JSONP解決JS跨域問題的實(shí)現(xiàn)
現(xiàn)代編程中前后端都已經(jīng)是分開部署了,前端有自己的域,后端也有自己的域。由于瀏覽器同源策略的限制,非同源下的請(qǐng)求,就會(huì)產(chǎn)生跨域問題。解決跨域問題的方法有很多種,例如CORS(cross orign resources share)和JSONP。這里我就著重介紹一下jsonp的解決方案。
一:基礎(chǔ)概念
同源策略:同一協(xié)議,同一域名,同一端口號(hào)。只要不滿足三者其中一種都是屬于跨域問題。
舉幾個(gè)簡(jiǎn)單的例子
1: https://www.a.com:8080到http://www.a.com:8080的請(qǐng)求會(huì)出現(xiàn)跨域(域名、端口相同但協(xié)議不同)
2: https://www.a.com:8080到https://www.b.com:8080的請(qǐng)求會(huì)出現(xiàn)跨域(協(xié)議、端口相同但域名不同)
3: https://www.a.com:8080到https://www.a.com:9090的請(qǐng)求會(huì)出現(xiàn)跨域(協(xié)議、域名相同但端口不同)
跨域:跨域的安全限制都是對(duì)瀏覽器端來說的,服務(wù)器端是不存在跨域安全限制的。瀏覽器的同源策略限制從一個(gè)源加載的文檔或腳本與來自另一個(gè)源的資源進(jìn)行交互。
二:區(qū)別JSON和JSONP
JSON的全稱為JavaScript Object Notation,是一種輕量級(jí)的數(shù)據(jù)交互格式。它基于 ECMAScript (歐洲計(jì)算機(jī)協(xié)會(huì)制定的js規(guī)范)的一個(gè)子集,采用完全獨(dú)立于編程語言的文本格式來存儲(chǔ)和表示數(shù)據(jù)。簡(jiǎn)單來說,json就是一種用來傳輸數(shù)據(jù)的數(shù)據(jù)格式。 JSONP是一種非正式傳輸協(xié)議,該協(xié)議的一個(gè)要點(diǎn)就是允許用戶傳遞一個(gè)callback(或者一開始就定義一個(gè)回調(diào)方法)參數(shù)給服務(wù)端,然后服務(wù)端返回?cái)?shù)據(jù)時(shí)會(huì)將這個(gè)callback 參數(shù)作為函數(shù)名來包裹住 JSON 數(shù)據(jù),這樣客戶端就可以隨意定制自己的函數(shù)來自動(dòng)處理返回?cái)?shù)據(jù)了。三:跳出同源的“舒適圈”
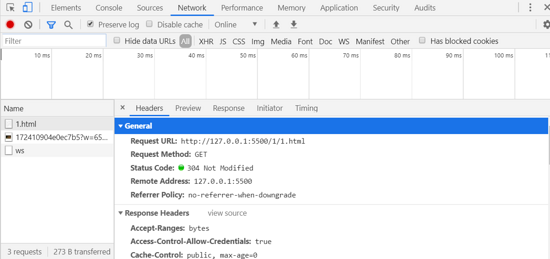
我們發(fā)現(xiàn),在web頁(yè)面調(diào)用js文件是不受是否跨域問題的影響的。而且我們還發(fā)現(xiàn)凡是擁有 src 這個(gè)屬性的標(biāo)簽都擁有跨域的能力,比如img和script。在html頁(yè)面中我們經(jīng)常會(huì)做引入圖片的操作,通過img標(biāo)簽中的src屬性,我們就可以請(qǐng)求得到一個(gè)靜態(tài)資源。

我們可以看到這本質(zhì)上就是一個(gè)GET請(qǐng)求,同理,link和script里的href和src同樣可以通過GET請(qǐng)求去請(qǐng)求資源。
<script src='http://localhost:9090/api'></script>

我們可以看到這本質(zhì)上就是一個(gè)GET請(qǐng)求,同理,link和script里的href和src同樣可以通過GET請(qǐng)求去請(qǐng)求資源。它們并沒有受到同源策略的影響,jsonp的實(shí)現(xiàn)原理其實(shí)就是利用了這個(gè)策略的小“bug”,從而實(shí)現(xiàn)跨越請(qǐng)求的。既然是一個(gè)GET請(qǐng)求,服務(wù)器一定可以收到這個(gè)請(qǐng)求并作出響應(yīng)。下面就讓我們來具體實(shí)現(xiàn)一下吧!
四:原理及跨域?qū)崿F(xiàn)
具體流程( 原理 )
jsonp的執(zhí)行流程其實(shí)就是簡(jiǎn)單的兩步。第一,在前端預(yù)先定義好一個(gè)帶參數(shù)的回調(diào)函數(shù)用來接受后端傳來的數(shù)據(jù)。第二,在后端啟動(dòng)一個(gè)server服務(wù),將要傳的數(shù)據(jù)以定義好了的回調(diào)函數(shù)名加上返回結(jié)果的方式傳給前端。
// 前端部分<script> // 1 callback // 2 后端 callbackName(數(shù)據(jù)) function onResponse(posts) { console.log(posts); } // 前端沒有調(diào)用</script><!-- 后端返回結(jié)果 --><!-- 調(diào)用 --><script src='http://localhost:9090/api'></script>
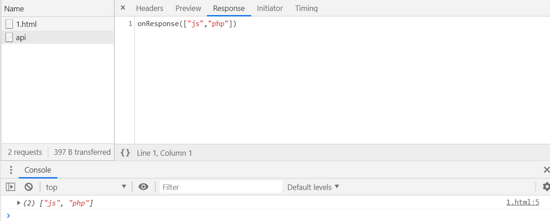
//后端部分const http = require(’http’);http.createServer((req, res) => { if (req.url === ’/api’) { let posts = [’js’, ’php’]; res.end(`onResponse(${JSON.stringify(posts)})`); }}).listen(9090, () => { console.log(9090)})

前端script中的src請(qǐng)求完畢以后,后端會(huì)給前端返回一個(gè)字符串onResponse(['js','php']),因?yàn)閟cript標(biāo)簽的原因,瀏覽器會(huì)把這一段字符串當(dāng)做js來執(zhí)行。這樣我們一開始在前端定義好了的回調(diào)就會(huì)執(zhí)行,我們就拿到數(shù)據(jù)了。
封裝
以上只是有一個(gè)簡(jiǎn)單的請(qǐng)求,實(shí)際項(xiàng)目中肯定會(huì)有很多個(gè)請(qǐng)求,我們肯定不可以定義一排的script標(biāo)簽和回調(diào)函數(shù)。這樣寫出來的代碼就太不靈活了。封裝的目的之一也就是為了前端可以靈活地修改預(yù)定義回調(diào)函數(shù)的名字,而不是在前后端把回調(diào)函數(shù)定死。同時(shí),把代碼封裝以后,我們就不用手動(dòng)地創(chuàng)建回調(diào)函數(shù)了,封裝后的函數(shù)會(huì)幫我們自動(dòng)放src的地址,自動(dòng)創(chuàng)建回調(diào)函數(shù)名。
// 后端const http = require(’http’);const url = require(’url’);http.createServer((req, res) => { // /api?callback=onResponse // 解析前端請(qǐng)求url中的callback名 if(req.url.includes(’/api’)) { let myurl = url.parse(req.url); let params = new URLSearchParams(myurl.query) let posts = [’js’, ’php’]; let mathodName = params.get(’callback’); res.end(`${mathodName}(${JSON.stringify(posts)})`) }}).listen(9090, () => { console.log(9090);})
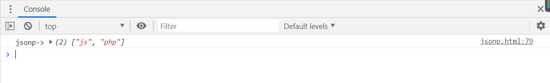
// 前端(代碼放在body中執(zhí)行)<script> function jsonp(url, options) { // 超時(shí)處理 const { timeout } = options; return new Promise((resolve, reject) => { // 防止函數(shù)名沖突 let funcName = `jsonp${Date.now()}`; let time = null, scriptNode; // 定義callback window[funcName] = function(data) { if (timeout) clearTimeout(time); resolve(data); // 很重要的性能優(yōu)化點(diǎn) // 清除本次請(qǐng)求產(chǎn)生的回調(diào)函數(shù)和script標(biāo)簽 delete window[funcName]; document.body.removeChild(scriptNode); } // 創(chuàng)建script標(biāo)簽 scriptNode = document.createElement(’script’); // 給script標(biāo)簽添加src屬性 scriptNode.src = `${url}?callback=${funcName}`; // 發(fā)出請(qǐng)求 document.body.appendChild(scriptNode); time = setTimeout(() => { reject(’network err, timeout’) }, timeout) // 失敗 scriptNode.onerror = function(err) { reject(err); } }) } jsonp(’http://localhost:9090/api’, { callBack: ’res1’, // 超時(shí)處理 timeout: 3000 }) // 請(qǐng)求成功 .then(res => { console.log(’jsonp->’, res); }) // 請(qǐng)求失敗 .catch(err => { console.log('network err!') })</script>

五:總結(jié)
1: 優(yōu)點(diǎn)
它不像XMLHttpRequest對(duì)象實(shí)現(xiàn)的Ajax請(qǐng)求那樣受到同源策略的限制 它的兼容性更好,在更加古老的瀏覽器中都可以運(yùn)行,不需要XMLHttpRequest或ActiveX的支持 并且在請(qǐng)求完畢后可以通過調(diào)用callback的方式回傳結(jié)果2: 缺點(diǎn)
它 只支持GET請(qǐng)求 而不支持POST等其它類型的HTTP請(qǐng)求
它只支持跨域HTTP請(qǐng)求這種情況,不能解決不同域的兩個(gè)頁(yè)面之間如何進(jìn)行JavaScript調(diào)用的問題
到此這篇關(guān)于JSONP解決JS跨域問題的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)JSONP解決JS跨域內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備