來自1000多個項目的10大JavaScript錯誤淺析
作為對社區開發者的回饋,我們從我們的數據庫里選出了10大來自數千個項目的JavaScript錯誤。我們將會給出產生這些錯誤的根源,以及如何避免再發生這些錯誤。如果能夠避免這些錯誤,就可以成為更好的開發者。
數據才是王道,我們通過收集和分析大量數據才選出了這10大JavaScript錯誤。我們收集每一個項目中出現的錯誤,并統計每一個錯誤發生的次數。我們根據錯誤代碼的指紋(fingerprint)對它們進行分組,也就是說,如果第二個錯誤與第一個是重復的,就把它們歸入同一個組。這樣就可以為用戶提供更好的視圖,而不是像查看繁瑣的日志文件那樣。
我們只關注影響面最大的那些錯誤。為此,我們統計了錯誤在各個公司的項目中發生的次數,而不是錯誤發生的總次數,因為如果是這樣的話,讀者就可能看到大量與他們不相干的統計信息。
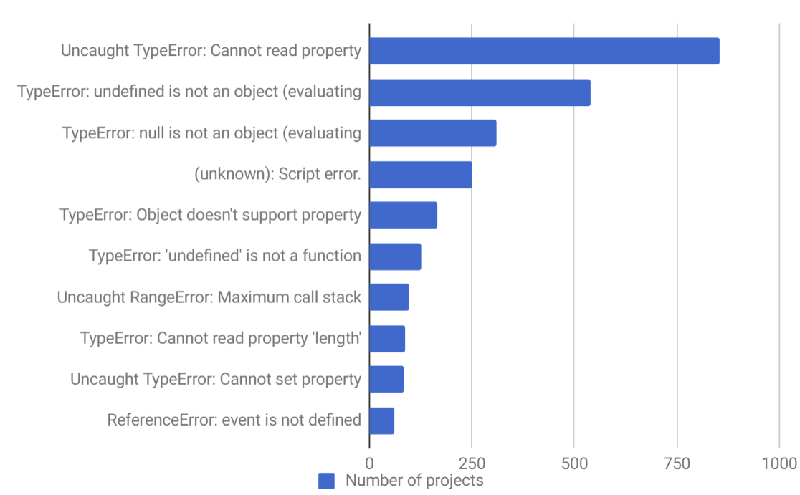
以下是排名靠前的10大JavaScript錯誤:

出于可讀性方面的考慮,每個錯誤的描述經過精簡。
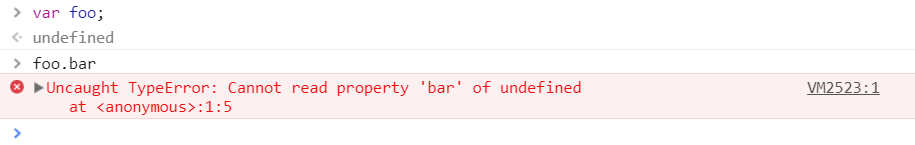
1.Uncaught TypeError: Cannot read property如果你是一名JavaScript開發者,對這個錯誤可能已經熟視無睹。在Chrome里讀取未定義對象的屬性或調用未定義對象的方法時就會發生這個錯誤,在Chrome開發者控制臺可以很容易地重現這個錯誤。

發生這個錯誤的原因有很多,其中最為常見的是,在渲染UI組件時沒有正確初始化狀態。我們通過一個真實的例子來看看這個錯誤是怎么發生的。我們選擇React作為示例,不過在其他框架(Angular、Vue等)中也是一樣的。
class Quiz extends Component { componentWillMount() { axios.get(’/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); }}
這里要注意兩件事:
組件的狀態(如this.state)在一開始就是undefined。 如果是通過異步的方式來加載數據,那么在數據加載進來之前,至少要渲染一次組件——不管是在構造器、componentWillMout()還是componentDidMout()中加載數據。Quiz在進行第一次渲染時,this.state.items是undefined,那么ItemList就會得到undefined的數據項,這樣就會在控制臺看到這個錯誤——“Uncaught TypeError:Cannot read property ‘map’ of undefined”。要解決這個問題其實很簡單,在構造器里使用適當的默認值進行初始化。
class Quiz extends Component { // 增加這個: constructor(props) { super(props); // 使用空數組給state賦值 this.state = { items: [] }; } componentWillMount() { axios.get(’/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); }} 2. TypeError: ’undefined’ is not an object
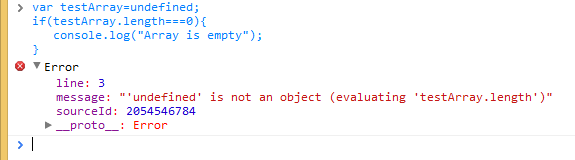
在Safari里讀取未定義對象的屬性或調用未定義對象的方法時就會發生這個錯誤,在Safari開發者控制臺可以很容易地重現這個錯誤。這個錯誤與發生在Chrome里的是差不多的,只是Safari為它提供了不同的錯誤信息。

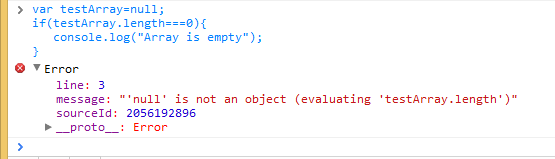
在Safari里讀取空(null)對象的屬性或調用空對象的方法時就會發生這個錯誤,在Safari開發者控制臺可以很容易地重現這個錯誤。

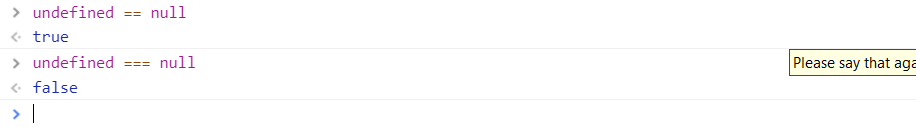
有意思的是,在JavaScript里,null和undefined其實是不一樣的,所以我們會看到兩個不同的錯誤消息。undefined表示未賦值的變量,而null表示變量值為空。可以使用嚴格等于號來證明它們不是同一個東西。

在實際應用當中,在JavaScript里調用一個未加載的DOM元素就會出現這個錯誤。如果對象為空,DOM API就會返回null。
DOM元素需要在創建之后才能被訪問。JavaScript代碼是按照從上到下的順序進行解析的,所以,如果在DOM元素之前有一個標簽包含了JavaScript代碼,瀏覽器在解析HTML時就會執行這些代碼。在加載JavaScript之前,如果DOM元素沒有被創建,就會出現這個錯誤。
在這個例子里,我們可以通過添加一個事件監聽器來解決這個問題,在頁面加載完畢時,事件監聽器會通知我們。在addEventListener被觸發之后,init()方法就可以大膽地訪問DOM元素了。
<script> function init() { var myButton = document.getElementById('myButton'); var myTextfield = document.getElementById('myTextfield'); myButton.onclick = function() { var userName = myTextfield.value; } } document.addEventListener(’readystatechange’, function() { if (document.readyState === 'complete') { init(); } });</script><form> <input type='text' placeholder='Type your name' /> <input type='button' value='Go' /></form> 4. (unknown): Script error
跨域的未捕捉JavaScript異常會變成Script error。例如,假設JavaScript托管在CDN上,那么未捕捉的錯誤(錯誤沒有在try-catch里被捕獲,一路直上到了window.onerror里)就會顯示成“Script error”,而不是顯示具體的錯誤消息。這是瀏覽器出于安全方面的考慮,防止跨域傳遞數據。
要想獲得具體的錯誤信息,可以這樣做:
1).使用Access-Control-Allow-Origin
將Access-Control-Allow-Origin設置成“*”,表示該資源可以被任何一個域訪問。如果有必要,可以把“*”替換成你的域名,例如Access-Control-Allow-Origin: www.example.com。不過,如果使用了CDN,那么要支持多個域名可能就會得不償失,因為CDN存在緩存問題。
下面是在各種環境如何設置該字段的示例:
Apache
在JavaScript文件所在的目錄創建一個叫作.htaccess的文件,并加入如下內容:
Header add Access-Control-Allow-Origin “*'
Nginx
在JavaScript對應的location配置代碼塊中加入add_header指令:
location ~ ^/assets/ { add_header Access-Control-Allow-Origin *;}
HAProxy
在JavaScript文件對應的backend配置塊中加入如下內容:
rspadd Access-Control-Allow-Origin: *
2). 在script標簽里設置crossorigin=“anonymous”
在每個設置了Access-Control-Allow-Origin字段的HTML頁面里,將它們的script標簽的crossorigin屬性設置為“anonymous”。在Firefox里,如果出現了crossorigin,但沒有設置Access-Control-Allow-Origin,JavaScript腳本就不會被執行。
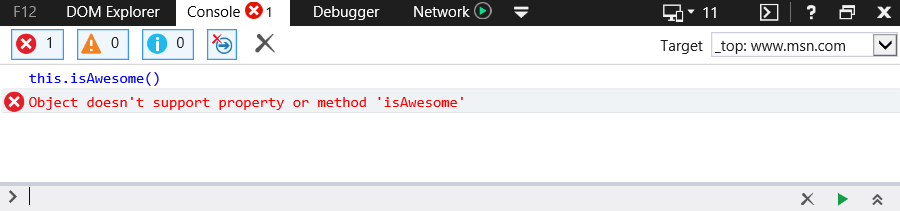
5. TypeError: Object doesn’t support property在IE里讀取未定義對象的屬性或調用未定義對象的方法時就會發生這個錯誤,在IE開發者控制臺可以很容易地重現這個錯誤。

這個錯誤與Chrome里的“TypeError: ‘undefined’ is not a function”是同一個東西。不同的瀏覽器為相同的錯誤提供的錯誤消息可能是不一樣的。
在IE里使用JavaScript的命名空間時,就很容易碰到這個錯誤。發生這個錯誤十有八九是因為IE無法將當前命名空間里的方法綁定到this關鍵字上。例如,假設有個命名空間Rollbar,它有一個方法叫isAwesome()。在Rollbar命名空間中,可以直接使用this關鍵字來調用這個方法:
this.isAwesome();
在Chrome、Firefox和Opera中這樣做都是沒有問題的,但在IE中就不行。所以,最安全的做法是指定全命名空間:
Rollbar.isAwesome(); 6. TypeError: ‘undefined’ is not a function
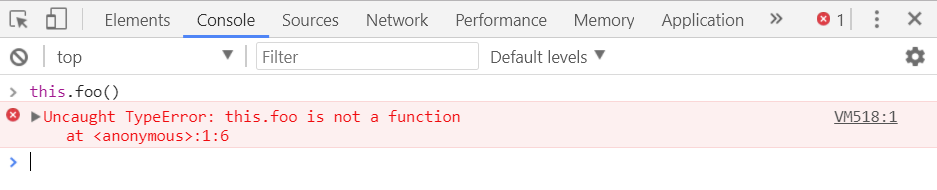
在Chrome里調用一個未定義的函數時就會發生這個錯誤,可以在Chrome開發者控制臺和Mozilla開發者控制臺重現這個錯誤。

近年來,JavaScript的編碼技術和設計模式變得日趨復雜,回調和閉包中的自引用情況越來越普遍,讓人搞不清楚代碼中的this/that表示的是什么意思。
比如下面這段代碼:
function testFunction() { this.clearLocalStorage(); this.timer = setTimeout(function() { this.clearBoard(); // 這里的”this'是指什么? }, 0);};
執行上面的代碼會出現這樣的錯誤:“Uncaught TypeError: undefined is not a function”。因為在調用setTimeout()方法時,實際上是在調用window.setTimeout()。傳給setTimeout()的匿名函數的上下文實際上是window,而window并不包含clearBoard()方法。
對于舊瀏覽器,以往的解決辦法是將this賦值給某個變量,然后在閉包里使用這個變量。例如:
function testFunction () { this.clearLocalStorage(); var self = this; // 將this賦值給self this.timer = setTimeout(function(){ self.clearBoard(); }, 0);};
在新瀏覽器中,可以使用bind()方法來傳遞引用:
function testFunction () { this.clearLocalStorage(); this.timer = setTimeout(this.reset.bind(this), 0); // 綁定到 ’this’};function testFunction(){ this.clearBoard(); // 以’this’作為上下文}; 7. Uncaught RangeError: Maximum call stack
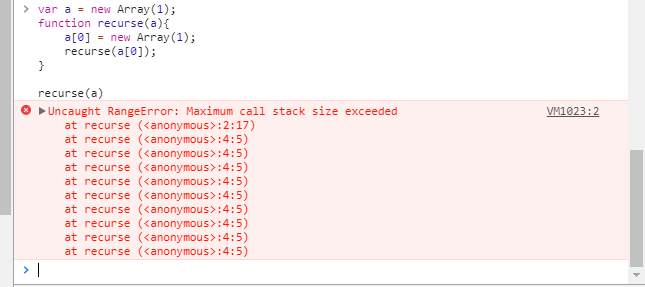
在Chrome里,有幾種情況會發生這個錯誤,其中一個就是無限遞歸調用一個函數。這個錯誤可以在Chrome開發者控制臺重現。

當傳給函數的值超出可接受的范圍時也會出現這個錯誤。很多函數只接受指定范圍的數值,例如,Number.toExponential(digits)和Number.toFixed(digits)只接受0到20的數值,而Number.toPrecision(digits)只接受1到21的數值。
var a = new Array(4294967295); //OKvar b = new Array(-1); //range errorvar num = 2.555555;document.writeln(num.toExponential(4)); //OKdocument.writeln(num.toExponential(-2)); //range error!num = 2.9999;document.writeln(num.toFixed(2)); //OKdocument.writeln(num.toFixed(25)); //range error!num = 2.3456;document.writeln(num.toPrecision(1)); //OKdocument.writeln(num.toPrecision(22)); //range error! 8. TypeError: Cannot read property ‘length’
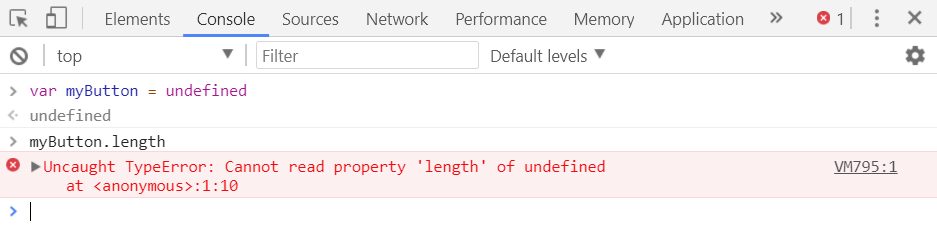
在Chrome里讀取undefined變量的length屬性時會發生這個錯誤,這個錯誤可以在Chrome開發者控制臺重現。

length是數組的屬性,但如果數組沒有初始化或者數組的變量名被另一個上下文隱藏起來的話,訪問length屬性就會發生這個錯誤。例如:
var testArray= ['Test'];function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction();
函數的參數名會覆蓋全局的變量名。也就是說,全局的testArray被函數的參數名覆蓋了,所以在函數體里訪問到的是本地的testArray,但本地并沒有定義testArray,所以出現了這個錯誤。
有兩種方法可用于解決這個問題:
1). 將函數的參數名移除(這就表示函數里要訪問的變量已經在函數外面定義好了,所以函數不需要參數):
var testArray = ['Test'];/* 前提是要在函數外面定義好testArray */function testFunction(/* No params */) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction();
2). 在調用函數時將變量傳遞進去:
var testArray = ['Test'];function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction(testArray); 9. Uncaught TypeError: Cannot set property
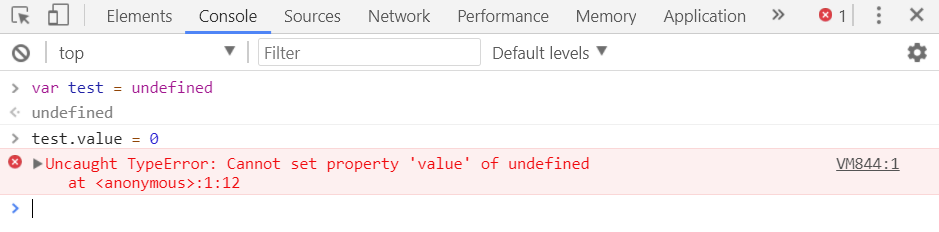
我們無法對undefined變量進行賦值或讀取操作,否則的話會拋出“Uncaught TypeError: cannot set property of undefined”異常。
例如,在Chrome中:

如果test對象不存在,就會拋出“Uncaught TypeError: cannot set property of undefined”異常。
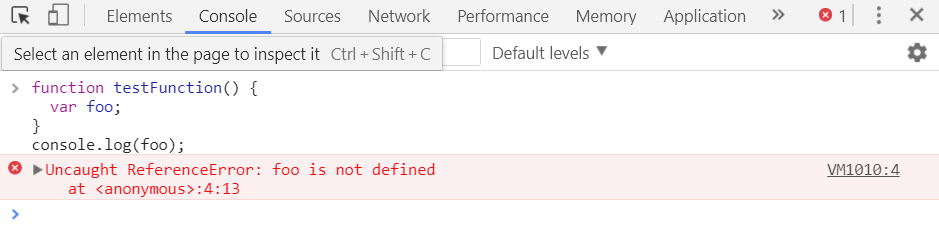
10. ReferenceError: event is not defined在訪問一個未定義的對象或超出當前作用域的對象時就會發生這個錯誤,這個錯誤可以在Chrome開發者控制臺重現。

如果在進行事件處理時遇到這個錯誤,請確保事件對象被作為參數傳入到函數當中。舊瀏覽器(IE)提供了全局的event變量,但并不是所有的瀏覽器都會這樣。盡管jQuery嘗試對這種行為進行規范化,但最好還是使用傳給函數的event對象:
function myFunction(event) { event = event.which || event.keyCode; if(event.keyCode===13){ alert(event.keyCode); }} 結論
我們希望這些內容能夠幫助大家在未來避免這些錯誤,解決大家的痛點。不過,即使有了這些最佳實踐,在生產環境中仍然會出現各種不可預期的錯誤。關鍵是要及時發現那些影響用戶體驗的錯誤,并使用適當的工具快速解決這些問題。
查看英文原文: Top 10 JavaScript errors from 1000+ projects (and how to avoid them)
感謝徐川對本文的審校。
來自:http://www.infoq.com/cn/articles/top-10-javascript-errors
相關文章:

 網公網安備
網公網安備