js實(shí)現(xiàn)彈窗猜數(shù)字游戲
本文實(shí)例為大家分享了js實(shí)現(xiàn)彈窗猜數(shù)字游戲的具體代碼,供大家參考,具體內(nèi)容如下
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> </head> <body> <script> var num = Math.floor(Math.random() * 100 + 1); // 產(chǎn)生0-100的數(shù)加以1 do { var guess = parseInt(prompt('下面進(jìn)行猜數(shù)字游戲,請(qǐng)輸入1到100之間的整數(shù):', '')); if(guess === num) { //當(dāng)guess值等同隨機(jī)數(shù)值時(shí),直接比較值 alert('恭喜你,猜對(duì)了,幸運(yùn)數(shù)字是:' + num); //猜對(duì)數(shù)字彈出窗口 break; } else { if(guess > num) { //輸入的值大于隨機(jī)數(shù)時(shí) alert('你猜的數(shù)字大了'); go_on = confirm('是否繼續(xù)游戲?'); //confirm()方法返回一個(gè)一個(gè)帶確認(rèn)和取消按鈕的對(duì)話框,點(diǎn)擊確認(rèn),confirm返回true,點(diǎn)擊取消,confirm返回false。 } else { //當(dāng)猜的數(shù)字小于隨機(jī)數(shù)時(shí) alert('你猜的數(shù)字小了'); go_on = confirm('是否繼續(xù)游戲?'); //對(duì)話框 } } } while (go_on); //當(dāng)指定的條件為 true 時(shí)循環(huán)指定的代碼塊 alert('謝謝參與游戲!'); </script> </body></html>
最后附上全部代碼
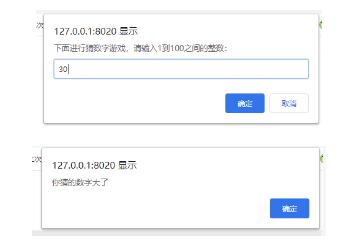
網(wǎng)頁(yè)執(zhí)行效果圖:當(dāng)輸入30時(shí),猜的數(shù)字偏大

確定后會(huì)再?gòu)棿霸儐?wèn)是否繼續(xù),確定就繼續(xù)游戲,取消就退出游戲。

那我們就可以確定數(shù)字在30以下了最后輸入一次數(shù)字13,幸運(yùn)數(shù)字

感興趣的小伙伴可以嘗試一下
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題7. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備