Django自關(guān)聯(lián)實(shí)現(xiàn)多級(jí)聯(lián)動(dòng)查詢實(shí)例
1 問題引出
我們?cè)陂_發(fā)網(wǎng)站的時(shí)候可能會(huì)遇到這種情況,多個(gè)字段之間有一定的關(guān)聯(lián)性,比如省市縣,選擇省,之后下一個(gè)選擇框的值則為該省的市集合,選擇市之后下一個(gè)選擇框的值為該市的縣集合。
一種實(shí)現(xiàn)方式是,建立三個(gè)模型表,用外鍵一對(duì)多方式,顯然這樣是不太合理的。Django提供了自關(guān)聯(lián)的實(shí)現(xiàn),模型自身關(guān)聯(lián),即一條數(shù)據(jù)關(guān)聯(lián)另一條數(shù)據(jù)。
本文以省市縣為案例介紹其具體實(shí)現(xiàn)方法。
2 具體實(shí)現(xiàn)
2.1 建立數(shù)據(jù)表Model
在model.py中建立數(shù)據(jù)表
class AdressInfo(models.Model): address = models.CharField(max_length = 200, null = True, blank = True, verbose_name = ‘地址’) pid = models.ForeignKey(‘self’ , null = True, blank = True, verbose_name = ‘自關(guān)聯(lián)’) def __str__(self): return self.adress
說明:
name :省市縣的名字pid:外鍵,self自關(guān)聯(lián),這里也可以使用 AdressInfonull:為True表示可以為空,因?yàn)槭〖?jí)行政單位沒有父級(jí)blank:為True表示admin后臺(tái)數(shù)據(jù)寫入的時(shí)候可以允許為空
然后遷移數(shù)據(jù)庫
python manage.py makemigrationspython manage.py migrate
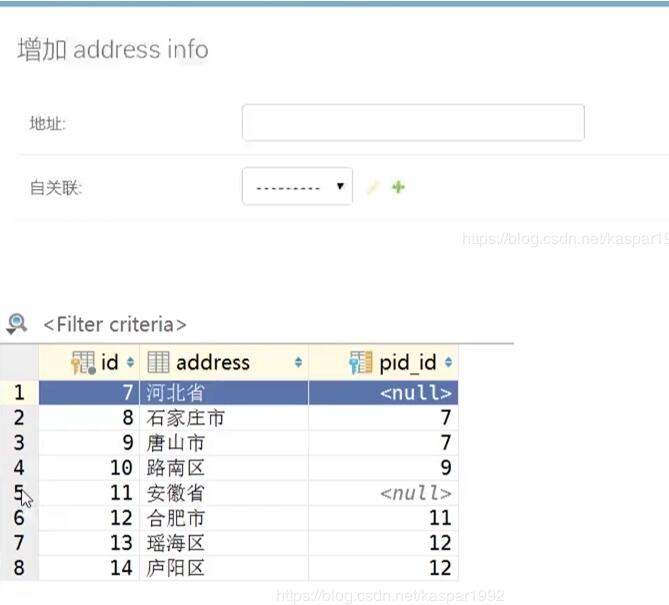
這時(shí)可以在后臺(tái)數(shù)據(jù)表中添加數(shù)據(jù)
2.2 后端url和view函數(shù)
將前端網(wǎng)頁地址映射為對(duì)應(yīng)函數(shù),用正則表達(dá)式獲取前端傳輸?shù)膒id
url.py 文件
urlpatterns = [ url(r’^addr/(d+)$’, Address.addrAPI, name = ’Addr)]
view.py 文件
def addrAPI(request,addr_id): # 接收一個(gè)參數(shù)的id,指model中的pid屬性對(duì)應(yīng)的字段 if (int(addr_id) == 0): # 為0表示查詢省,省的pid_id為null address_data = AddressInfo.objects.filter(pid__isnull = True).values(’id’,’address’) else: # 查詢市或其他縣 address_data = AddressInfo.objects.filter(pid_id = int(addr_id)).values(’id’,’address’) area_list = [] for a in address_data: area_list.append({’id’:a[’id’], ’address’:a[’address’]}) return JsonResponse(area_list, safe = False)
2.3 前端template
前端主要是顯示和執(zhí)行操作相應(yīng),具體實(shí)現(xiàn)是通過下拉框值的改變觸動(dòng)相應(yīng)函數(shù)。這里只寫關(guān)鍵的地方。
address.html 文件
<body> <select id = ’pro’> <option value=’’>請(qǐng)選擇省</option> </select> <select id = ’city’> <option value=’’>請(qǐng)選擇市</option> </select> <select id = ’dis’> <option value=’’>請(qǐng)選擇縣</option> </select></body><script>address = function(a, b){ $.get(’/addr/’+a, function (dic){ $.each(dic, function(index, item){ b.append(’<option value='’ + item.id + ’'>’ + item.address + ’</option>’) }) })}$(function (){ // 獲取省市縣元素 pro = $(’#pro’) city = $(’#city’) dis = $(’#dis’) // 查詢省信息 address(0, pro) // 根據(jù)省查詢市信息 pro.change(function(){ city.empty().append(’<option value=''>請(qǐng)選擇市</option>’); dis.empty().append(’<option value=''>請(qǐng)選擇縣</option>’); adress(this.value, city) }) // 根據(jù)市查詢縣信息 city.change(function(){ dis.empty().append(’<option value=''>請(qǐng)選擇縣</option>’); adress(this.value, dis) })})</script>
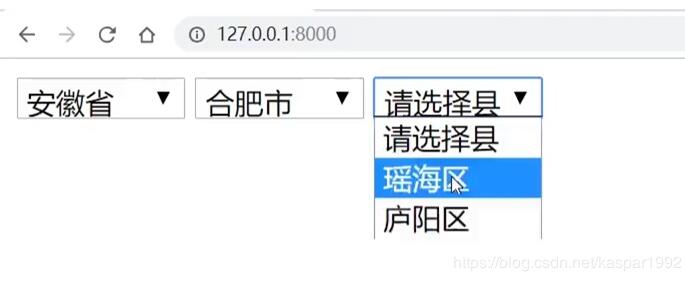
3 效果


以上這篇Django自關(guān)聯(lián)實(shí)現(xiàn)多級(jí)聯(lián)動(dòng)查詢實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. PHP字符串前后字符或空格刪除方法介紹4. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法5. nestjs實(shí)現(xiàn)圖形校驗(yàn)和單點(diǎn)登錄的示例代碼6. AspNetCore&MassTransit Courier實(shí)現(xiàn)分布式事務(wù)的詳細(xì)過程7. XML入門的常見問題(一)8. jsp cookie+session實(shí)現(xiàn)簡易自動(dòng)登錄9. css進(jìn)階學(xué)習(xí) 選擇符10. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備