Docker安裝、創(chuàng)建鏡像、加載并運行NodeJS程序的詳細(xì)過程
系統(tǒng)環(huán)境:win7

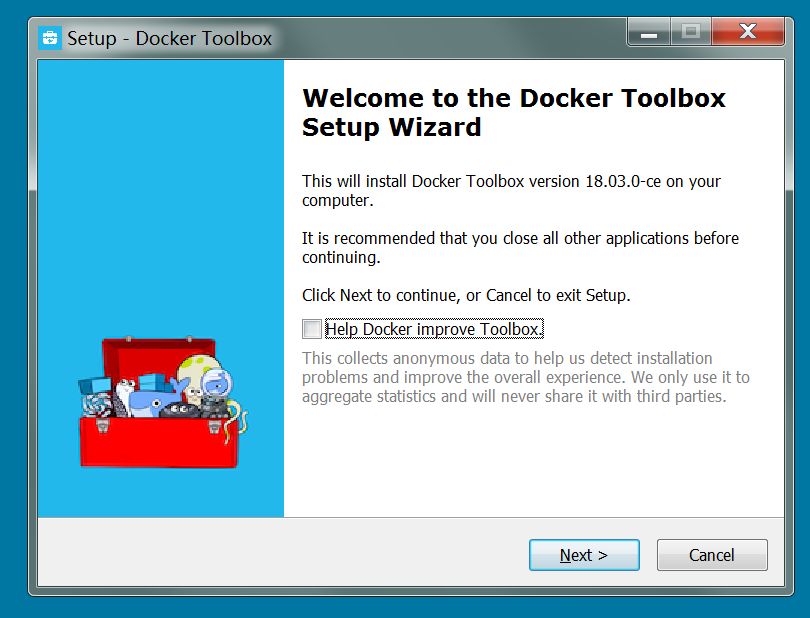
從Docker官網(wǎng)下載并安裝docker-ToolBox,并安裝

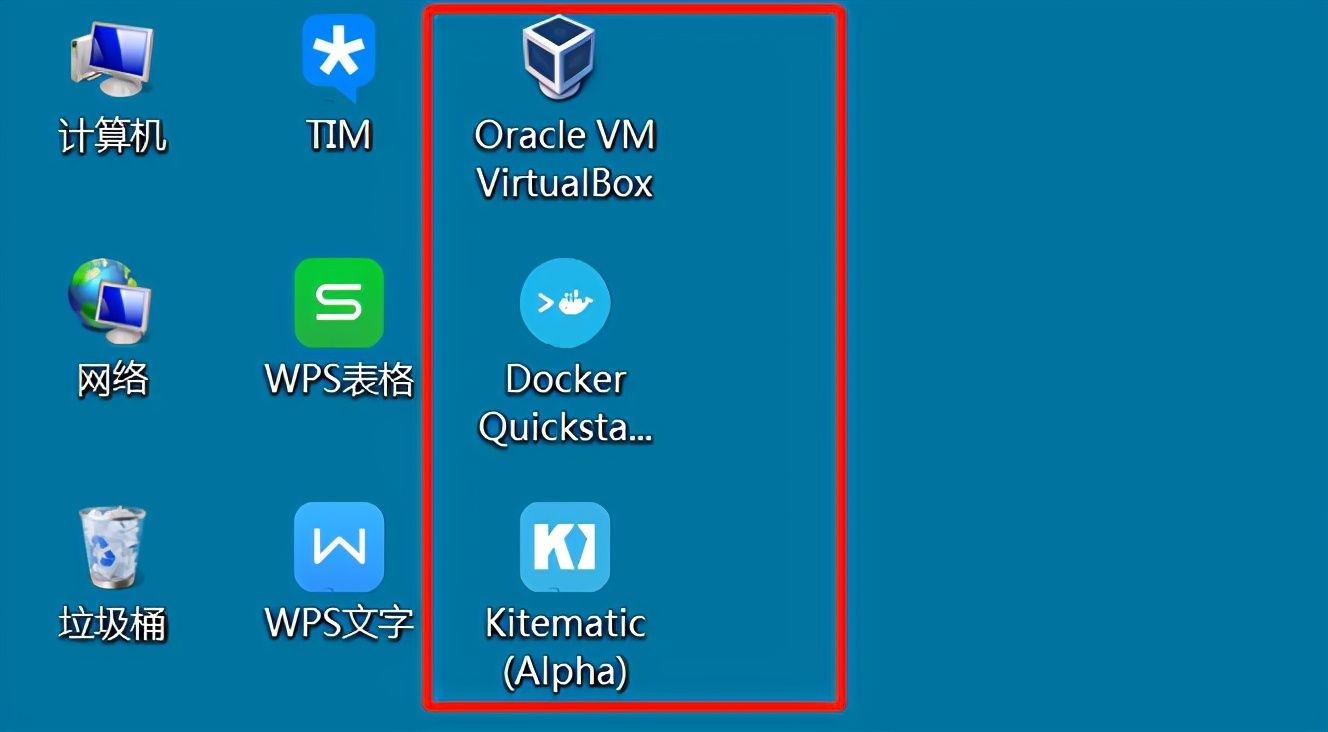
安裝完畢,出現(xiàn)三個圖標(biāo):

Docker可以通過Dockerfile文件內(nèi)容來動構(gòu)建鏡像。
Dockerfile是一個包含創(chuàng)建鏡像所有命令的文本文件,使用docker build命令可以根據(jù)其內(nèi)容構(gòu)建鏡像。
示例,創(chuàng)建一個NodeJS程序的Docker鏡像:
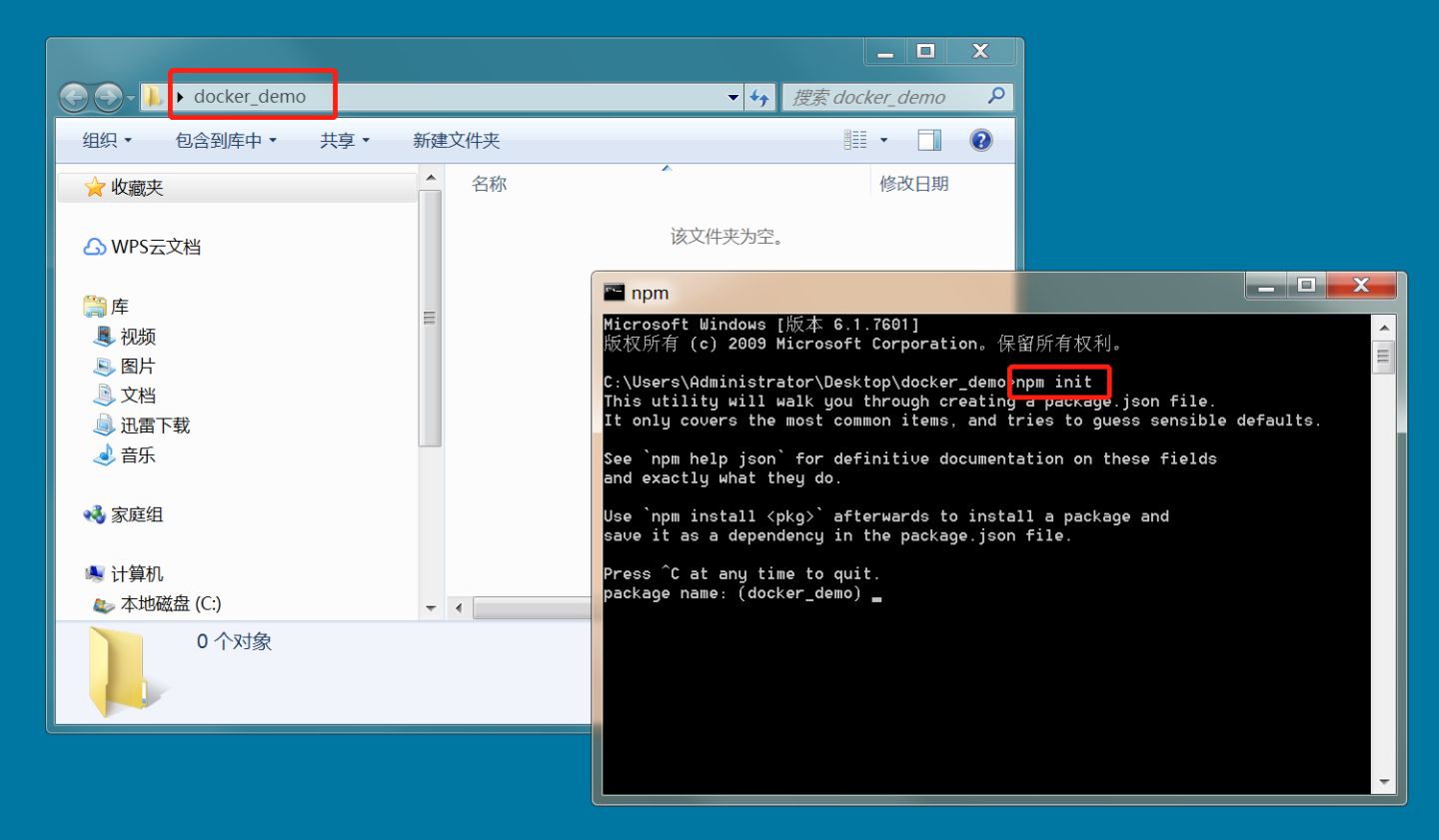
1、新建目錄并在cmd中npm init進行初始化。

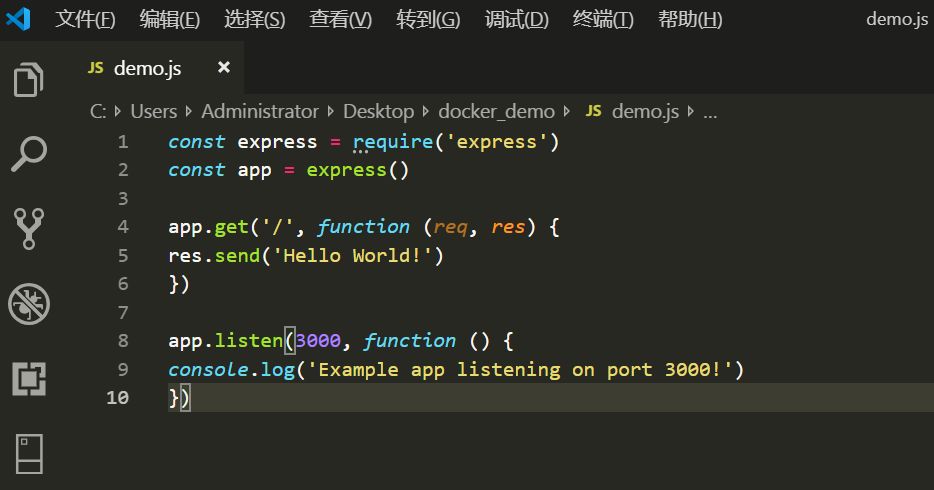
2、創(chuàng)建一個demo程序,內(nèi)容如下:

注意:如果是正式的產(chǎn)品或項目用Docker打包發(fā)布,如上例中功能代碼,為防止被提取出,而造成源碼泄露,對于NodeJS代碼可在制作鏡像前用JShaman進行JS代碼混淆加密。
創(chuàng)建一個空文件名字為Dockerfile,填入如下內(nèi)容:
FROM node:boron # Create app directoryWORKDIR /app # Install app dependenciesCOPY package.json .# For npm@5 or later, copy package-lock.json as well# COPY package.json package-lock.json ./ RUN npm install # Bundle app sourceCOPY . . EXPOSE 3000CMD [ 'node', 'demo.js' ]
3、創(chuàng)建鏡像
啟動Docker Quickstart Terminal,并運行命令
docker build -t nodedemo .
(.表示創(chuàng)建到當(dāng)前目錄下)
三、運行鏡像docker run -p 3000:3000 -d nodedemo
然后就可以訪問nodejs服務(wù)了。
以上就是Docker安裝、創(chuàng)建鏡像、加載并運行NodeJS程序的詳細(xì)內(nèi)容,更多關(guān)于docker NodeJS運行程序的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備