原生js+canvas實現驗證碼
本文實例為大家分享了js+canvas實現驗證碼的具體代碼,供大家參考,具體內容如下
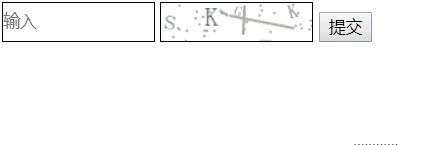
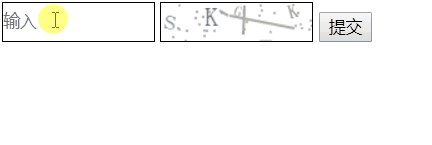
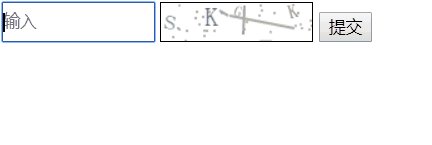
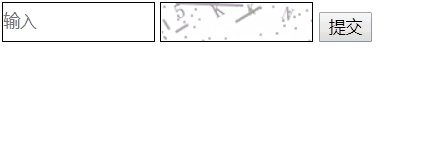
效果展示:

源碼展示:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body><style> canvas { border: 1px solid #000; vertical-align: bottom; } input { padding: 0; width: 120px; height: 30px; vertical-align: bottom; border: 1px solid #000; } </style> <input type='text' name='textContent' placeholder='輸入'><canvas height='30'></canvas><button>提交</button> <script> /*1、背景顏色時隨機的 * 2、其中的內容是隨機的 * 3、內容的顏色 隨機的 * 4、每個字的旋轉度數隨機的 * 5、文本的大小隨機的 * 6、干擾線的位置隨機的 * 7、干擾線的顏色隨機的 * 8、干擾點 * */ var btn = document.querySelector('button'); var can = document.querySelector('canvas'); var ctx = can.getContext('2d'); var text = '0123456789abcdefghijklmnopqrstuvwsyzABCDEFGHIGKLMNOPQRSTUVWSYZ'; //設置4個內容 將canvas 平分成4分 然后讓內容在1/4的空間旋轉縮放 //原理 :每次都是位移旋轉之后再回復原位 for (var i = 0; i < 4; i++) { var txt = text[randNum(0,text.length-1)]; ctx.fillStyle = getRandColor(80,150); ctx.font=randNum(12,25)+'px ’宋體’'; ctx.textBaseline = 'top'; var x = randNum(0,10); var deg = randNum(-30,30); ctx.translate(x+30*i,0); ctx.rotate(Math.PI/180*deg); ctx.fillText(txt,0,0); ctx.rotate(Math.PI/180*-deg); ctx.translate(-(x+30*i),0); } /*干擾點*/ for(var i=0;i<30;i++){ ctx.beginPath(); ctx.arc(randNum(0,120),randNum(0,30),1,0,Math.PI*2); ctx.fillStyle=getRandColor(150,180); ctx.fill(); } /*干擾線*/ for(var i=0;i<4;i++){ ctx.beginPath(); ctx.moveTo(randNum(0,120),randNum(0,30)); ctx.lineTo(randNum(0,120),randNum(0,30)); ctx.strokeStyle=getRandColor(150,180); ctx.lineWidth= randNum(1,2); ctx.stroke(); } /* 獲取隨機色值*/ // a 先獲取一個隨機數 console.log(Math.random()); //產生一個0~1之間的隨機小數 var num = Math.random() * (100 - 30 + 1) + 30; //產生一個隨機數30~100 之間的數 console.log(num); // b 獲取一個區間段的隨機數(整數) function randNum(min, max) { return parseInt(Math.random() * (max - min + 1) + min); } // c獲取隨機顏色值 function getRandColor(min, max) { var R = randNum(min, max); var G = randNum(min, max); var B = randNum(min, max); return ’rgb(’ + R + ’,’ + G + ’,’ + B + ’)’; } </script> </body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備