Django使用echarts進行可視化展示的實踐
本文以學生成績折線圖展示為例
條件準備 電腦上有myslq數(shù)據(jù)庫 有 echarts 的 js 文件連接mysql# settings.py 文件DATABASES = { ’default’: {’ENGINE’: ’django.db.backends.mysql’,# mysql 數(shù)據(jù)庫名’NAME’: ’chaochao’,# mysql 登陸用戶名’USER’: ’root’,# myslq 登陸密碼’PASSWORD’: ’chaochao666’,’HOST’: ’’,’PORT’: ’’, }}
Django 連接 mysql 數(shù)據(jù)庫教程在其他文章中,這里不再細說
Django連接mysql數(shù)據(jù)庫文章地址:https://www.jb51.net/article/176066.htm
導入數(shù)據(jù)可以直接在 mysql 數(shù)據(jù)庫中添加數(shù)據(jù),也可以使用超級用戶在 admin 管理頁面中添加數(shù)據(jù)
# models.py 文件class Person(models.Model): # 姓名 str類型 name = models.CharField(max_length=20,verbose_name=’姓名’) # 年齡 int型 age=models.IntegerField(verbose_name=’年齡’) # 成績 float類型 score = models.FloatField(verbose_name=’成績’)
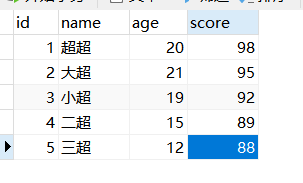
數(shù)據(jù)庫內(nèi)容:

設置靜態(tài)文件目錄(即 static 目錄)
# settings.py 文件STATICFILES_DIRS=(os.path.join(BASE_DIR,’static’),)
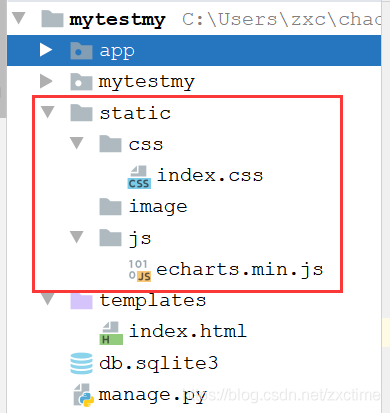
創(chuàng)建如下目錄結構:

js 目錄中為 echarts的 js 文件,大家可以在 echarts官網(wǎng)下載自己需要的版本
css 目錄中為 展示頁面用到的 css 文件
在 echarts 官網(wǎng)找到想展示的實例代碼
這里使用的折線圖的官網(wǎng)地址為:https://echarts.apache.org/examples/zh/editor.html?c=line-simple
實例代碼:
option = { xAxis: {type: ’category’,data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’] }, yAxis: {type: ’value’ }, series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: ’line’ }]};
index.css 文件內(nèi)容:
#chart{ height: 500px; width: 500px;}
echarts 展示的圖表需要和 html 中的 div 元素 聯(lián)系起來,并且該 div 元素必須指定 height 和 width 屬性
index.html 文件內(nèi)容
現(xiàn)在使用的 echarts 官網(wǎng)實例中的靜態(tài)數(shù)據(jù),下面將修改為使用mysql數(shù)據(jù)庫中的數(shù)據(jù)
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>我的第一個django展示頁面</title> <link rel='stylesheet' href='http://www.hdgsjgj.cn/static/css/index.css' rel='external nofollow' > <script src='https://rkxy.com.cn/static/js/echarts.min.js'></script></head><body><h1>學生成績簡單可視化</h1><div id='chart'></div><script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#可視化展示選項#} var option = {xAxis: { type: ’category’, data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’]},yAxis: { type: ’value’},series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script></body></html>
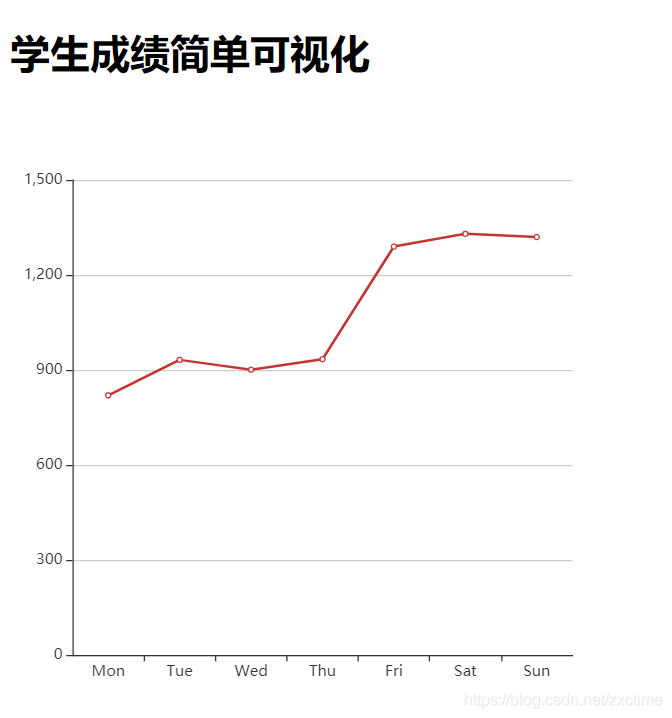
現(xiàn)在使用的靜態(tài)數(shù)據(jù),先來看一下頁面效果

已經(jīng)可以看到圖表了
現(xiàn)在,我們來修改為 myslq 數(shù)據(jù)庫中的數(shù)據(jù)
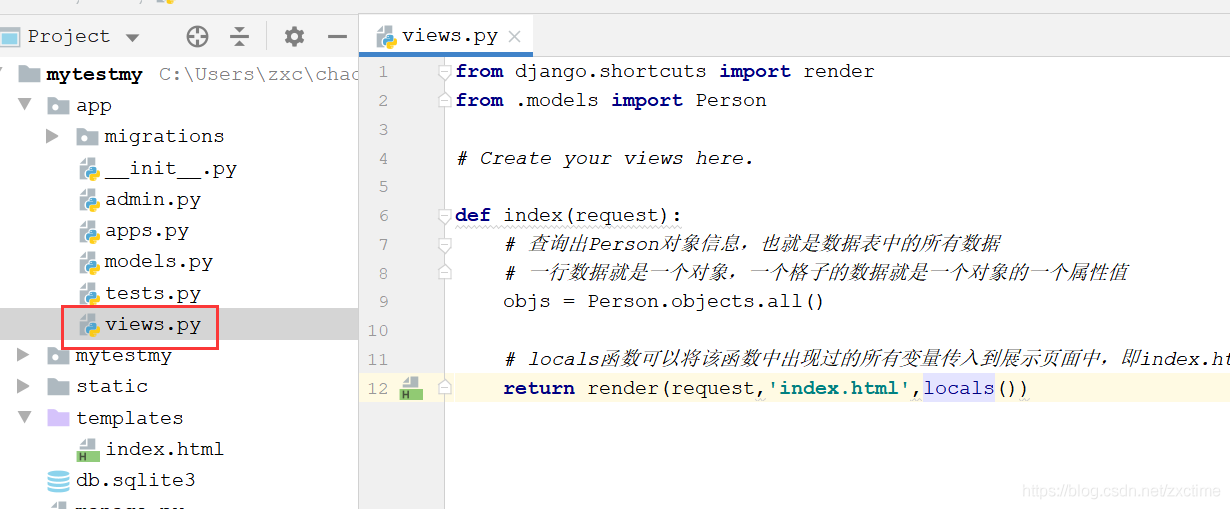
首先,編寫 views.py 文件,將數(shù)據(jù)庫中的數(shù)據(jù)傳到前端頁面中
from django.shortcuts import renderfrom .models import Person# Create your views here.def index(request): # 查詢出Person對象信息,也就是數(shù)據(jù)表中的所有數(shù)據(jù) # 一行數(shù)據(jù)就是一個對象,一個格子的數(shù)據(jù)就是一個對象的一個屬性值 objs = Person.objects.all() # locals函數(shù)可以將該函數(shù)中出現(xiàn)過的所有變量傳入到展示頁面中,即index.html文件中 return render(request,’index.html’,locals())

修改 index.html 頁面,引用數(shù)據(jù)庫中的信息
只需要修改了 js 內(nèi)容即可,以下為 script標簽中的內(nèi)容
<script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,聲明兩個 javascript 的數(shù)組#} var series_data = []; var xAxis_data = []; {#使用循環(huán),依次將數(shù)據(jù)庫需要展示的數(shù)據(jù)添加到剛才聲明的數(shù)組中#} {% for stu in objs %}series_data.push({{ stu.score }})xAxis_data.push({{ stu.name}}) {% endfor %} {#可視化展示選項#} var option = {xAxis: { type: ’category’, {#將x軸坐標修改為數(shù)據(jù)庫中的學生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#將y軸的數(shù)據(jù)修改為數(shù)據(jù)庫中學生的成績,即score#} data: series_data, type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script>
現(xiàn)在,我們來看一下展示效果

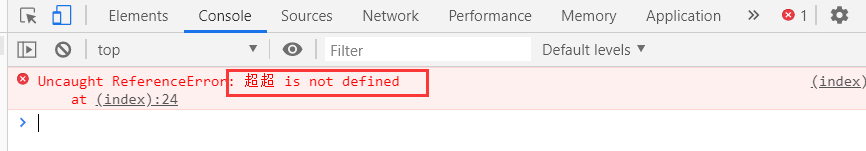
沒有圖表
不要慌,打開控制臺看下報錯信息

這是因為Django的模板文件中,js代碼接受數(shù)據(jù)庫的數(shù)據(jù)時,不會判斷當前數(shù)據(jù)的數(shù)據(jù)類型
也就是這里它把 “超超” 這個字符串當作了變量名
解決辦法很簡單,在 js 接受數(shù)據(jù)時添加上一對雙引號
<script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,聲明兩個 javascript 的數(shù)組#} var series_data = []; var xAxis_data = []; {#使用循環(huán),依次將數(shù)據(jù)庫需要展示的數(shù)據(jù)添加到剛才聲明的數(shù)組中#} {% for stu in objs %}series_data.push({{ stu.score }}){#注意這里的雙引號#}xAxis_data.push('{{ stu.name}}') {% endfor %} {#可視化展示選項#} var option = {xAxis: { type: ’category’, {#將x軸坐標修改為數(shù)據(jù)庫中的學生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#將y軸的數(shù)據(jù)修改為數(shù)據(jù)庫中學生的成績,即score#} data: series_data, type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script>
雙引號的位置是:
{% for stu in objs %}series_data.push({{ stu.score }}){#注意這里的雙引號#}xAxis_data.push('{{ stu.name}}'){% endfor %}

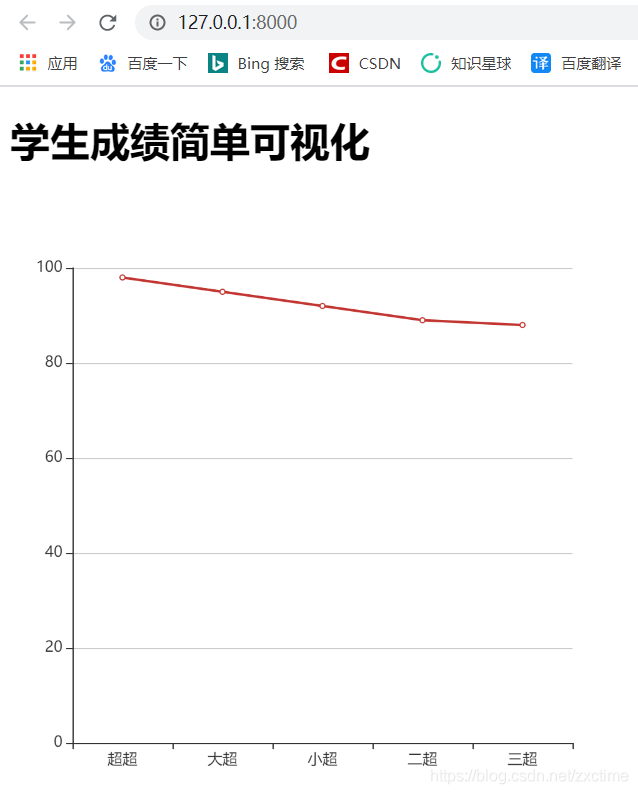
現(xiàn)在可以看到,x軸坐標變?yōu)榱藬?shù)據(jù)庫中的學生姓名,y軸變?yōu)榱藬?shù)據(jù)庫中的學生成績
如果需要使用其他的 echarts 圖表進行可視化展示,只需修改 script 中的代碼即可
到此這篇關于Django使用echarts進行可視化展示的實踐的文章就介紹到這了,更多相關Django echarts可視化內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. 解決Python數(shù)據(jù)可視化中文部分顯示方塊問題2. python開發(fā)一個解析protobuf文件的簡單編譯器3. ASP編碼必備的8條原則4. python 根據(jù)列表批量下載網(wǎng)易云音樂的免費音樂5. python中round函數(shù)保留兩位小數(shù)的方法6. python 基于AioHttp 異步抓取火星圖片7. 利用python+ffmpeg合并B站視頻及格式轉換的實例代碼8. Android實現(xiàn)儀表盤控件開發(fā)9. Python基于traceback模塊獲取異常信息10. 深入理解JavaScript字節(jié)二進制知識以及相關API

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備