解決django無(wú)法訪問(wèn)本地static文件(js,css,img)網(wǎng)頁(yè)里js,cs都加載不了
1.今天網(wǎng)上下載一個(gè)博客項(xiàng)目,發(fā)現(xiàn)本地訪問(wèn),js,css加載不了.
我想應(yīng)該是項(xiàng)目上線的安全措施,但是我想調(diào)試項(xiàng)目.找到方法如下
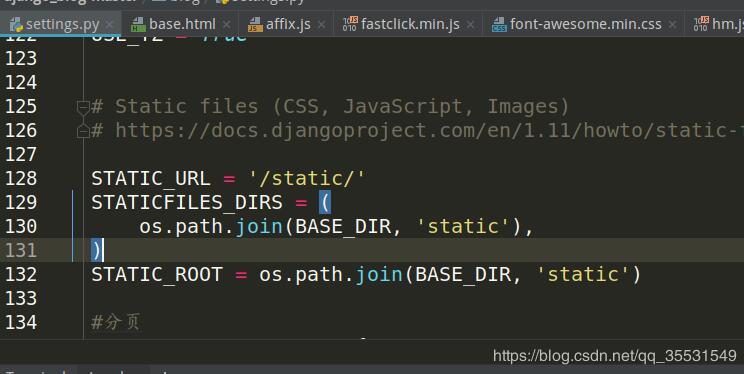
在settings.py里面編輯

添加
STATICFILES_DIRS = ( os.path.join(BASE_DIR, ’static’),)
另外把
STATIC_ROOT = os.path.join(BASE_DIR, ’static’)
改為
STATIC_ROOT = os.path.join(BASE_DIR, ’static1’)
即這里面的static不能和上面的一樣,換個(gè)名字.
補(bǔ)充知識(shí):linux下使用uwsgi部署django項(xiàng)目時(shí) 靜態(tài)文件不能正常加載
在 linux 下需要用 python-admin 來(lái)開 django 的服務(wù),如果你是 python3 那么命令應(yīng)為 python3-admin manage.py runserver 可以正常訪問(wèn)頁(yè)面,沒(méi)有靜態(tài)加載的問(wèn)題
在配置 uwsgi 時(shí)需要更改項(xiàng)目 settings.py 中的設(shè)置,更改項(xiàng)目如下
debug=False
allow_host=[‘*’]
靜態(tài)文件重定位 STATIC_ROOT =os.path.join(BASE_DIR,”/var/www”)
再進(jìn)行靜態(tài)文件的轉(zhuǎn)移 在項(xiàng)目目錄下進(jìn)行: Python3 manage.py collectstatic 這一步的順序很重要,否則路徑會(huì)有問(wèn)題.
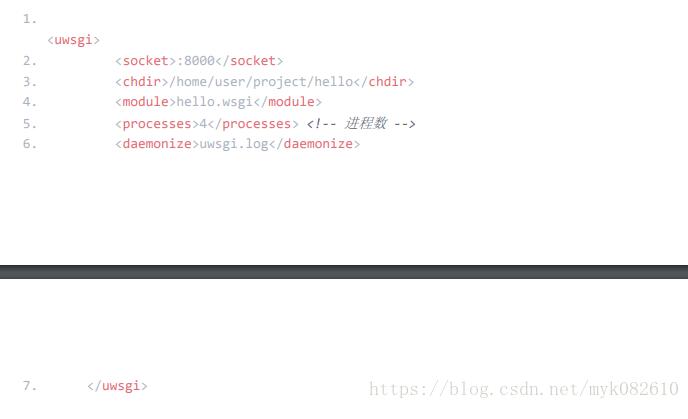
然后配置 uwsgi 有許多方法,我采用的是下面的一種 在項(xiàng)目目錄下新建 socket.xml 文件(與 manage.py 同級(jí))內(nèi)容如下:

這時(shí)可以用下面這個(gè)命令去運(yùn)行項(xiàng)目 Uwsgi ?http :8000 ?chdir /home/user/project/hello ?module hello.wsgi ?static-map=/static=/var/www/ 也可以正常訪問(wèn)頁(yè)面,包括加載靜態(tài)頁(yè)面
nginx的配置問(wèn)題
配置 nginx 主要進(jìn)行兩個(gè)文件的修改,兩個(gè)文件都在/etc/nginx 目錄下 一個(gè)是 nginx.conf,需要修改的內(nèi)容為: 將第一行定位用戶的名字改為你的用戶文字,我的是 root 第二個(gè)文件時(shí) sites-available/sites-enable 目錄下的 default 文件

哦,還有一步很重要,需要將項(xiàng)目和靜態(tài)文件的權(quán)限更改一下,改為你的用戶可以訪問(wèn),讀取,執(zhí)行,:chmod ?R 755 目錄.
以上這篇解決django無(wú)法訪問(wèn)本地static文件(js,css,img)網(wǎng)頁(yè)里js,cs都加載不了就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用css實(shí)現(xiàn)全兼容tooltip提示框2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. 詳解CSS不受控制的position fixed4. 利用CSS3新特性創(chuàng)建透明邊框三角5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. css代碼優(yōu)化的12個(gè)技巧7. css進(jìn)階學(xué)習(xí) 選擇符8. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案9. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)10. 詳解盒子端CSS動(dòng)畫性能提升

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備