js輪播圖之旋轉木馬效果
本文實例為大家分享了js輪播圖之旋轉木馬效果的具體代碼,供大家參考,具體內容如下
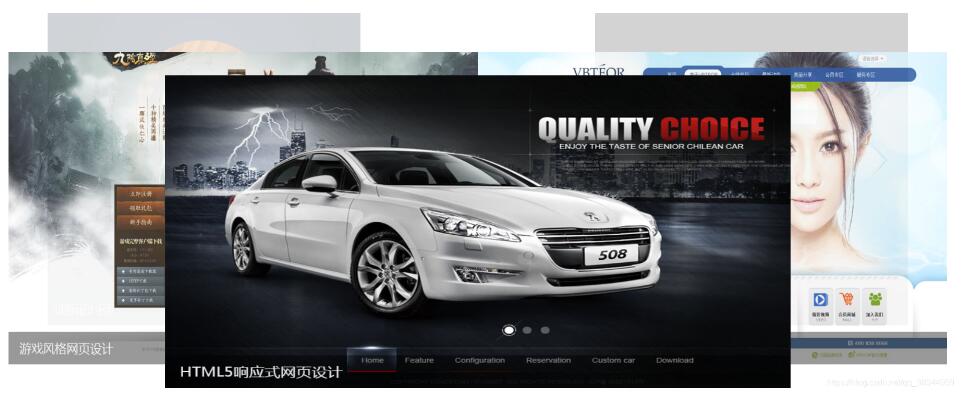
思路:給定一個數組,儲存每張圖片的位置,旋轉將位置進行替換左旋轉:將數組第一個數據刪除,然后添加到數組的最后右旋轉:將數組最后一個數據刪除,然后添加到數組的開頭先附上效果圖,再來實現

接下來就是最主要的,封裝原生js動畫函數
//封裝函數獲取任意一個元素的任意屬性的值(兼容ie8)function getStyle(element, attr) { return window.getComputedStyle ? window.getComputedStyle(element, null)[attr] : element.currentStyle[attr];}//封裝js變速動畫function animate(element, json, fn) { //每次啟動定時器之前先停止 clearInterval(element.tmId); element.tmId = setInterval(function () { var flag = true; //遍歷對象中的每個屬性 for (var attr in json) { //執行透明度動畫 if (attr == 'opacity') { //獲取當前元素的屬性值 var current = parseInt(getStyle(element, attr)*100); //獲取目標值 var target = json[attr]*100; //移動的步數 var step = (target - current) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); //移動后的值 current += step; element.style[attr] = current / 100; } else if (attr == 'zIndex') { //改變層級屬性 element.style[attr] = json[attr]; } else { //獲取當前元素的屬性值 var current = parseInt(getStyle(element, attr)); //獲取目標值 var target = json[attr]; //移動的步數 var step = (target - current) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); //移動后的值 current += step; element.style[attr] = current + 'px'; if (current != target) { flag = false; } } } if (flag) { clearInterval(element.tmId); //如果有回調函數就調用 if (fn) fn(); } // 測試 // console.log('目標:' + target + '/當前:' + current + '/步數:' + step); }, 20);}
封裝完函數,剩下的直接調用就可以了,最后附上旋轉木馬完整代碼?
<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8'> <title>旋轉木馬輪播圖</title> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/css/css(1).css' rel='external nofollow' /> <script src='http://www.hdgsjgj.cn/bcjs/common.js'></script> <script> var config = [ { width: 400, top: 20, left: 50, opacity: 0.2, zIndex: 2 },//0 { width: 600, top: 70, left: 0, opacity: 0.8, zIndex: 3 },//1 { width: 800, top: 100, left: 200, opacity: 1, zIndex: 4 },//2 { width: 600, top: 70, left: 600, opacity: 0.8, zIndex: 3 },//3 { width: 400, top: 20, left: 750, opacity: 0.2, zIndex: 2 }//4 ]; window.onload = function () { var flag = true; var list = $query('#slide').getElementsByTagName('li'); function flower() { //1、圖片散開 for (var i = 0; i < list.length; i++) { //設置每個li的寬,透明度,left,top,zindex animate(list[i], config[i], function () { flag = true; }); } } flower();//初始化調用函數 //按鈕的顯示與隱藏 $query('#slide').onmouseover = function () { $query('#arrow').style.opacity = '1'; } $query('#slide').onmouseout = function () { $query('#arrow').style.opacity = '0'; } //點擊切換 $query('#arrLeft').onclick = function () { if (flag) { config.unshift(config.pop()); flower(); flag = false; } } $query('#arrRight').onclick = function () { if (flag) { config.push(config.shift()); flower(); flag = false; } } //自動切換 setInterval(function () { config.push(config.shift()); flower(); }, 2000); } </script></head><body><div id='wrap'> <div id='slide'> <ul> <li><a href='http://www.hdgsjgj.cn/bcjs/14370.html#'><img src='http://www.hdgsjgj.cn/bcjs/images/slidepic1.jpg' alt=''/></a></li> <li><a href='http://www.hdgsjgj.cn/bcjs/14370.html#'><img src='http://www.hdgsjgj.cn/bcjs/images/slidepic2.jpg' alt=''/></a></li> <li><a href='http://www.hdgsjgj.cn/bcjs/14370.html#' ><img src='http://www.hdgsjgj.cn/bcjs/images/slidepic3.jpg' alt=''/></a></li> <li><a href='http://www.hdgsjgj.cn/bcjs/14370.html#'><img src='http://www.hdgsjgj.cn/bcjs/images/slidepic4.jpg' alt=''/></a></li> <li><a href='http://www.hdgsjgj.cn/bcjs/14370.html#'><img src='http://www.hdgsjgj.cn/bcjs/images/slidepic5.jpg' alt=''/></a></li> </ul> <div id='arrow'> <a href='javascript:void(0);' id='arrLeft'></a> <a href='javascript:void(0);' id='arrRight'></a> </div> </div></div></body></html>
精彩專題分享:jQuery圖片輪播 JavaScript圖片輪播 Bootstrap圖片輪播
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備