js+canvas實現(xiàn)五子棋小游戲
本文實例為大家分享了js+canvas實現(xiàn)五子棋小游戲的具體代碼,供大家參考,具體內(nèi)容如下
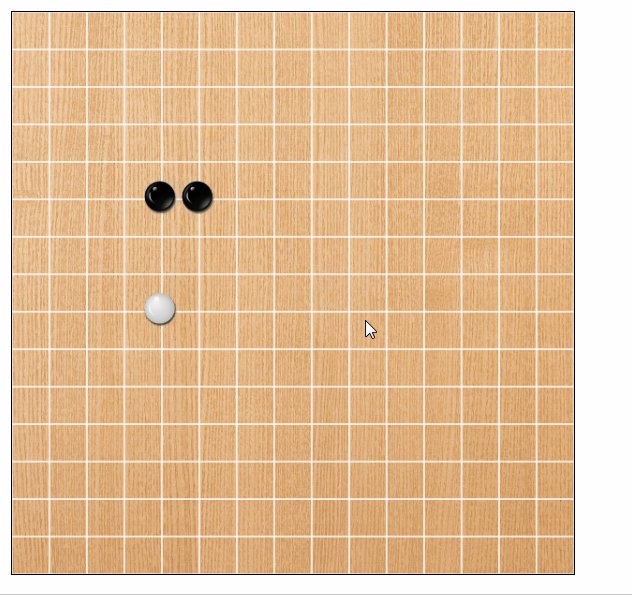
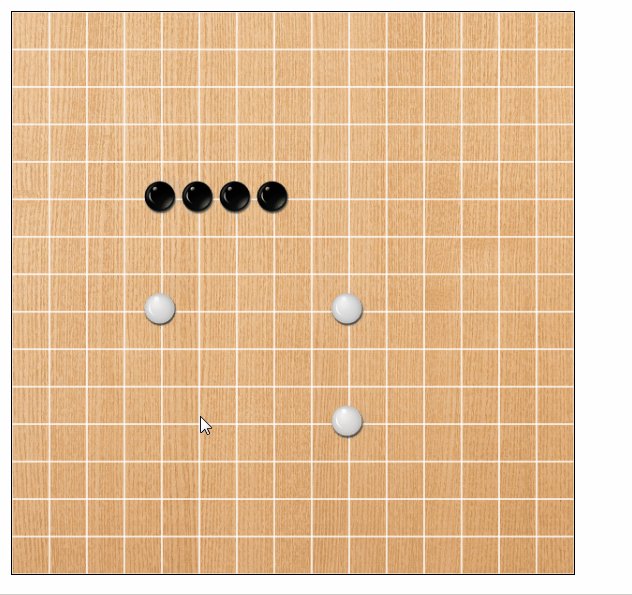
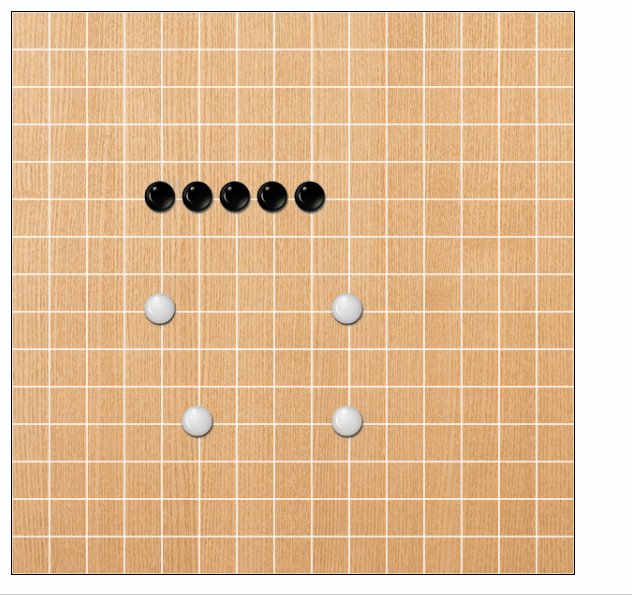
效果展示:

源碼展示:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>五子棋</title> <style> * { margin: 0; padding: 0; } body { margin-top: 20px; margin-left: 20px; } canvas { background-image: url('img/bak.jpg'); border: 1px solid #000; } </style></head><body><canvas onclick='play(event)'></canvas><script> /*準備工作: 1獲取畫布,獲取畫筆對象 */ var mcanvas = document.querySelector('canvas'); var ctx = mcanvas.getContext('2d'); /*準備工作:2創(chuàng)建一個二維數(shù)組 用來定義繪制棋盤線*/ var count = 15;//用來定義棋盤的行數(shù)和列數(shù) var map = new Array(count); for (var i = 0; i < map.length; i++) { map[i] = new Array(count); for (var j = 0; j < map[i].length; j++) { map[i][j] = 0; } } /*準備工作:3初始化棋子*/ var black = new Image(); var white = new Image(); black.src = 'http://www.hdgsjgj.cn/bcjs/img/black.png'; white.src = 'http://www.hdgsjgj.cn/bcjs/img/white.png'; //開始繪制 1繪制棋盤線 ctx.strokeStyle = '#fff'; var rectWH = 40; //設(shè)置繪制矩形的大小 for (var i = 0; i < map.length; i++) { for (var j = 0; j < map[i].length; j++) { ctx.strokeRect(j * rectWH, i * rectWH, rectWH, rectWH); } } // 用來進行黑白子的切換 var isBlack = true; //開始繪制 2下子 function play(e) { //獲取點擊canvas的位置值默認,canvas的左上角為(0,0) 點 var leftOffset = 20;//body 的margin var x = e.clientX - leftOffset; var y = e.clientY - leftOffset; // console.log(x+' '+y); // 設(shè)置點擊點后棋子下在哪里,獲取點擊的位置進行判斷如果超過格子的一半則繪制到下一個點如果小于 則繪制在上一個點上 var xv = (x - rectWH / 2) / rectWH; var yv = (y - rectWH / 2) / rectWH; var col = parseInt(xv) + 1; var row = parseInt(yv) + 1; console.log(xv + ' ' + yv + ' , ' + col + ' ' + row); //嚴格點需要驗證 ,驗證所輸入的點是否在數(shù)組中已經(jīng)存在 ,如果存在 則返回 if (map[row][col] != 0) { alert('咋的,還想往我身上下啊!瞎啊!沒看見已經(jīng)有棋子了!!!'); return; } // 切換繪制黑白子 if (isBlack) { ctx.drawImage(black, col * 40 - 20, row * 40 - 20); isBlack = false; map[row][col] = 1; Yes(1, row, col); } else { ctx.drawImage(white, col * 40 - 20, row * 40 - 20); isBlack = true; map[row][col] = 2; Yes(2, row, col); } } //算法驗證,查看誰贏 tag :1 :黑子 2 :白子 function Yes(t, row, col) { console.log(1); var orgrow = row; var orgcol = col; var total = 1; // 判斷依據(jù),以當前下的棋子為圓心,水平方向左右尋找和自己想通的值 ,最后判斷如果大于5個則表示勝利 // 1水平方向判斷 while (col - 1 > 0 && map[row][col - 1] == t) { //判斷下一個值 注意一定是:col-1 total++; col--; } row = orgrow; col = orgcol; while (col + 1 < 15 && map[row][col + 1] == t) { col++; total++; } if (total >= 5) { if (t == 1){ alert('黑子贏'); } else{ alert('白子贏'); } return;//判斷出輸贏結(jié)束后續(xù)判斷 } // 2垂直方向判斷 row = orgrow; col = orgcol; total = 1; while (row - 1 > 0 && map[row - 1][col] == t) { row--; total++; } row = orgrow; col = orgcol; while (row + 1 < 15 && map[row + 1][col] == t) { row++; total++; } if (total >= 5) { if (t == 1){ alert('黑子贏'); } else{ alert('白子贏'); } return;//判斷出輸贏結(jié)束后續(xù)判斷 } //左下 右上 row = orgrow; col = orgcol; total = 1; while (row + 1 < 15 && col - 1 > 0 && map[row + 1][col - 1] == t) { row++; col--; total++; } row = orgrow; col = orgcol; while (row - 1 > 0 && col + 1 < 15 && map[row - 1][col + 1] == t) { row--; col++; total++; } if (total >= 5) { if (t == 1){ alert('黑子贏'); } else{ alert('白子贏'); } return;//判斷出輸贏結(jié)束后續(xù)判斷 } //左上右下 row = orgrow; col = orgcol; total = 1; while (row - 1 > 0 && col - 1 > 0 && map[row - 1][col - 1] == t) { row--; col--; total++; } row = orgrow; col = orgcol; while (row + 1 < 15 && col + 1 < 15 && map[row + 1][col + 1] == t) { row++; col++; total++; } if (total >= 5) { if (t == 1){ alert('黑子贏'); } else{ alert('白子贏'); } return;//判斷出輸贏結(jié)束后續(xù)判斷 } } /*功能擴充: 1當勝利后 彈框:a是否在來一局 b 精彩回復 a 如果點擊在來一句 清空數(shù)據(jù)重新開始 b 精彩回放將棋盤黑白子按照下棋的順序進行棋子編號2悔棋功能 3對算法的擴充 a如果是雙三 則直接彈出勝利 b若是桶四 則直接彈出勝利 */</script></body></html>
圖片資源:

背景圖片:


更多有趣的經(jīng)典小游戲?qū)崿F(xiàn)專題,分享給大家:
C++經(jīng)典小游戲匯總
python經(jīng)典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經(jīng)典游戲 玩不停
java經(jīng)典小游戲匯總
javascript經(jīng)典小游戲匯總
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備