HSV對(duì)應(yīng)的三個(gè)值了,后面就可以進(jìn)行轉(zhuǎn)換成對(duì)應(yīng)RGB顏色值。
const hsvToRgb = function (hue, saturation, value) { saturation = saturation * 255 / 100 | 0 value = value * 255 / 100 | 0 if (saturation === 0) { return [value, value, value] } else { satVal = (255 - saturation) * value / 255 | 0 ligVal = (value - satVal) * (hue % 60) / 60 | 0 if (hue === 360) {return [value, 0, 0] } else if (hue < 60) {return [value, satVal + ligVal, satVal] } else if (hue < 120) {return [value - ligVal, value, satVal] } else if (hue < 180) {return [satVal, value, satVal + ligVal] } else if (hue < 240) {return [satVal, value - ligVal, value] } else if (hue < 300) {return [satVal + ligVal, satVal, value] } else if (hue < 360) {return [value, satVal, value - ligVal] } else {return [0, 0, 0] } } }透明度
在RGB\HSV\HSL三種顏色模型里,透明度都是獨(dú)立的一個(gè)屬性,不會(huì)影響到具體顏色的實(shí)現(xiàn),可以單獨(dú)處理這個(gè)值。
所以,如果我們需要透明度,在布局上可以和色相柱一樣,使用長條狀的div,通過計(jì)算位置比例來計(jì)算當(dāng)前選中的透明度值,布局如下:
<div> <!-- 透明柱狀 --> <div id="alphaBar"></div> <!-- 滑塊 --> <div id="divAlphaSlider"></div> </div>
.div-alpha { background-image: linear-gradient( 45deg,#c5c5c5 25%,transparent 0,transparent 75%,#c5c5c5 0,#c5c5c5),linear-gradient( 45deg,#c5c5c5 25%,transparent 0,transparent 75%,#c5c5c5 0,#c5c5c5); }在計(jì)算上,也基本和色相柱一樣,只是透明度取值在0-100:
color.alpha = Math.round(100 - yDiff / alphaBarHEIGHT * 100) / 100
有了透明度的值,獲取顏色值時(shí),在RGBA或這HSLA中加入透明度即可。
基于HSL的顏色選擇器
上面講解過HSV和HSL的區(qū)別,根據(jù)各自的特點(diǎn),要實(shí)現(xiàn)HSL的選擇器,只需要進(jìn)行少許的改動(dòng)。
首先,Hue色相和透明度,兩者沒有區(qū)別,一模一樣,不需要做任何改動(dòng)。
其次,需要改動(dòng)飽和度和明亮度的顏色面板,HSL在布局時(shí)只需要改動(dòng)一點(diǎn),即面板的css樣式:
.color-panel { position: relative; height: 200px; width: 300px; /*橫向X軸飽和度設(shè)置為灰的漸變,縱向Y軸設(shè)置為白到透明到黑*/ background: linear-gradient(to bottom, #fff 0%, transparent 50%, transparent 50%, #000 100%), linear-gradient(to right, #808080 0%, transparent 100%); }改變顏色面板以后,獲取HSL的色相、飽和度、亮度、透明度的值的方式,都與在HSV模式下一樣。
注意,這時(shí)候獲取的HSLA的顏色,如果要使用到RGBA,就需要進(jìn)行HSL到RGB的轉(zhuǎn)換,轉(zhuǎn)換函數(shù)詳見 顏色模型的基礎(chǔ)知識(shí)。
綜上,則完成了一個(gè)顏色選擇器的。
使用canvas
除了基于div+css布局顏色選擇器以外,我們還可以使用canvas來處理顏色選擇器。
在布局上,色相、面板、透明度,都使用canvas來替換,由于canvas也可以使用線性漸變,所以在設(shè)置色彩的UI布局上是沒有任何問題的。
在滑塊的設(shè)計(jì)上也大致相同,只需要微小的改動(dòng),因?yàn)槭褂胏anvas以后,獲取顏色的方式就不一樣了。
在canvas的色相和面板中,可以直接獲取到canvas對(duì)應(yīng)位置的像素點(diǎn),而該像素點(diǎn)本身就是一個(gè)rgba的顏色值。
所以這個(gè)帶來的好處就是,我們可以省略轉(zhuǎn)換過程,而直接獲取到可用的顏色值。當(dāng)然,不管是div還是canvas,因?yàn)椴季址绞胶瞳@取顏色值的方式不一樣,在所能得到的顏色值的數(shù)量上會(huì)有差別,特別是canvas方式,和畫布本身的像素點(diǎn)有關(guān)。
但是,兩種方式都可以在幾百萬以上的顏色值,完全滿足我們的需求。
以上就是JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器的詳細(xì)內(nèi)容,更多關(guān)于JavaScript顏色選擇器的資料請(qǐng)關(guān)注其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備